Simplify Importing & Exporting Power Apps With Datasource Environment Variables

When moving Power Apps between environments they remain connected to the same SharePoint lists. This is a problem because we don’t want to manually delete connections inside a live app and make new ones. It’s alot of work and anytime an app is changed errors can be introduced. Wouldn’t it be nice if the app was automatically connected to the proper SharePoint lists when moved? This can be done using datasource environment variables.
In this article I will show you how to simplify importing and exporting Power Apps between environments using datasource environment variables.
Table of Contents:
Introduction: The Appointments App
Creating Development And Production SharePoint Lists
Adding A New Canvas App Into A Solution
Generating Datasource Environment Variables
Removing Environment Variable Values
Export Solution From Development
Import Solution To Production
Testing The Production App
Introduction: The Appointments App
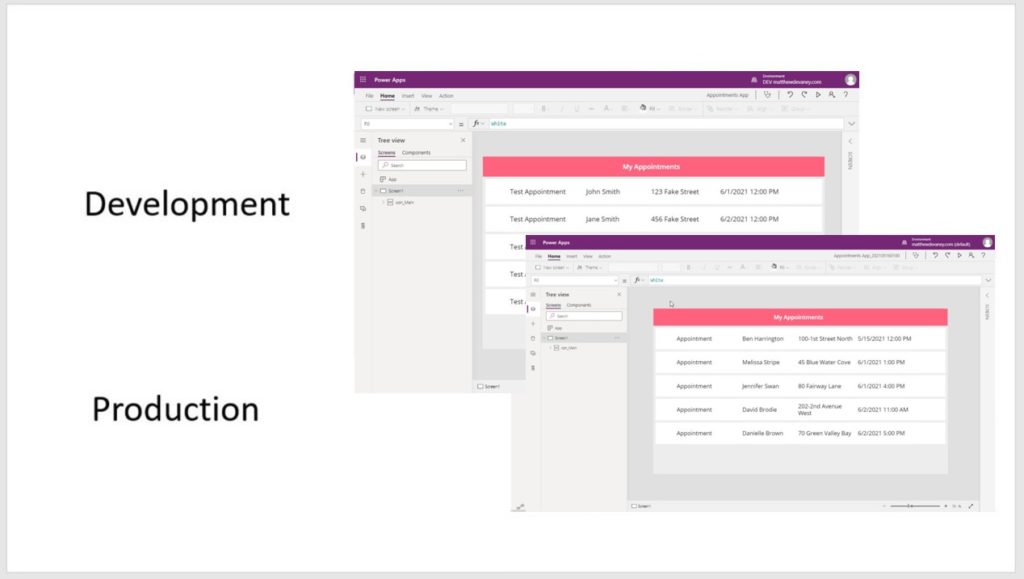
The appointments app is used by salespeople at a roofing company to keep track of client meetings. There are two power platform environments, each with their own copy of the app:
- Development – in this environment developers work to build new features into the app
- Production – in this environment a ‘live’ version of the app is used by salespeople
Once a new version of the app is completed in the development environment it gets pushed to the production environment.

Appointments data is stored in a SharePoint list. There are 2 copies of the SharePoint list:
- Development – in this Sharepoint list fake data has been created for testing and is found on the development site
- Production – in this SharePoint list real data has been created for the salespeople and is found on the live site.

Developers need to ensure the app is connected to the proper SharePoint list when moved from Development to Production.
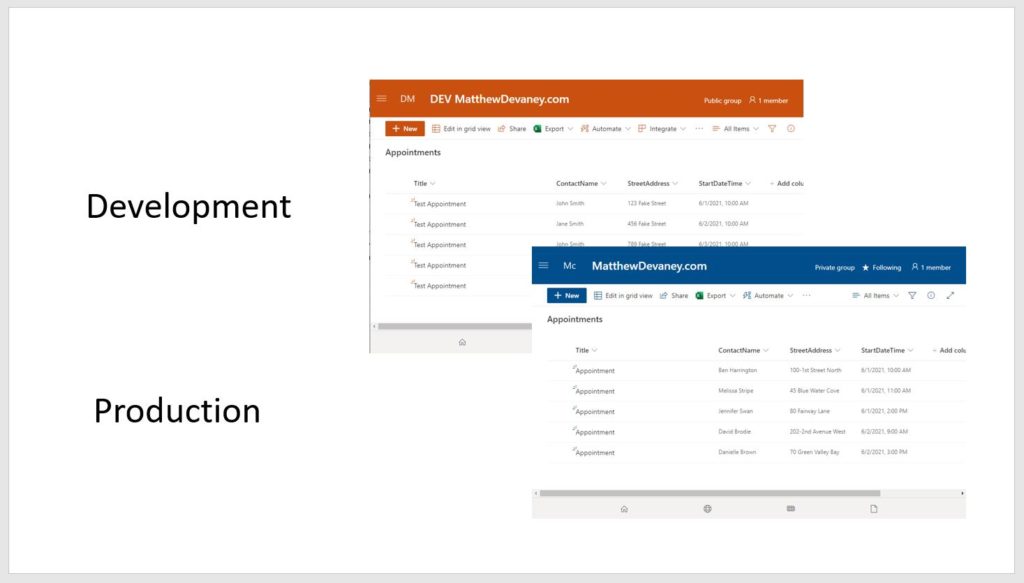
Creating Development And Production SharePoint Lists
We will start by creating a SharePoint list called Appointments on the Development SharePoint site. Add the following columns:
- Title (single line text)
- ContactName (single line text)
- StreetAddress (single line text)
- StartDateTime (date & time)
Insert this “fake data” into the list:
| Title | ContactName | StreetAddress | StartDateTime |
| Test Appointment | John Smith | 123 Fake Street | 6/1/2021 10:00AM |
| Test Appointment | Jane Smith | 456 Fake Street | 6/2/2021 10:00AM |
| Test Appointment | John Smith | 789 Fake Street | 6/3/2021 10:00AM |
| Test Appointment | Jane Smith | 123 Fake Street | 6/4/2021 10:00AM |
| Test Appointment | John Smith | 456 Fake Street | 6/5/2021 10:00AM |
Then create another SharePoint list called Appointments on the Production SharePoint site. Include this “real data”:
| Title | ContactName | StreetAddress | StartDateTime |
| Appointment | Ben Harrington | 100-1st Street North | 6/1/2021 10:00AM |
| Appointment | Melissa Stripe | 45 Blue Water Cove | 6/1/2021 11:00AM |
| Appointment | Jennifer Swan | 80 Fairway Lane | 6/1/2021 2:00PM |
| Appointment | David Brodie | 202-2nd Avenue West | 6/2/2021 9:00AM |
| Appointment | Danielle Brown | 70 Green Valley Bay | 6/2/2021 3:00PM |
Adding A New Canvas App Into A Solution
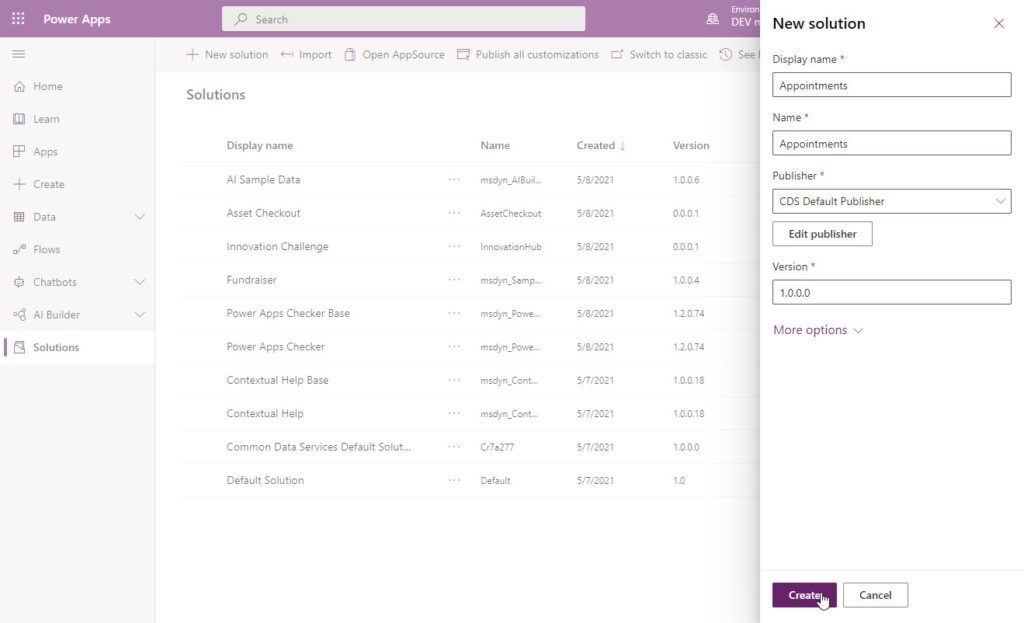
We will transfer the Appointments app from the development environment to the production environment using a “Solution.” Open the development environment and click Solutions on the maker portal’s side-menu. Then choose New Solution. Setup the Solution as shown below and click create.

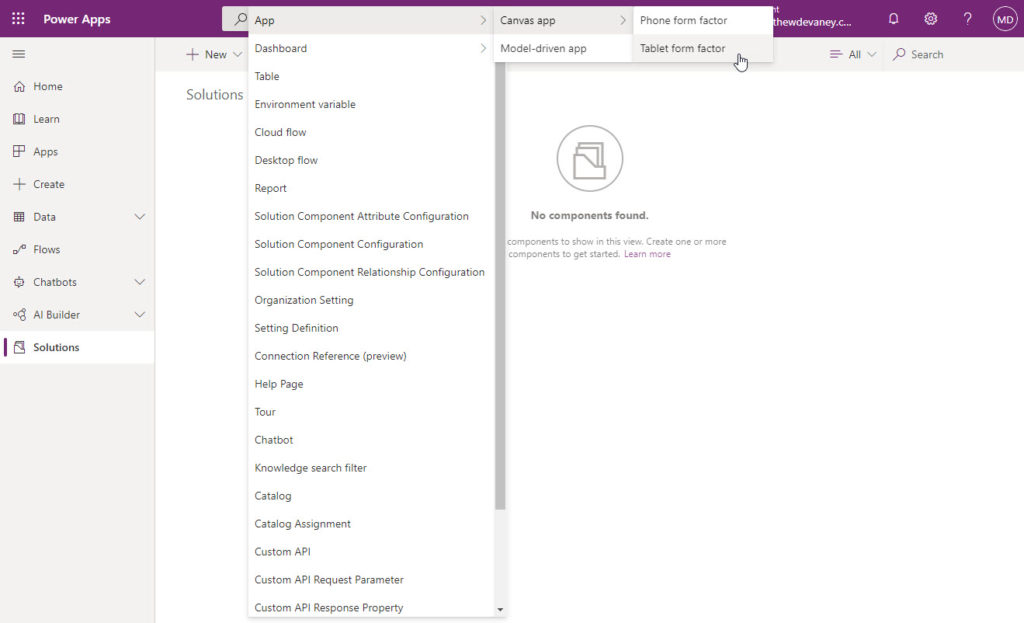
Add a new tablet form factor canvas app to the solution.

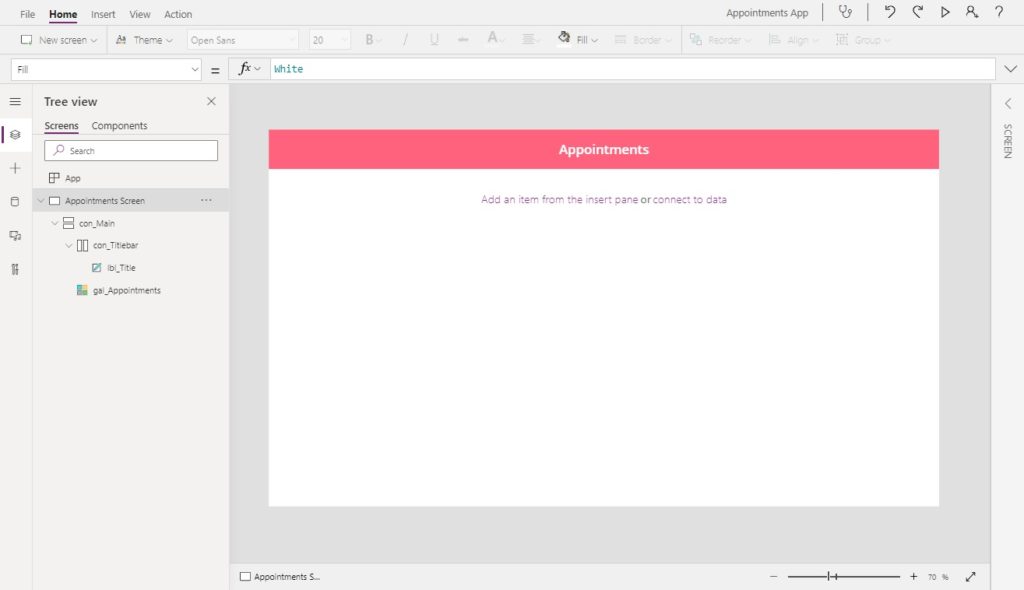
Open the new canvas app we created in Power Apps Studio. Create a titlebar by inserting a label with the word “Appointments” and giving it a fill color. Then insert a blank vertical gallery in the remaining portion of the screen as shown below.

Generating Datasource Environment Variables
We want the copy of the app in development to use the “fake data” and the copy of the app in production to use the “real data.” Connecting the app to a datasource environment variable instead of connecting to the SharePoint list directly makes it easy to swap the connection reference when moving the app between environments.
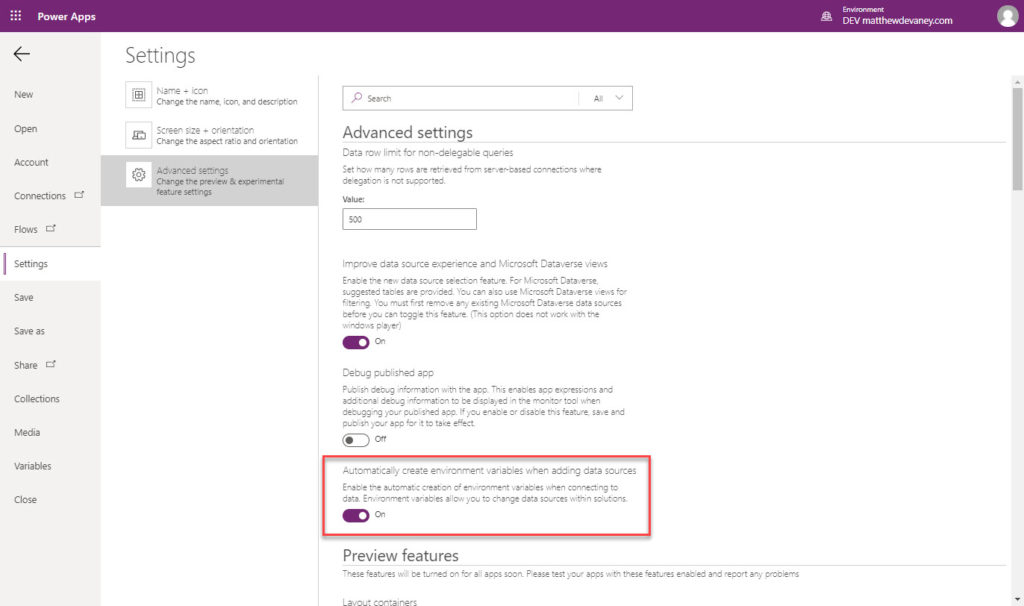
To do this, open the advanced settings menu and turn the Automatically create environment variables when adding data sources feature on.

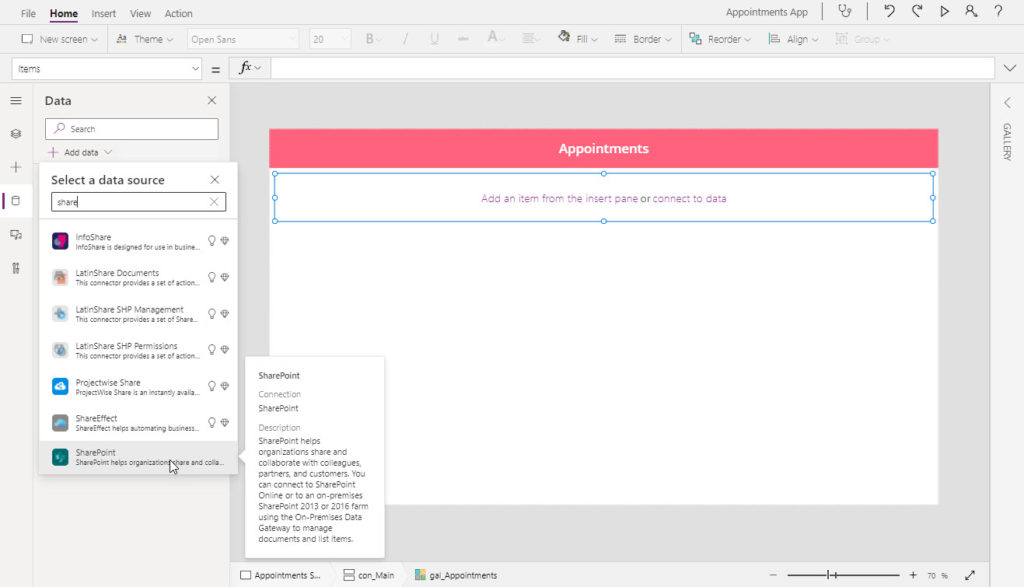
Now go back to the editor and add data using the SharePoint connector. Select your development SharePoint site…

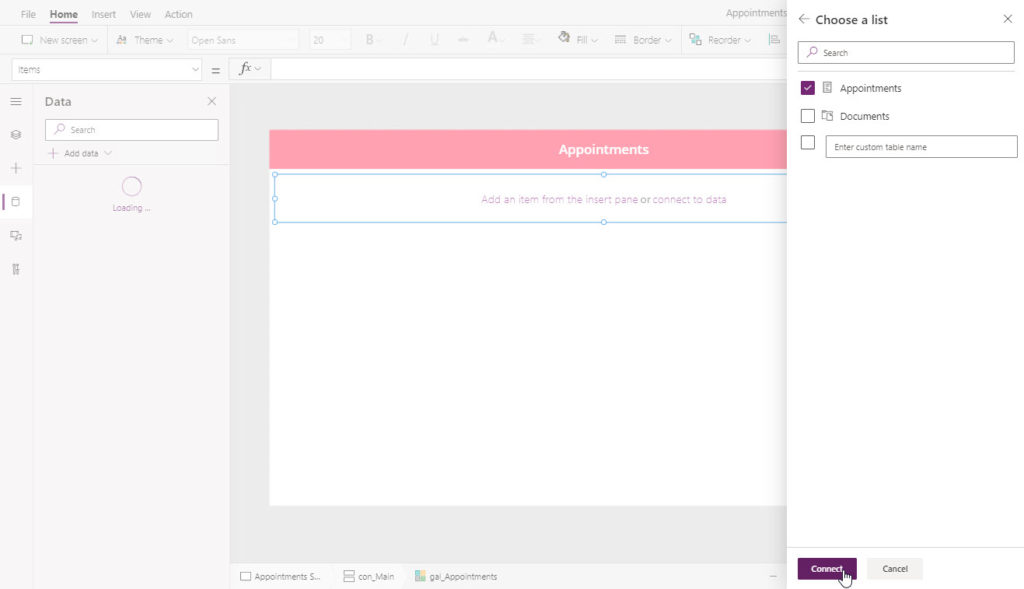
…and choose the Appointments SharePoint list.

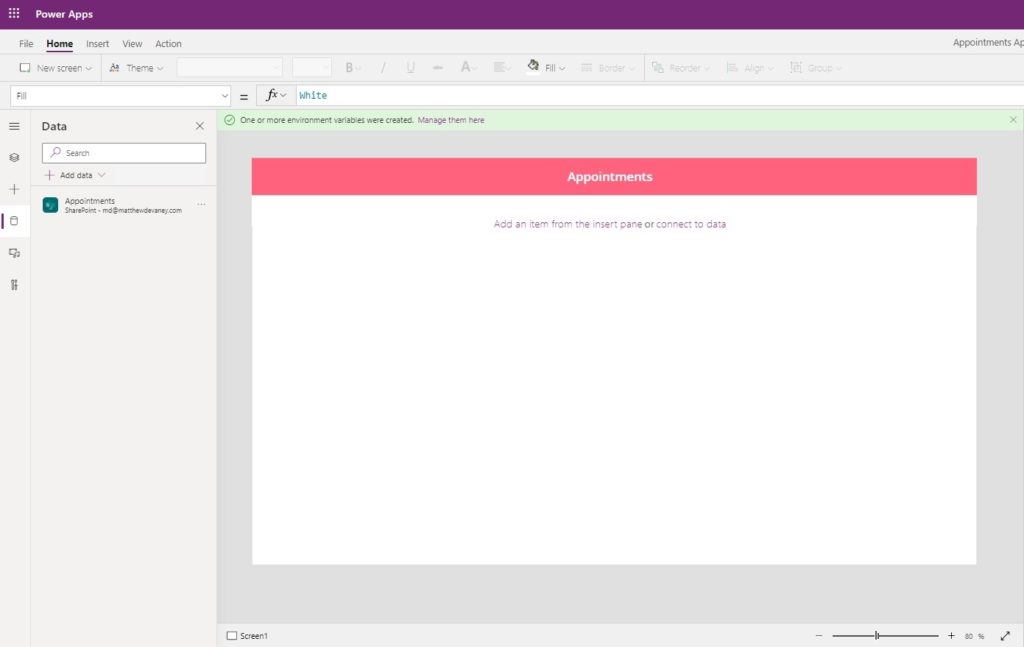
When we click connect we see a green notification message at the top of the screen saying “one or more environment variables were created.”

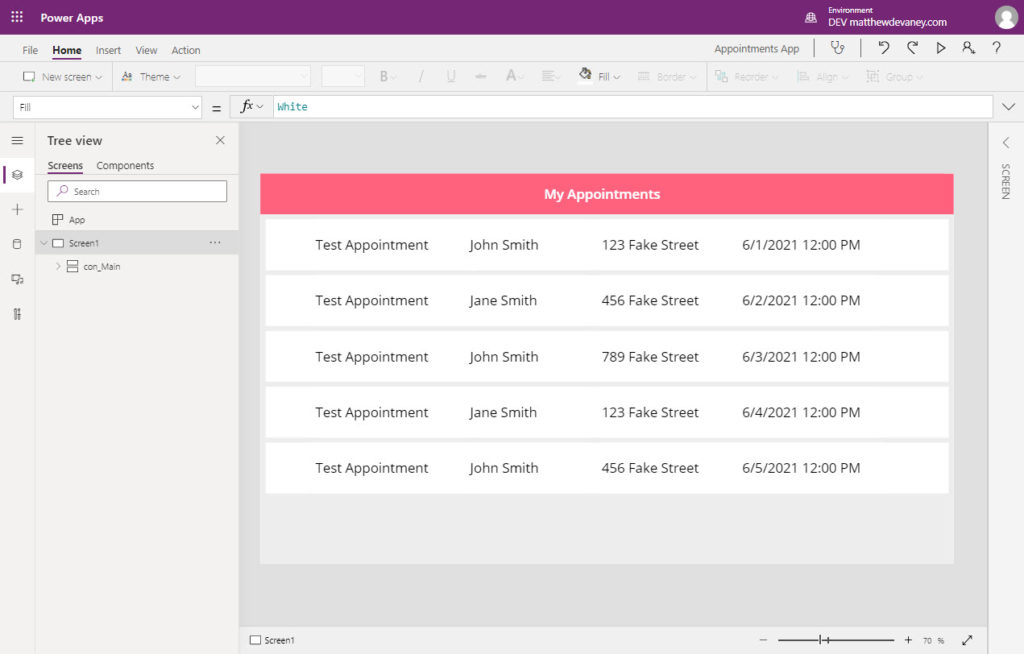
Use Appointments as the datasource for the gallery and insert several labels to display the list’s data as shown below. Then save the app and publish it.

Removing Environment Variable Values
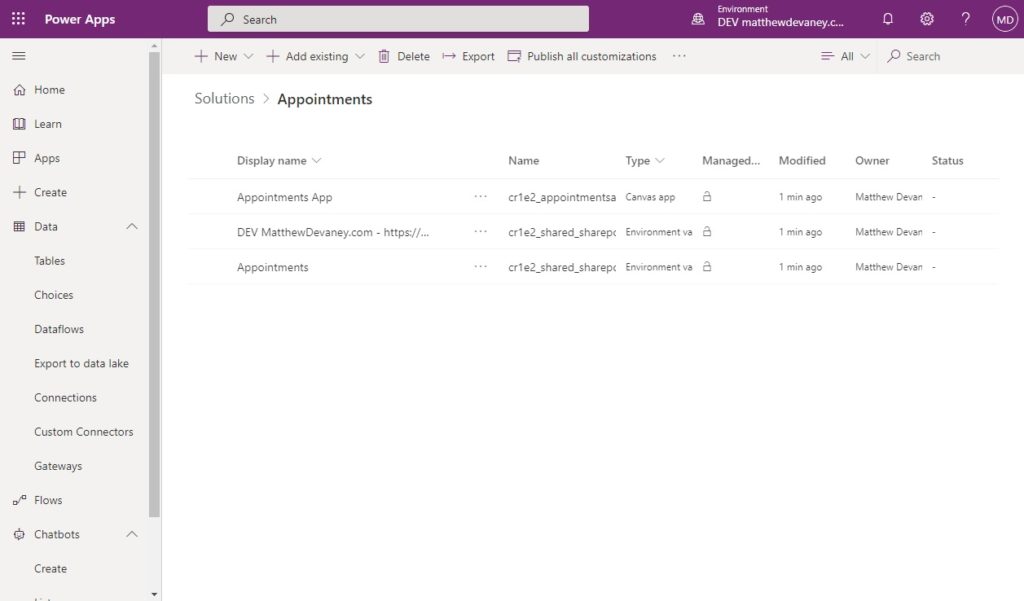
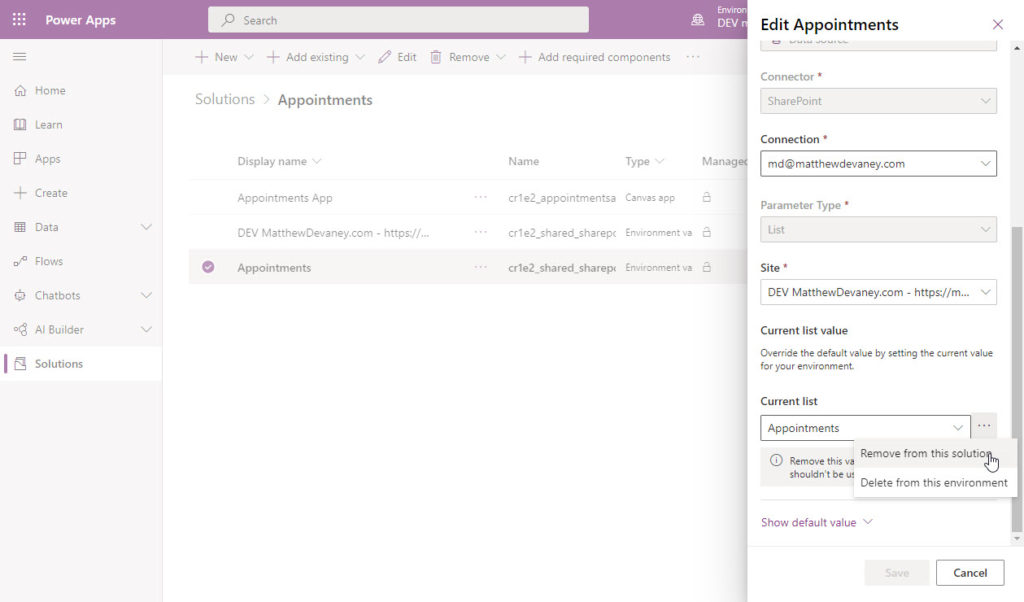
We can see two environment variables have been created inside the solution: one for the SharePoint site reference and another for the SharePoint list reference. Before we move the app from Development to Production we must clear their current values.

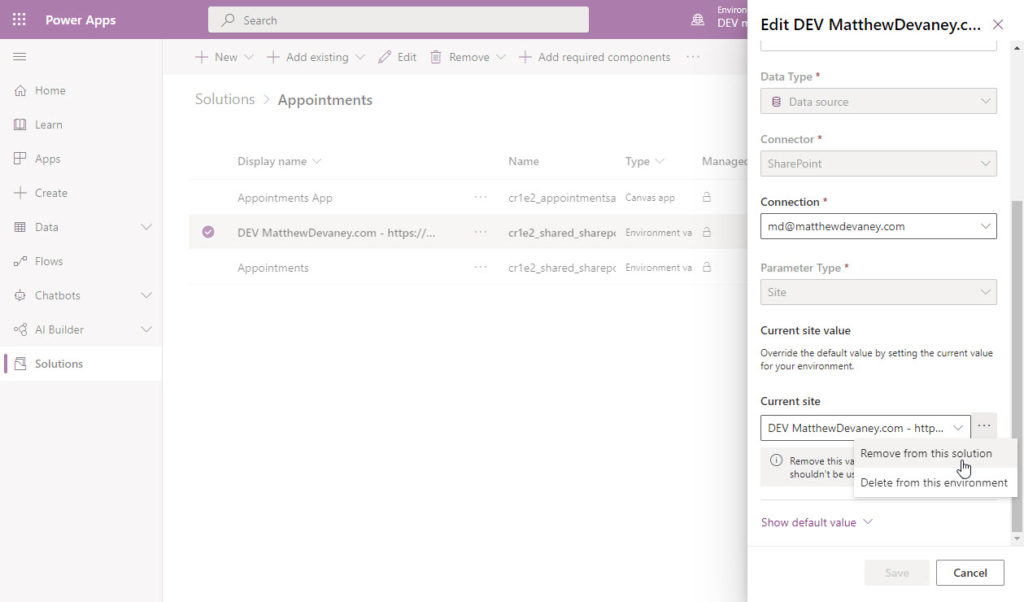
Edit the site environment variable and remove its value from the solution…

… and do the same thing for the list environment variable as well.

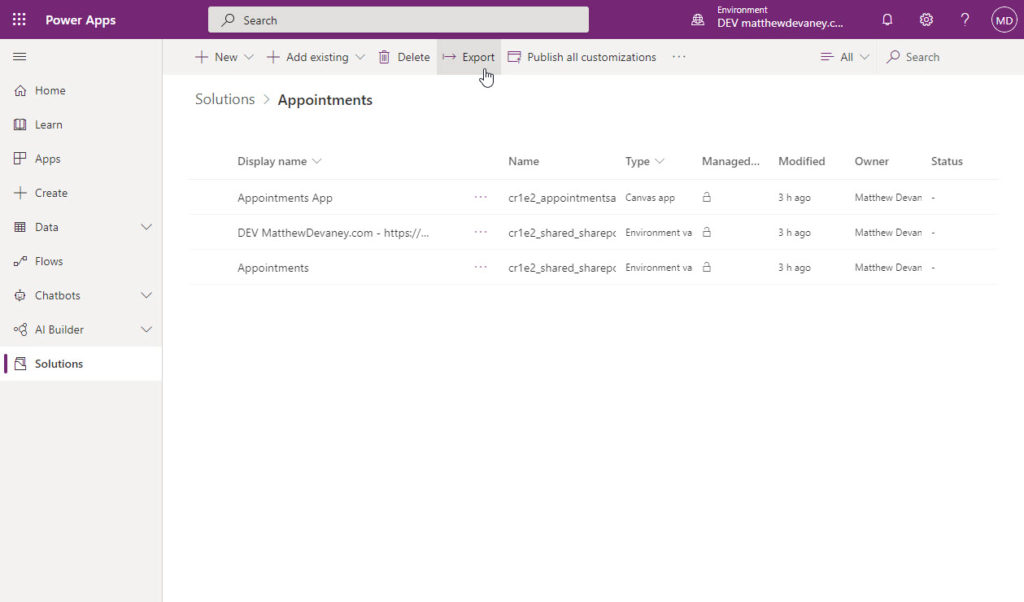
Export Solution From Development
Now we are ready to export the solution. Click the Export button…

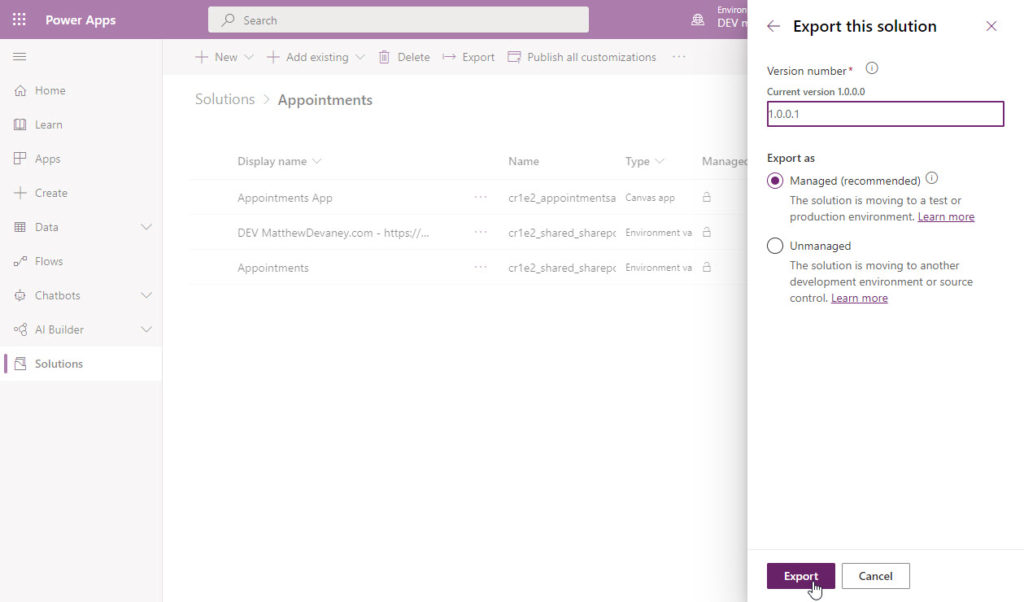
…and click next through all of the prompts. Choose a managed solution on the final screen and click Export.

After a few minutes a zip file containing the app and environment variables will download to your computer.
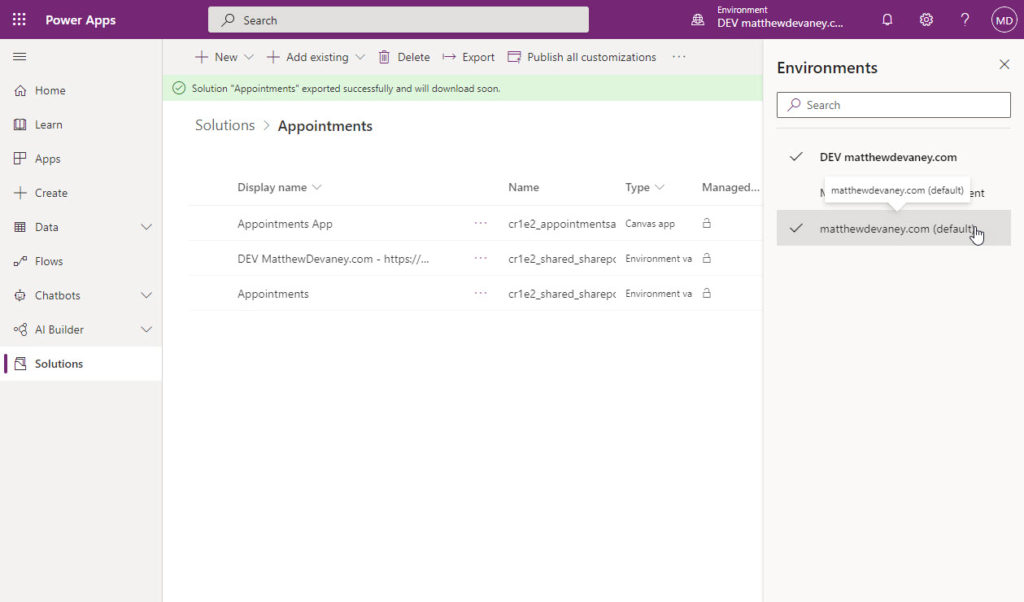
Import Solution To Production
Once the download has completed browse to the production environment.

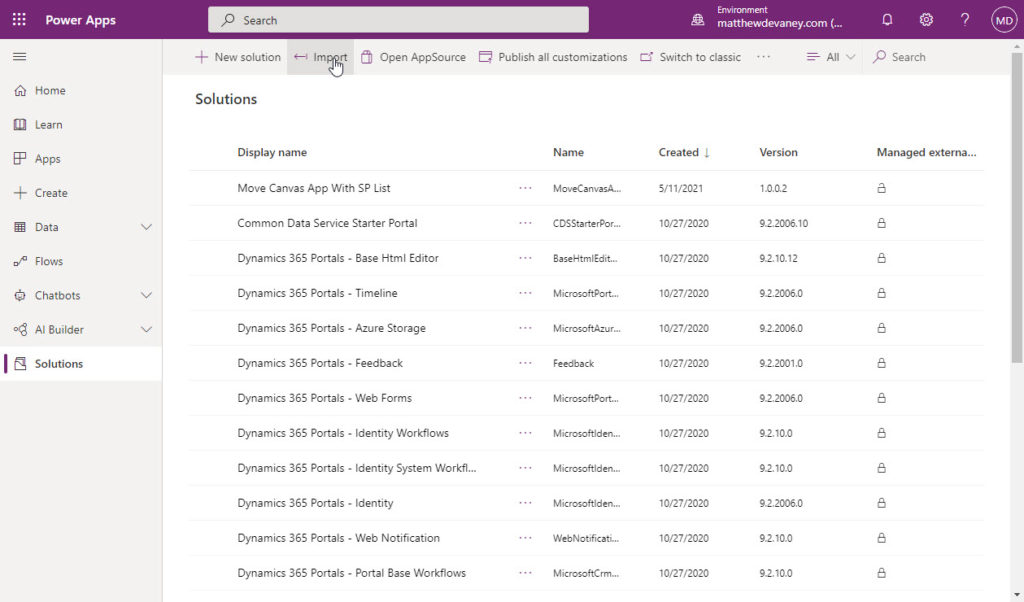
Go to Solutions and click Import.

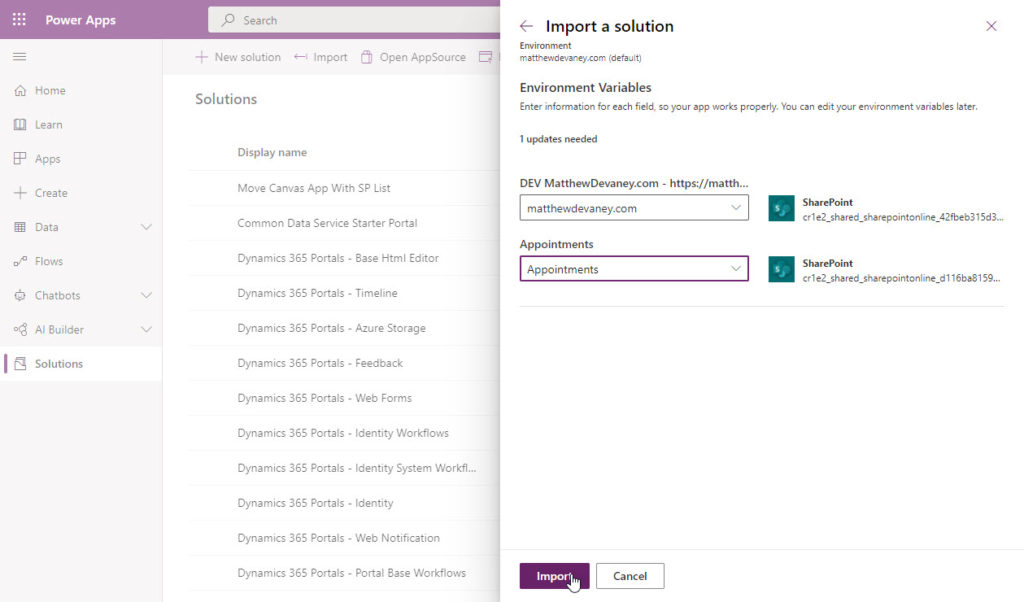
Click Next on all of the prompts that appear. When you reach the final screen called Environment Variables choose the production SharePoint site and the production SharePoint list. Then click import.

Testing The Production App
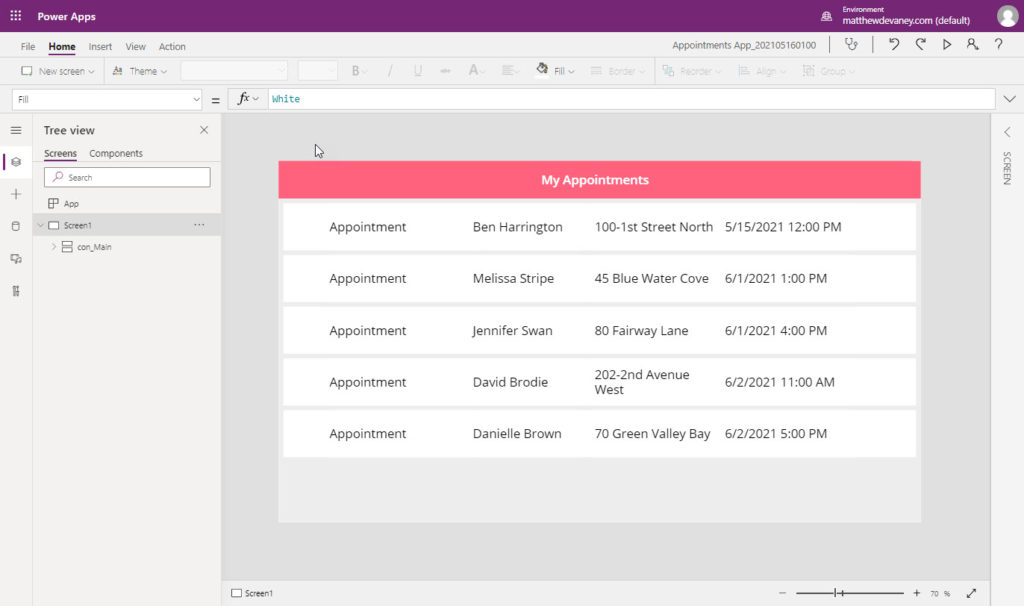
We’re done! To confirm pushing the app to production was successful open it and make sure it is showing data from the production SharePoint list.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Simplify Importing & Exporting Power Apps With Datasource Environment Variables please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Hi Matthew, great content! I just subscribed Friday! I’m not able to comment on the post I actually need help with – weirdly. Looking at adding an other option in power apps and have the same question as Cindy.
Chloe,
Thank you for taking the time to leave a comment. I’ve closed comments on articles older than 90 days because I’ve found it difficult to respond when the article the topic is no longer fresh in my head. Sorry about that.
The Power Apps Community might be able to help out!
https://powerusers.microsoft.com/t5/Power-Apps-Community/ct-p/PowerApps1
That worked nicely but there was not a green notification banner when the environmental variables were added.
Haroldbk,
The green banner is not consistent for me either. It’s a new feature. Might just need some time and feedback to correct this minor visual glitch.
Do solutions require premium license?
Ramesh,
Solutions are free. They do not require premium licensing.
Hm. Looks like this only works if you have two Sharepoint sites with the same list name.
I typically have one Sharepoint site with two lists; “one_dev” and “one_prod”.
Doesn’t appear that Solutions support this pattern, correct?
I have a home grown method for handling this that has worked for years. Yes, its manual. After import to PROD I have to open the app and set
varEnvto “PROD”. But thats not a big deal.Example:
OnStart:
Set(varEnv, “DEV”)
All ClearCollect(), Patch(), etc:
If(
varEnv = “DEV”,
ClearCollect(colRecords, one_dev),
varEnv = “PROD”,
ClearCollect(colRecords, one_prod)
)
Eric,
Yes, it does support one SharePoint site with two lists. You can choose another list once the environment variable is imported into the target environment. SharePoint list names are not required to be the same.
How about adding existing apps and flows to the new solution? Once I add the app to the solution, do I have to remove the data sources and add them back to create the environment variables?
Ramesh,
Unfortunately, the answer is yes. There is no quick way to do this other than going through each datasource 1-by-1 and adding/removing 🙁
We are trying to create a solution package for our SharePoint list based Canvas app so that we can deploy this solution from Dev to Prod environment by just updating the environment variables SharePoint Site and List data source while importing the solution. We are using SharePoint Data Source Environment variables for this task so that there would not be any need to update the data source after the app is imported to production.
Everything works fine but when we are tested our app deployed in the production, we found Choices fields in the app were creating issues for us. It seems choice field is still trying to get the reference from old dev site list GUID. See the attached error image.
Any help on this will be appreciated.
I’m having this exact same issue. It doesn’t seem to work for choice field dropdowns when imported into the new environment. My app is displaying correct data in the gallery control, but all the choice fields on the form are broken after the import. Has anyone found a solution for this or have any suggestions?
I had been struggling with this for many months, and after working with Microsoft support the issue has now been fixed in that latest Power Apps version 3.22022.31 which just became available. I can now promote my solutions to other environments and the choice and people fields are working!
Brian,
Awesome, I’m glad to hear it!
Hello Matthew, thank for the article. Can you please clarify something for me. I have already existing app with 6 connected sharepoint lists. I want now to duplicate this app 5 times, and connect to different lists, with identical structure. How can I do it with environmental variables? Thank you in advance.
Glib,
I believe you can follow the steps outlined in my article and when you get to the section ‘Import Solution To Production’ you can set the environment variables to the list name you want to consume data from.
just great!
Pietro,
Glad you enjoyed it!
Great article! But per my understanding this datasource type works only for Sharepoint, right? What if my canvas app is bound to an excel file on a Onedrive business folder? The system doesn’t create any environment variable and also when importing into a different tenant/environment obviously stops working. Do you know how we can move apps based on excel for example? Thank you.
Billy,
Excel-based Power Apps are meant for personal productivity and there isn’t any method I know of to have a completely solution-aware app in that scenario. I suggest you upgrade to a different datasource to solve this issue.
What about export to another tenant it seem’s that it does not work.
Did we need to create environment variable manually on the other tenant?
Michel,
I tested this tutorial again and confirmed it does work. The environment variables should not be created manually on the other tenant. They are inside the solution and will appear there when moved.
What does not work about the export? Give specific details.
Hi – when “Removing Environment Variable Values” before exporting – does the same apply using pipelines?
Do you have to add the values back into the DEV variables after exporting?
Thanks for your great content 🙂
Best regards,
Preben
Fantastic Matthew! Exactly what I was looking for, thank you!
Hi Matthew,
I have an app that I exported into another tenant and strangely, I can use it logged into the other tenant but the tenant admin cant open the app in edit mode – it gets stuck on the loading screen. He imported the app so he is owner.
The app had sharepoint lists connected from my tenant which I deleted once imported.
Ever seen this before?
Thanks
Reza