Power Apps Multiple Selection Checkbox

Multiple selection checkboxes give a user the ability to pick from one or more options. This feature does not come included in Power Apps. Fortunately we can make our own by combining a single checkbox with a gallery.
In this article I will show you how to make Power Apps with a multiple selection checkbox.
Table Of Contents
Introduction: Projects Backlog App
Add A Choices Column To The SharePoint List
Convert Combo Box Into A Gallery
Tracking Current Checkbox Selections
Writing Multiple Checkbox Selections To SharePoint
Loading A Form With Multiple Checkbox Selections
Introduction: Projects Backlog App
The Projects Backlog App is used by a software development team to track a list of projects that need to be done. A Project Manager assigns Developers to complete projects in the backlog according to one or more required skills.

Add A Choices Column To The SharePoint List
Create a new SharePoint list to called Projects Backlog to store data for the app. Add the following columns:
- Title (single-line text)
- Start Date (date)
- Estimated Hours (number)
- Skills Required (choices)
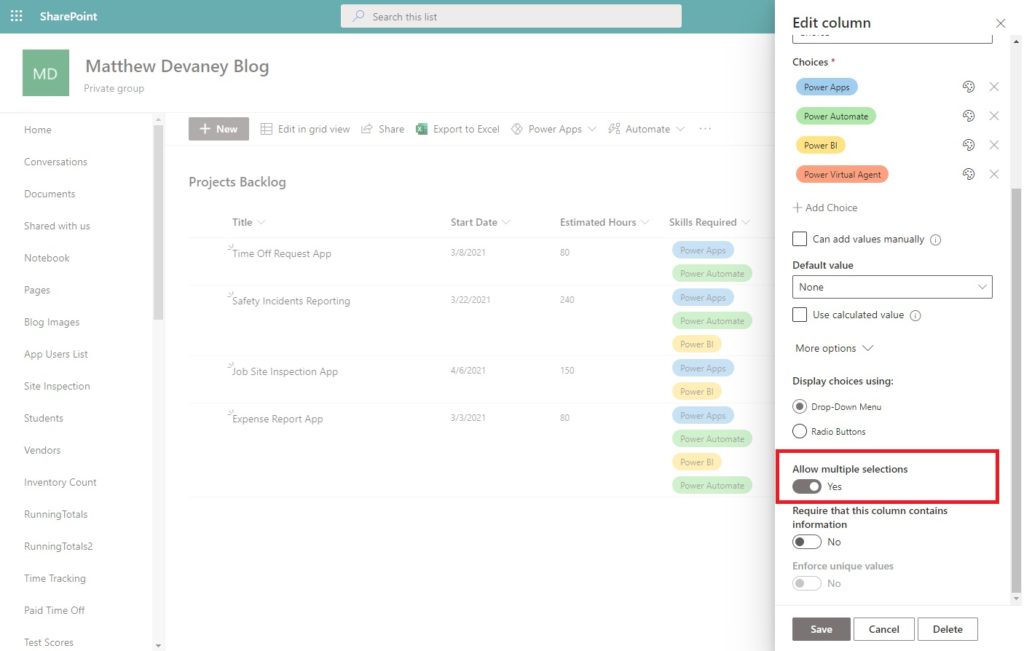
The Skills Required (choices) column needs 4 options: Power Apps, Power Automate, Power BI and Power Virtual Agent. It must have the Allow Multiple Selections setting enabled to allow more than one skill to be chosen.

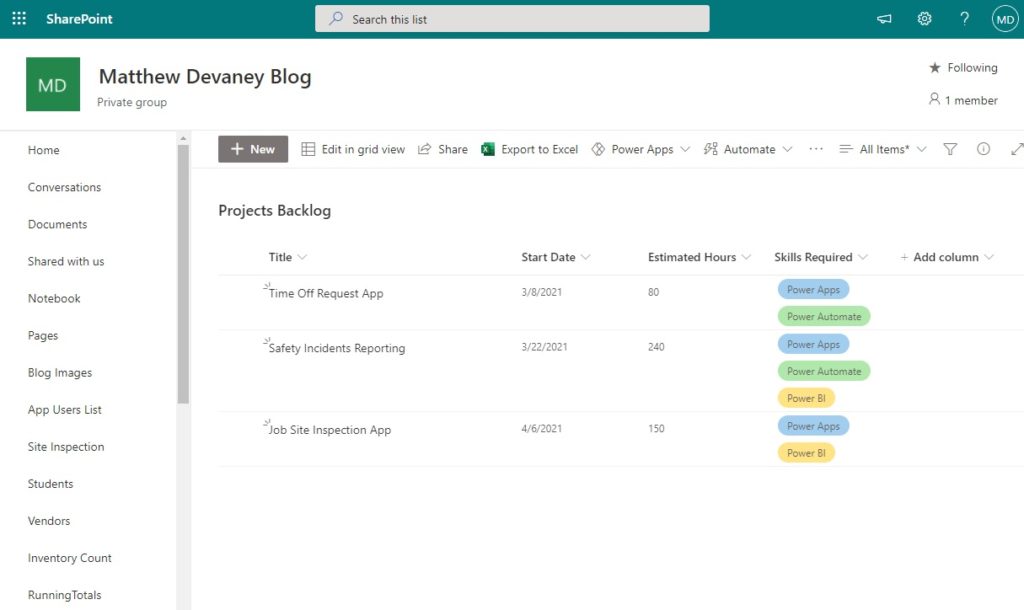
Input this data into the SharePoint list…
| Title | Start Date | Estimated Hours | Skills Required |
| Time Off Request App | 3/8/2021 | 80 | Power Apps, Power Automate |
| Safety Incidents Reporting | 3/22/2021 | 240 | Power Apps, Power Automate, Power BI |
| Job Site Inspection App | 4/6/2021 | 150 | Power Apps, Power BI |
…and the result should look like the image below. Great! Let’s move on to building the app.

Convert Combo Box Into A Gallery
Open Power Apps Studio and create a new canvas app from blank. Insert a form into the app with the Project Backlog SharePoint list as its datasource. Set the DefaultMode of the Form to this code.
FormMode.New
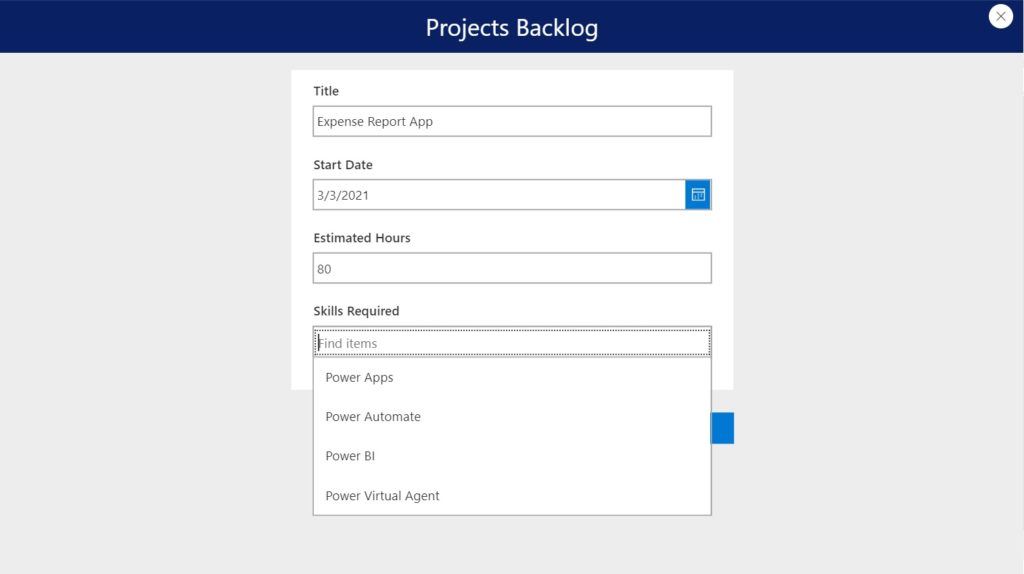
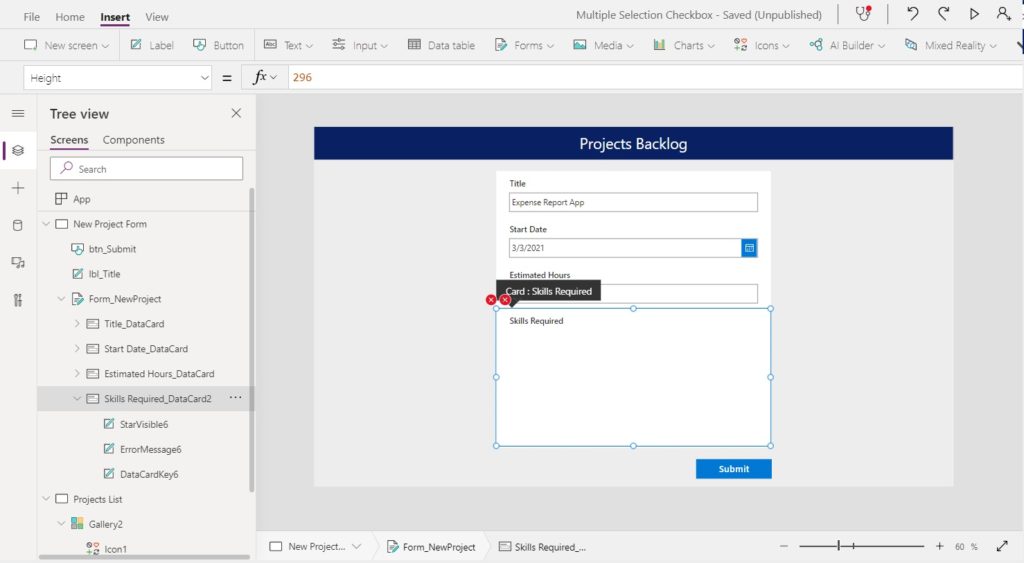
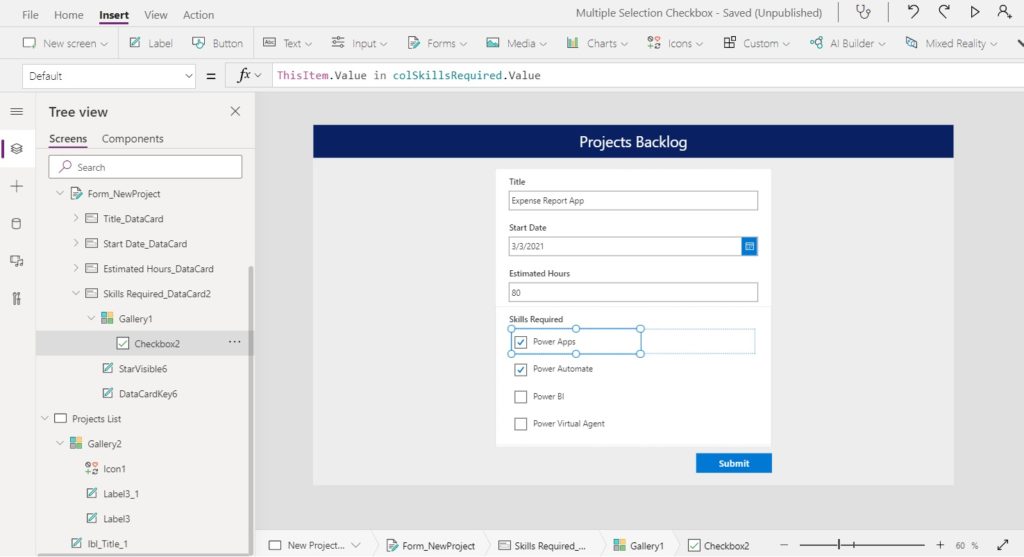
The form should include all 4 fields from the SharePoint list by default. Skills Required appears as a Combo Box. We will replace it with a multiple selection checkbox input.

Delete the combo box and expand the size of the card to make space for the checkboxes. Don’t worry about any error messages. We will address those soon.

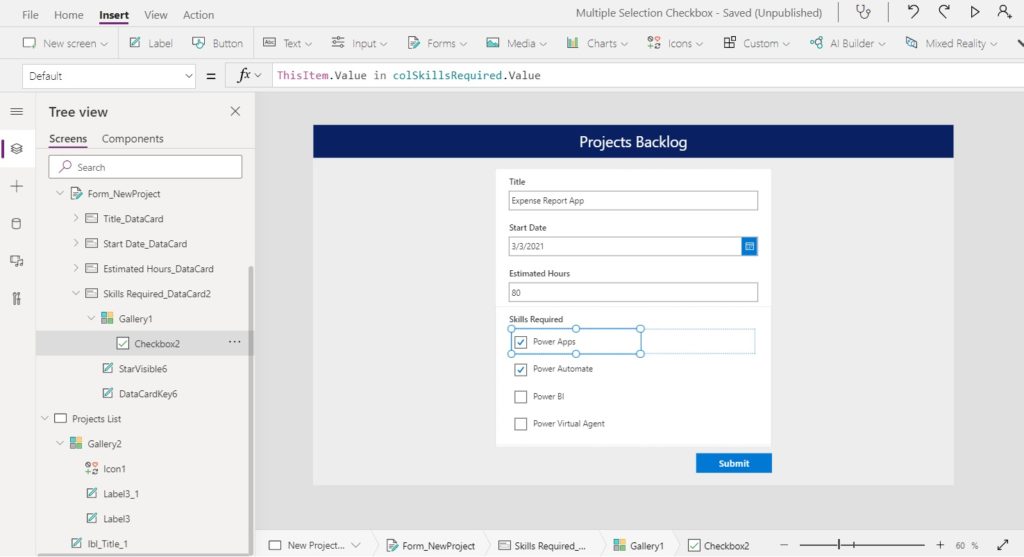
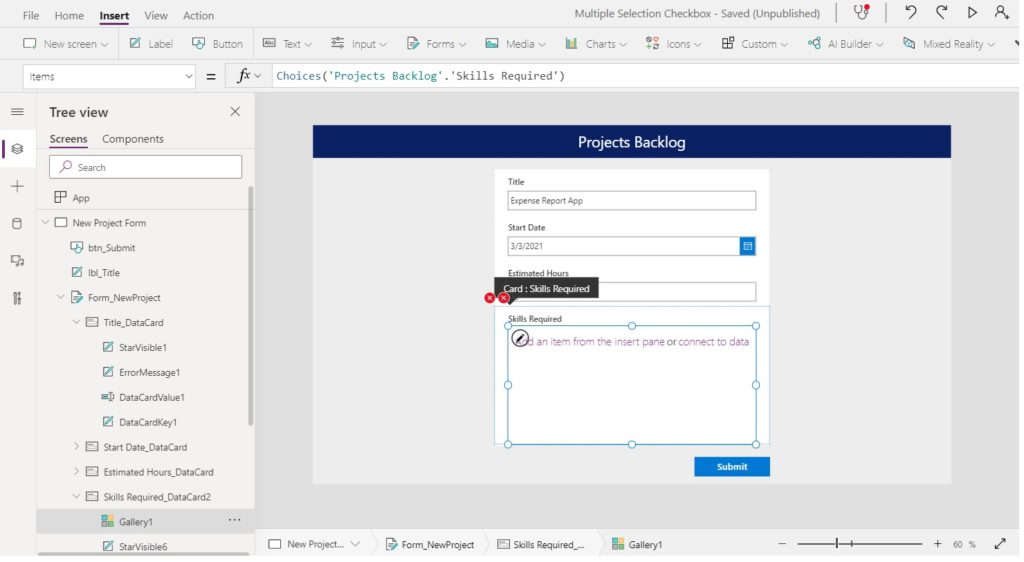
Insert a blank vertical gallery into the card…

…and write this code in the Items property. The choices function will populate the gallery with a table of valid options.
Choices('Projects Backlog'.'Skills Required')
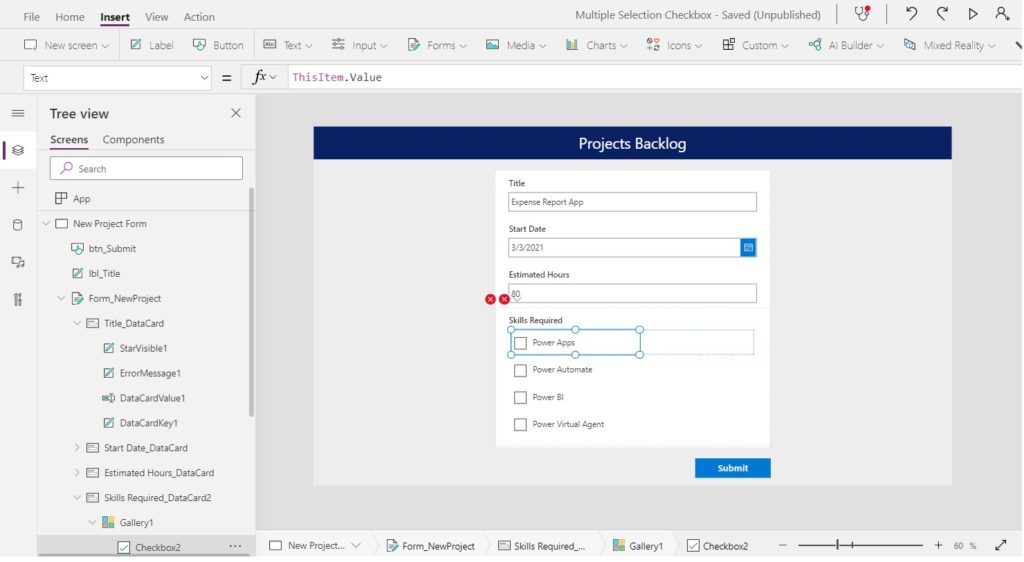
Then place a checkbox from the input menu into the gallery…

…with this code in the text property. The checkboxes will now have the names Power Apps, Power Automate, Power BI and Power Virtual Agents beside them.
ThisItem.Value
Tracking Current Checkbox Selections
The Project Manager adds or more skills to the project and submits the form. Now that we have built the multiple selection checkbox we must track which skills were selected in a collection and write it to SharePoint once the form is completed.
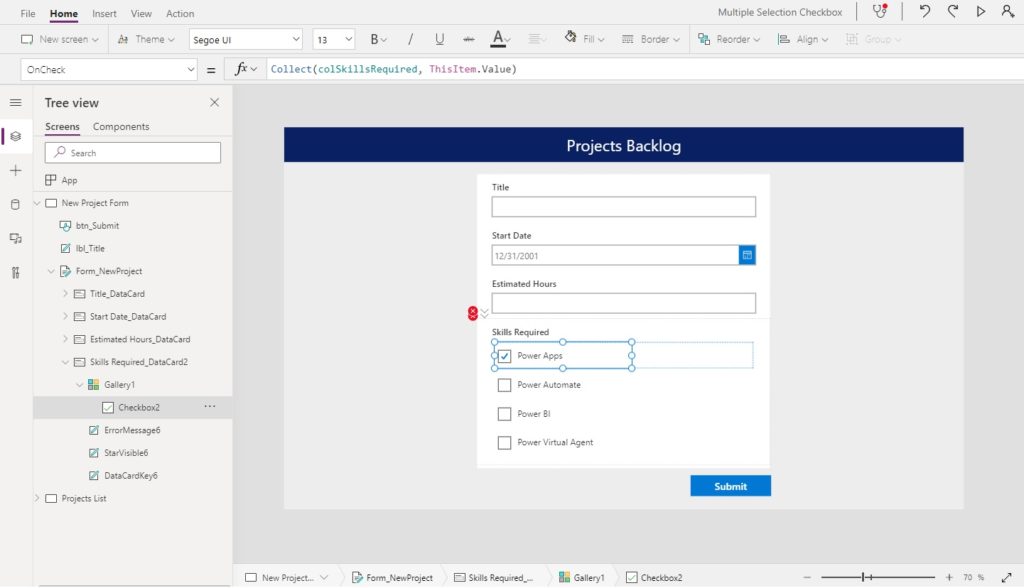
Select the checkbox we placed in the gallery…

…and use this code in the OnCheck property. When the checkbox is filled it will write the value to a collection called colSkillsRequired.
Collect(colSkillsRequired, ThisItem.Value)
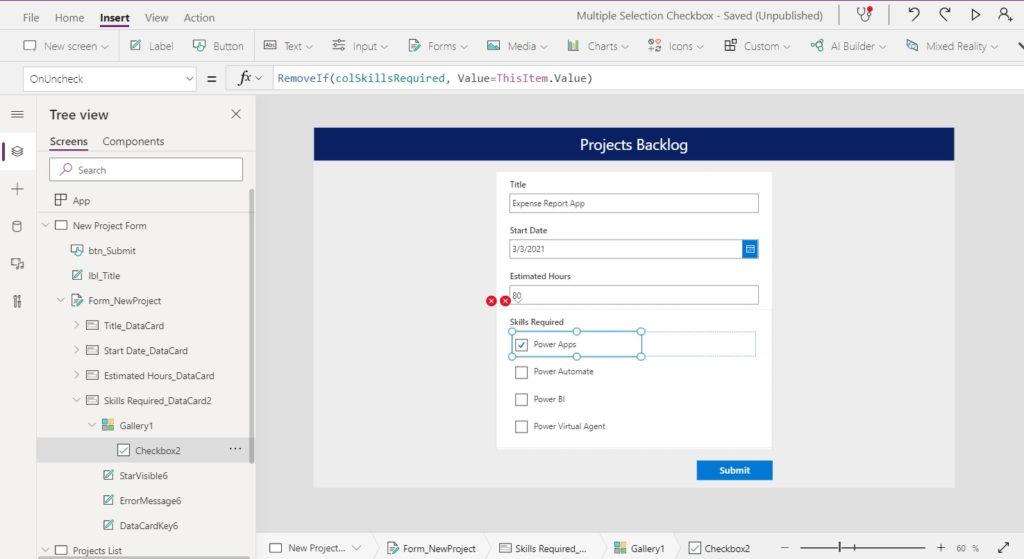
Oppositely, we want to remove the skill from colSkillsRequired when a checkbox is unchecked.

Put this code in the OnUnCheck property of the checkbox
RemoveIf(colSkillsRequired, Value=ThisItem.Value)
Writing Multiple Checkbox Selections To SharePoint
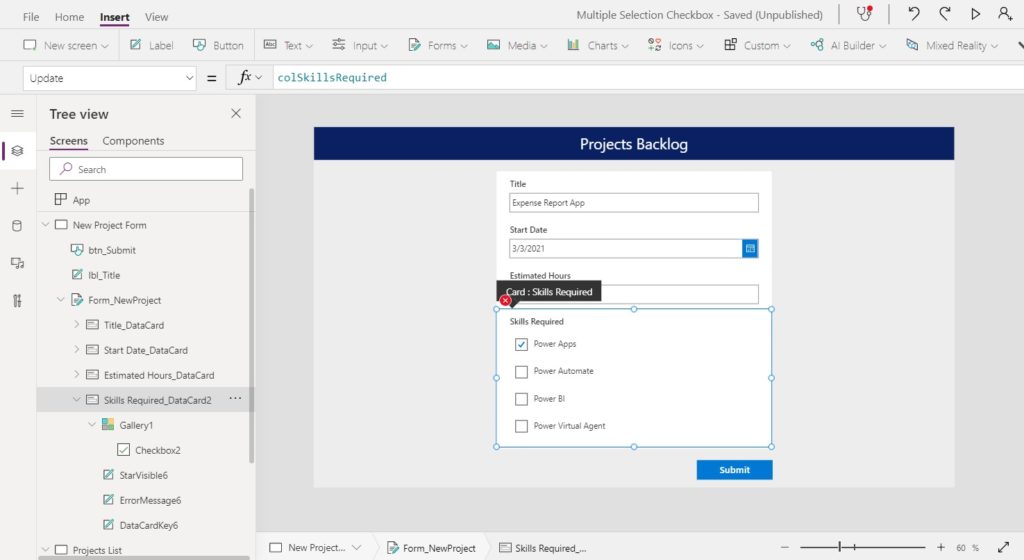
The Update property of the card controls what data written is to SharePoint when the form is submitted. Change the Update property to colSkillsRequired.

One of the error messages is now gone. To get rid of the other error message simply delete the ErrorMessage label. We don’t need it for this app.
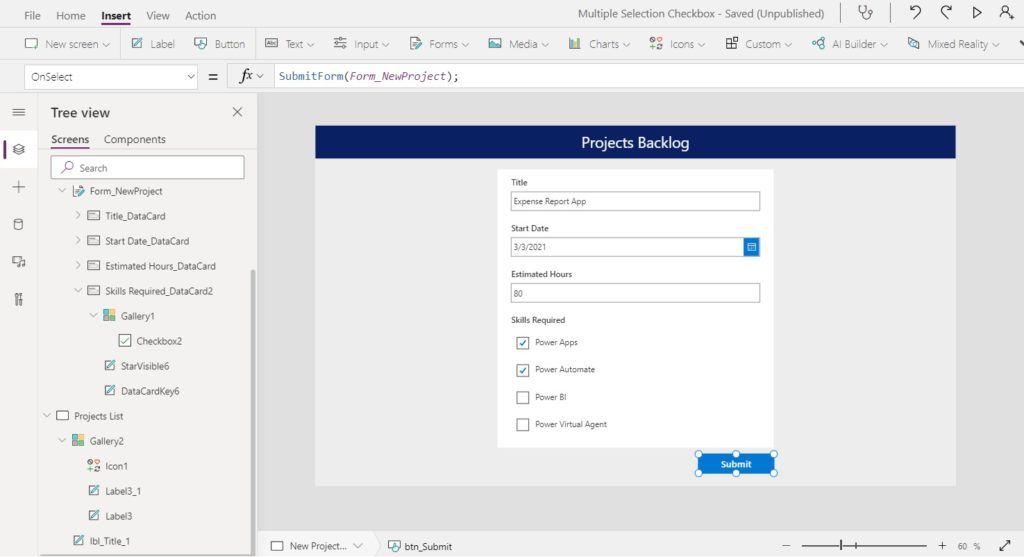
To submit the form, place a new button below the form…

…and write this code in the OnSelect property. Then click the button to write data back to SharePoint.
SubmitForm(Form_NewProject);
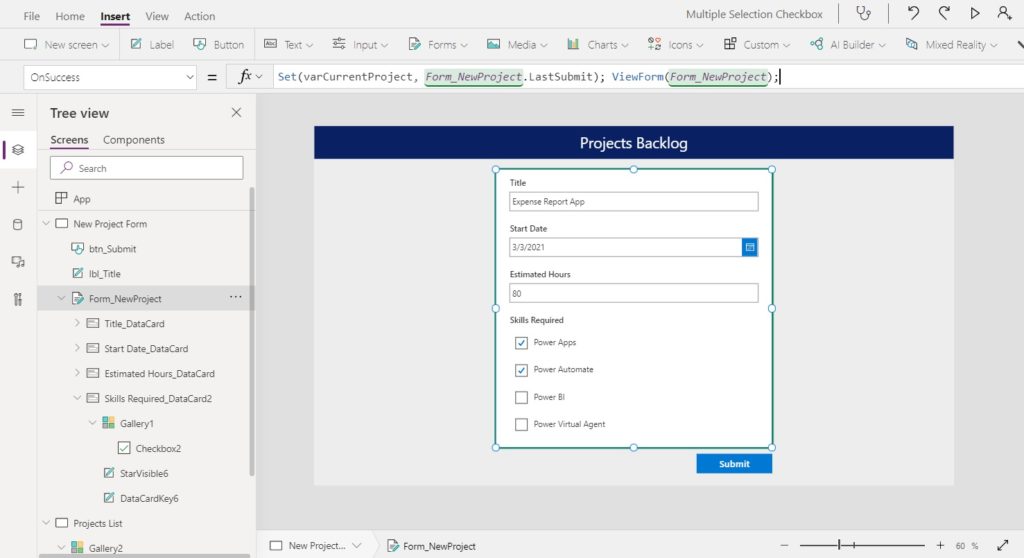
When the form is submitted, we want it to display the current record in view only mode.

A few more lines of code will do the trick! Use this code in the OnSuccess property of the form.
Set(varCurrentProject, Form_NewProject.LastSubmit); ViewForm(Form_NewProject);
Then write this code in the Item property of the form.
varCurrentProject
Loading A Form With Multiple Checkbox Selections
We’re not quite done yet. The Projects Backlog app needs to display skills required for a project when the Project Manager comes back later to review the project.
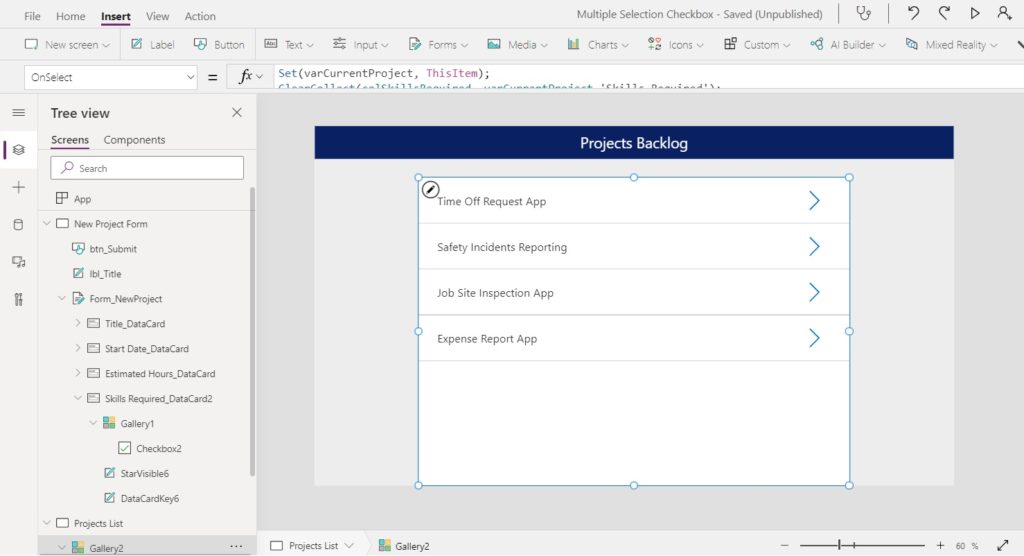
Make a new screen and place a blank gallery with Projects Backlog as the Items property onto it.
'Projects Backlog'
The gallery should look like the image below. Include a label with ThisItem.Title in the Text property to display the project name and a right arrow icon to indicate the row is selectable.

Write this code in the OnSelect property of the gallery to get the current project, the skills required, change the form to Edit Mode and then Navigate the the New Project Form screen.
Set(varCurrentProject, ThisItem);
ClearCollect(colSkillsRequired, varCurrentProject.'Skills Required');
EditForm(Form_NewProject);
Navigate('New Project Form');
You will not see any of the checkboxes highlighted. Why? We must assign a default value to them.

Use this code in the Default property of the checkbox.
ThisItem.Value in colSkillsRequired.Value
That’s it, we’re done!
Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Multiple Selection Checkbox please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Another great job. Came in expecting some combo box info because I was distracted. Came away with an awesome tip to adapt across a few scenarios.
THANK YOU! I have been struggling with checkboxes in my first app and that last bit of code should solve it. You have been a big resource in my first foray into PowerApps. Thank you.
Danielle,
I don’t know how I timed this article so well… lets do it again sometime 😉
Hi Matt, ive followed your guide and another very similar a bit older but the Update and Default properties both error saying that expect a record value and my collection is a table. The SharePoint field was originally just a single choice but have since made it multiple select (checkboxes), ive removed and re-added the field in the PowerApps SP form and also removed and re-added the SharePoint connector. Just cant get it to accept the collection of choices, any ideas?
Thanks
When placing colSkillsRequired into the Update field it show an error saying “Expected Record Value.”
I’m having this same issue – any idea how to get around it?
I am stuck with same issue. Did anyone figured it out?
I also Stucked in the same issue
Same here, has anyone been able to figure this out? Thanks for any help!
Update – Nevermind, when I recreated my SP List I forgot to set the new column to again allow multiple selections.
Thank you for this post, I used to create a form and worked great, but no I’m asked to add a field that is visible when one specific checkbox is selected. If I tried using checkbox3.value it only shows the first checkbox, is there a way to refer to another checkbox on the gallery ? in this case my gallery have 7 checkboxes and the one I need to use to bring another field visible if selected is the last one.
Jorge,
You could use a variable to track when the checkbox is selected. Use this in the OnSelect property of the checkbox:
UpdateContext({locIsCheckboxSelected: If(ThisItem.Value=”YourFieldName”, Self.Value)})
Then use this code in the Visible property of your other field somewhere else on the form
locIsCheckboxSelected
Thanik you so much, I was able to use your suggestion and works perfectly for an edit form, now I’m trying to figure out how can I check if a specific item was selected on a view form, I tried to use the UpdateContext on the OnVisible of the form but that gave me an error. I tried using thisItem.Value in Colletion inside the if, but that does not work.
After posting this I was able to figure out the view form part.
I used a filter on the collection to find out if the specific option was part of the collection and assign true or false to a variable to use on the visible property.
Matt,
Thanks for this whole walkthru and the adder for the “Other” option. This worked great overall, but I found that if I selected a different checkbox after selecting the “Other” checkbox, then the “Other” field would disappear again, until the “Other” checkbox was unchecked & rechecked again. To resolve this you can embed your original code in another If():
If( ThisItem.Value=”Other, Please specify”,UpdateContext({locchkIssuesSelected: If( ThisItem.Value=”Other, Please specify”, Self.Value)}))
Just thought this might be useful for someone…
This is great – how difficult would it be to have a checkbox with an “Other _________” fill-in option, alongside the other checkboxes?
Luke,
It would be a similar idea to this article I wrote about how to do it with a dropdown instead of checkboxes.
Link: https://www.matthewdevaney.com/create-a-dropdown-with-an-other-option-in-power-apps/
Hi Mathew, I have created a checkbox with multi selections and it gets updated in Sharepoint. I’m also using deeplinking to retrieve a record based on the link which is emailed to a user onSuccess of the form being submitted.
When using deeplinking, it retrieves my record, but the checkboxes remain unselected. Do you have any thoughts on what could be causing this issue?
Ash,
Lets assume your deeplink retrieves a record called: varFormItemFieldRecord
You can find which skills are required using this code: varFormItemFieldRecord.’Skills Required’.Value
Then you would apply this code to the Default property of the checkbox to see if it should be checked or not:
Self.Text in varFormItemFieldRecord.’Skills Required’.Value
Hi Matthew,
I’ve been trying to get this working for a week or so now, following this and a video.
I’m not using the onSuccess code as I’m sending to a SuccessPage. What I’m finding is that the choices are not being submitted to the SP List.
Also I’m seeing an error on the Default and Update properties fo the Datacard which contains the gallery.
Any assistance would be welcome.
Thanks
Craig,
What error messages are you seeing on the Default and Update properties?
I am thinking that he is receiving the same error as others for the Update where is states “Expected Record Value”. I am receiving the same error.
Matthew,
It appears a few folks are having the same issue. I am going to have to circle-back to this tutorial in bit and see what the issue is…
Thank you Matthew,
I was able to resolve this issue by doing the following:
1. Remove the checkbox control
2. Save the form and close
3. Open SharePoint List, delete column, and re add, ensuring that the “Multi Selection” flag is set
4. Open the form again and refresh the data connection
5. Re-add the checkbox control
6. And follow your tutorial, error is gone.
Matthew,
This is awesome! I hope I can find some time to write the revision soon. All credit goes to you 🙂
So I hit the same error ‘Expected Record Value’ but following Matthew Contri’s approach to rebuild the column for the multiple selection in SharePoint also did not work.
If I go to Update properties of my datacard where the checkboxes are and I type the name of my collection only, then I get an error similar to this: “colSkillsRequired = There is an error in this formula. Try revising the formula and running it again., | Data Type: Table”
If I change the syntax under the Update properties of the datacard to instead be:{Value:colSkillsRequired} then the error goes away. However, then submitting my form does not appear to update the SharePoint list…
Anyone got any suggestions??
Hey Matthew,
Great tutorial. I am loving your site. I hit a little bit of a snag with this though and I know why, but hopefully you can help me get past it.
I am doing this directly from SharePoint Online to edit a NewForm for a list I created. The steps you outlined works great, when the checkboxes are being populated via a choice field. The problem I have is that my field is a SharePoint lookups to another SP list. When I complete my form and save it, those lookup fields don’t show up in SP.
any thoughts on how I can get around that?
thanks
Came to these comments to see if this problem ever got answered
Hi Matthew.
This is a great tutorial. I’ve used some of your tutorial for my project.
I would like to ask, is there any way when checkbox is checked, then it will open the next form in other screen. But the form that will open, is based on the checkbox i choose, for example, if i choose checkbox “a” then form “a” will appear, and so on.
Thank you in advance
Perfect Walk through. Thank you for this Article, other people are often skipping over important steps i.e. setting variables and what not. You covered everything and it works like a charm.
Kyle,
Thank you for clearing up my lingering doubts about this article. It’s good to know that I wrote the instructions well.
Great write up with detailed steps, thanks a lot! It works perfectly for me with one issue. All selected checkbox values are saved to SharePoint.
However, when I open up the existing list item in SharePoint view, it doesn’t show the selected checkbox values.
Tried to use varCurrentProject on Item property of the form, it couldn’t be saved.
Thank you for this! The first part worked perfectly, until it came time to display the results. Do you have a solution for implementing checkboxes when using SharePoint integration, rather than a canvas app? No matter what I try, I can’t get the checkboxes to display the correct values in an edit form. Google tells me that others have encountered this issue too. Any ideas?
I’m dealing with the same problem. I haven’t been able to figure it out how to implement this solution into SharePoint forms.
Great content!
The multi-select checkbox doesn’t work if the data source is a Dataverse. Is there any trick?
Goshu,
Choices in SharePoint are not equivalent to Choices in Dataverse. They have a different data structure and are referenced in Power Fx code differently too.
For example SharePoint:
ChoiceColumn.Value = “Approved”
Dataverse:
ChoiceColumn = ‘ChoiceColumn (Table Name)’.Approved
Take that hint and start to modify my tutorial 😉
OMG thank you a million times! I have been trying to get a multi-select checkbox field working for days. There are a lot of solutions but none of them seems to work correctly for me. Your solution worked! And I’m approaching my deadline, so thank you again. I so appreciate you taking the time to post this info. This may help someone else – the Choices formula did not work for me as posted but I found the original Choices formula in the combobox that was pulled in from Sharepoint and I used that instead. It’s something like this: Choices([@’Student Issues’].What_x0020_Are_x0020_You_x0020_H)
Student Issues is the name of the SP list
What_x0020_Are_x0020… is the abbreviated name of the combo field we’re working with
Mary,
This is great info. I appreciate you posting this message to help others.
This tutorial works fine for me, but the one thing I have noticed is that the Required property of the card doesn’t register once an item is selected in the collection. I have some navigation in my app set to disabled if the form is not valid, and after replacing the combo box with the gallery it doesn’t consider the card to be valid. As a workaround I set the Required property to IsEmpty(myCollection).
But then I noticed that I am still running into an issue where a change to the collection doesn’t trigger the Unsaved property of the form either. (I want to show a message if the user makes changes, doesn’t save them, and then tries to navigate back to the welcome screen.) I need a way to allow the card to compare the current collection to the ThisItem.MyColumn value to trigger the Unsaved property…
I know this is old a bit old, but might help someone in the future, as this was one of the first results when searching for it.
I ended up putting together the following formular as the Default for the Choice field:
If(Or(IsBlank(First(collection).Value),IsEmpty(collection)),ThisItem.’Collection Choice Column’,collection)
Basically, if the Collection was either Empty or the first item was blank (Somehow not the same thing) then the default was ThisItem Column, if not, the collection.
Igancio,
Thank you for your contribution to this article 🙂
When we added this to our app we noticed on SharePoint the multi-choice selection creates duplicates. ie multichoice selection has a, b, c, d, e, f… if we select a and c. then later come in the app again and resubmit it, in SharePoint it will show a,c, a,c and continue as many times as we submit. if we change one it will keep the existing one and add the new one. see the image attached for example.
Hi, I have followed and followed these instructions, but I cannot get a gallery inside a data card. Is there an additional step?
I can’t get a gallery inside a datacard, plus I can’t get a checkbox into a gallery.
If its not showing up in the datacard, on the Treeview on the left side, right click on the gallery and cut, then right click on the datacard and paste. This should get it in there.
I was wondering is here a way to adapt this to allow for a Fill-In ? As I have people that need to put more than the 4 items in the CheckBox fields
Is there a way to add an Other where the End user could type in an item and then select other related items for the CheckBox Question