How To Show File Type Icons In A Power Apps Gallery
You can use Power Apps to display a list of SharePoint document library files along with their file type icon and file name. A file type icon is different for each file extension. There’s a PDF document icon, a Word document icon, an Excel spreadsheet icon etc. The file type icon is not included as a column in the datasource but we can get it by targeting the correct URL on the SharePoint static assets site. In this article I will show how you to include file type icons in a Power Apps gallery.
Table of Contents
• Introduction: The Documents Gallery With File Type Icons
• Show File Type Icon In An Image Control
• Display File Type Icons For Image, Audio & Video Files
• Setup A SharePoint Document Library
• Insert A Document Library Gallery Into Power Apps
• Add A File Icons Mapping Table To The App Formulas
• Show A File Type Icon In A Document Library Gallery
• Preview The File Type Icons For All 300 File Extensions
Introduction: The Documents Gallery With File Type Icons
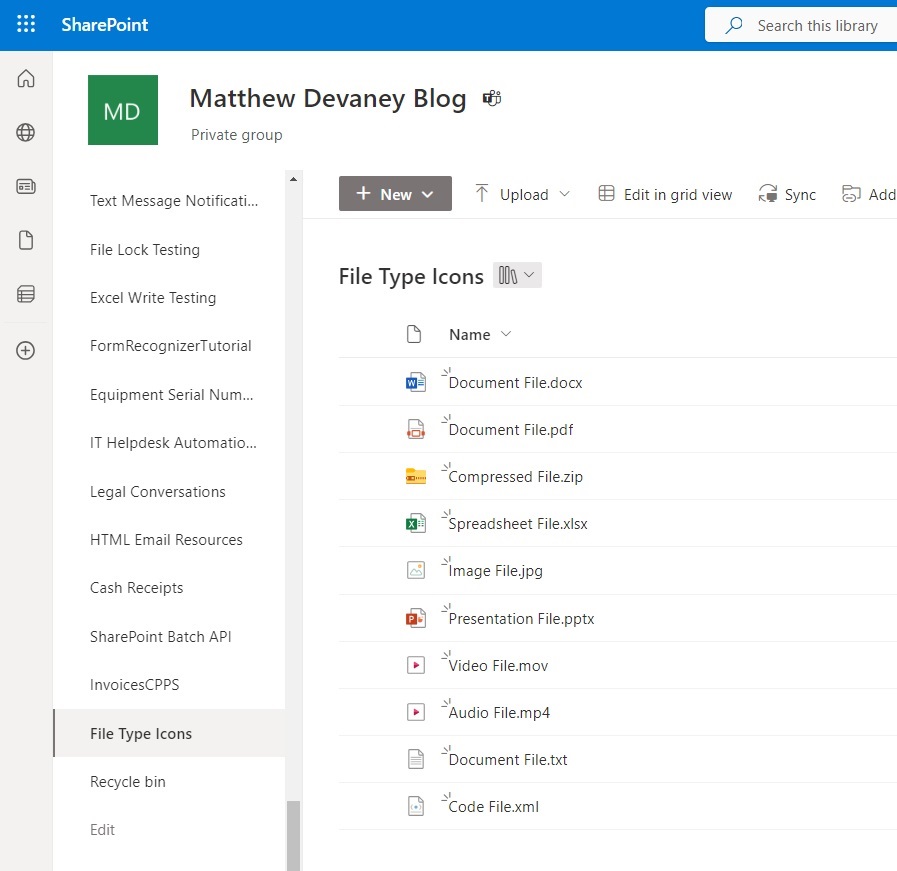
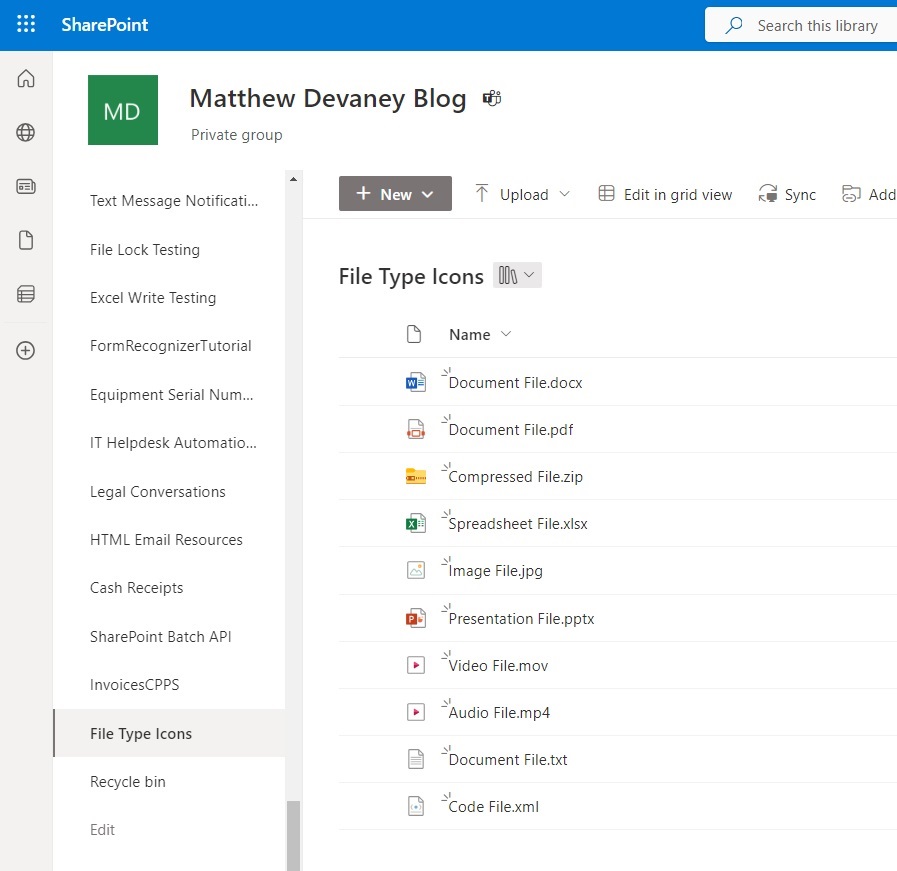
A SharePoint Document Library shows a list of files and displays their file type icons. We want to display the same icon and file name in Power Apps.

We can do this by creating a gallery and fetching the file type icons using the SharePoint static assets site.

Show File Type Icon In An Image Control
Before we create a gallery to display many documents and their file type icon lets do a basic example with only one icon. In this example we will get the icon for a PDF file and display it in Power Apps.
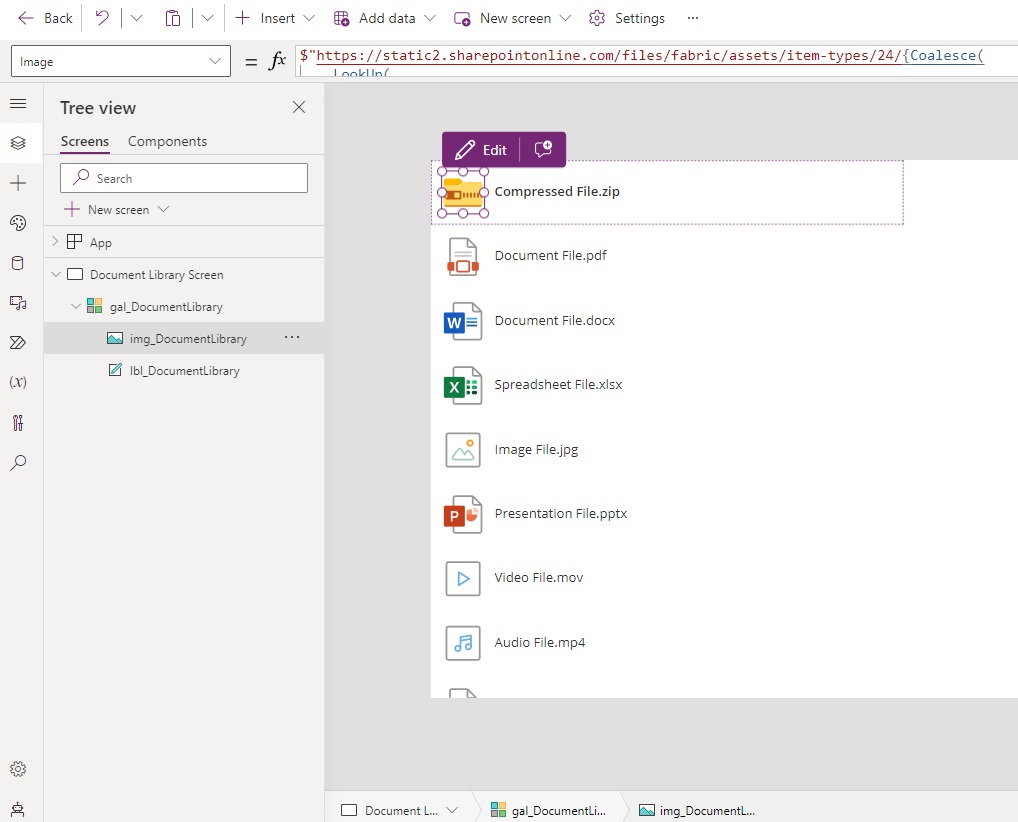
To show a PDF file type icon, insert an Image Control onto the screen.

Then write this code in the Image property of the Image control. This URL fetches the PDF image from the SharePoint static assets site. It knows to get the PDF image because we have included the file extension pdf in the URL.
$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{"pdf"}.svg"
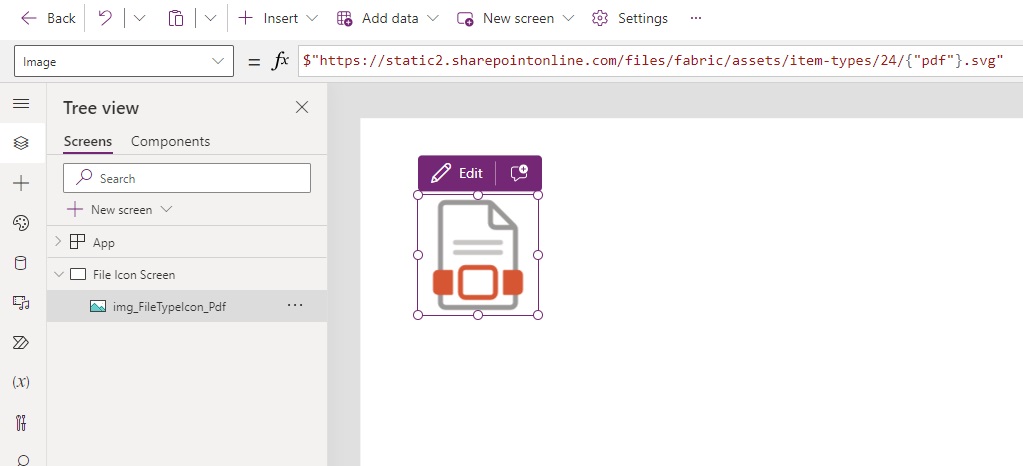
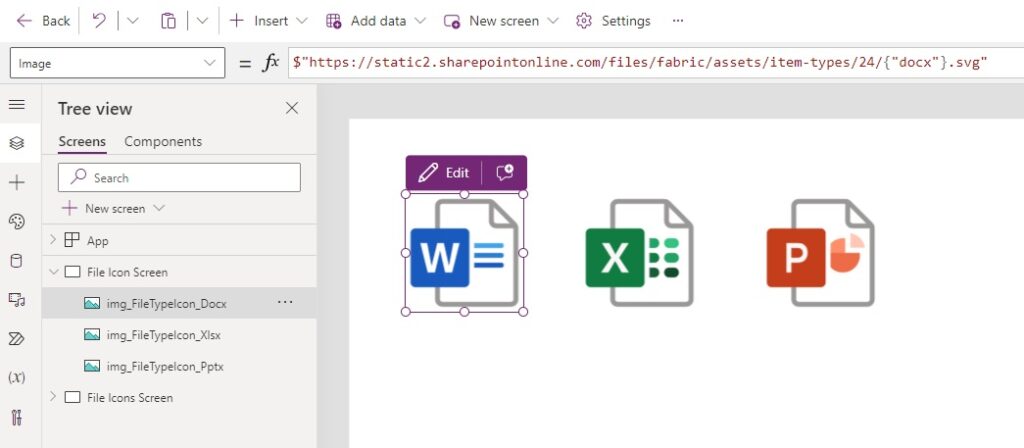
We can also show the icons for common Microsoft 365 file types such as Word documents, Excel spreadsheets and PowerPoint presentations.

To do this, use the following code in the Image property of the Image control.
$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{"docx"}.svg"$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{"xlsx"}.svg"$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{"pptx"}.svg"
Display File Type Icons For Image, Audio & Video Files
SharePoint does not use a unique icon for every file type. For example, image files all share a common icon in SharePoint. As do audio files, video files, and several other file type. When we input a file type that does not have any associated icon no image appears in Power Apps.

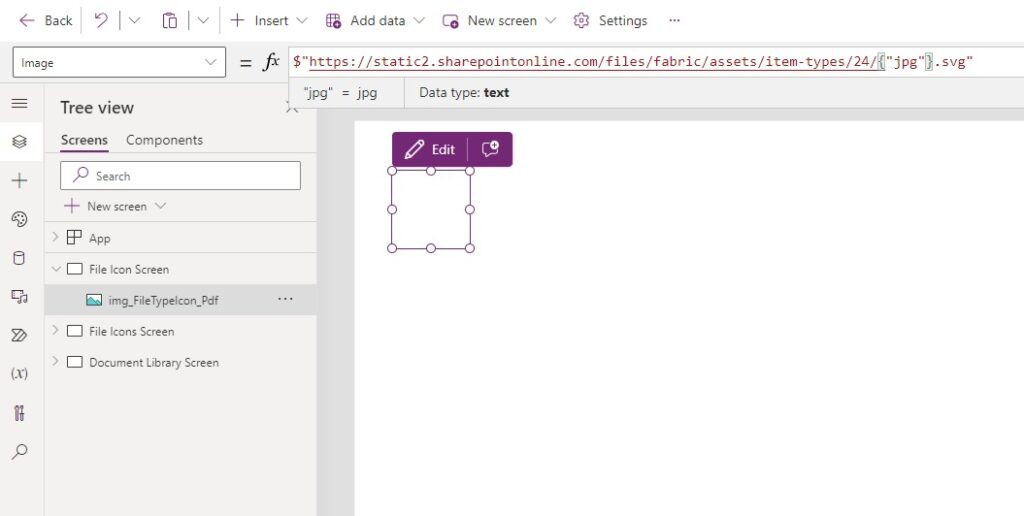
The following code for the file type jpg does not return any image.
$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{"jpg"}.svg"
Instead of using the file extension “jpg” in the SharePoint URL, we must use the word “photo” to get the generic photo icon. A full list of file type icons and their generic icon name can be found later in the article.

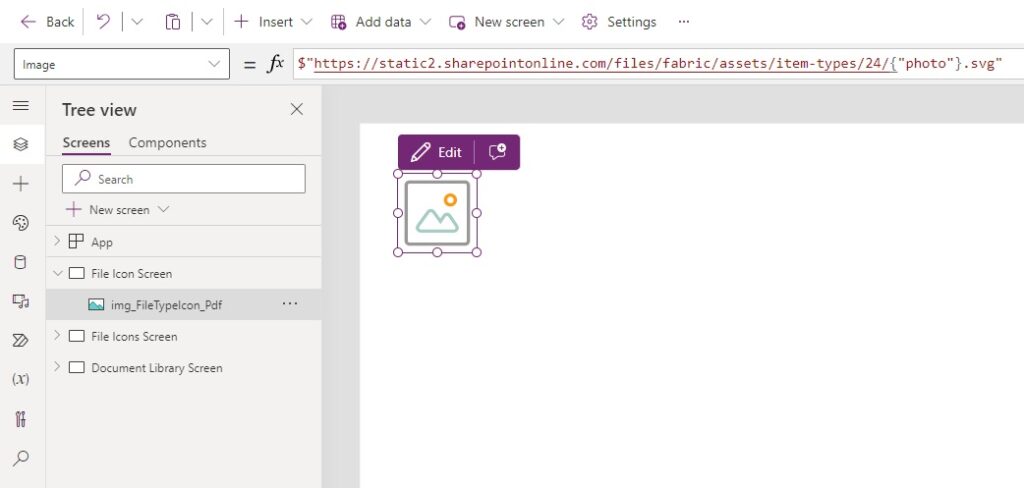
Use this code in the Image property of the Image control to show a photo icon.
$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{"photo"}.svg"
Setup A SharePoint Document Library
Now that we understand how to show a file type icon Power Apps let’s do a real world example together. Create a new SharePoint document library named File Type Icons. Then upload several files with different types into the folder. We will display them in Power Apps along with their file type icon.

Insert A Document Library Gallery Into Power Apps
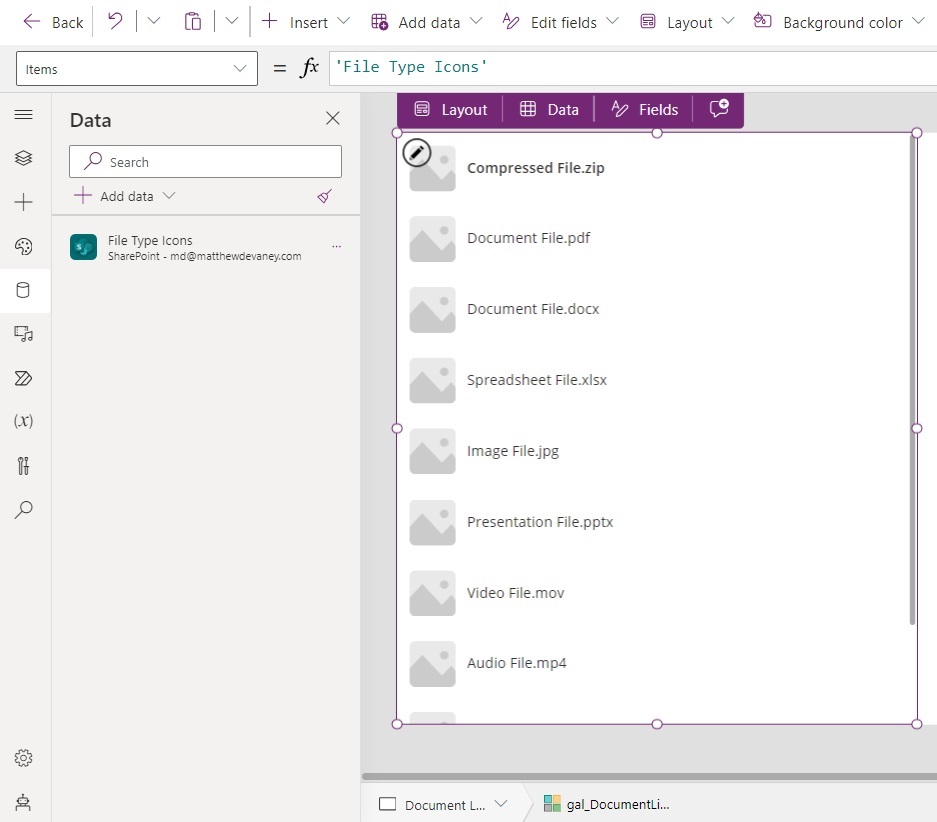
Open Power Apps Studio and create a new app from blank. Connect the app to the SharePoint File Type Icons document library. Then insert a gallery into the app.

Use this code in the Items property of the gallery to use the document library as the data source.
'File Type Icons'
Change the gallery’s layout to Image and Title. This will provide an image control to display the file type icon and a label to show the file name.

Add A File Icons Mapping Table To The App Formulas
To get a file type icon we must supply the correct value to the SharePoint static assets site URL. Some file types use their file extension as the value. Other file types such as jpg require a generic value like photo. I have made a list of 300 file types and their associated value to make retrieving a file type icon easy.

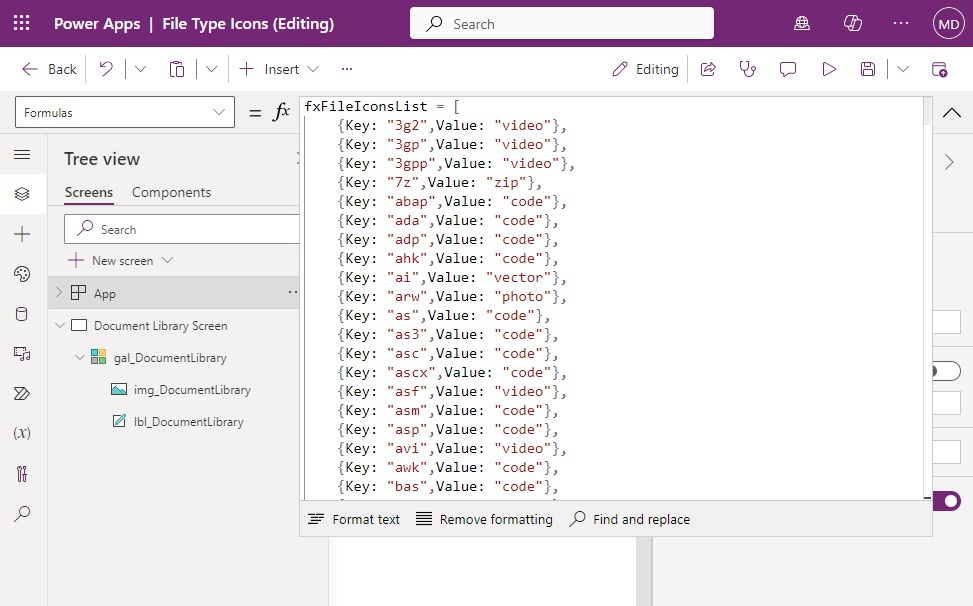
Copy & paste this code into the App Forumlas property.
fxFileIconsList = [
{Key: "3g2", Value: "video"},
{Key: "3gp", Value: "video"},
{Key: "3gpp", Value: "video"},
{Key: "7z", Value: "zip"},
{Key: "abap", Value: "code"},
{Key: "ada", Value: "code"},
{Key: "adp", Value: "code"},
{Key: "ahk", Value: "code"},
{Key: "ai", Value: "vector"},
{Key: "arw", Value: "photo"},
{Key: "as", Value: "code"},
{Key: "as3", Value: "code"},
{Key: "asc", Value: "code"},
{Key: "ascx", Value: "code"},
{Key: "asf", Value: "video"},
{Key: "asm", Value: "code"},
{Key: "asp", Value: "code"},
{Key: "avi", Value: "video"},
{Key: "awk", Value: "code"},
{Key: "bas", Value: "code"},
{Key: "bash", Value: "code"},
{Key: "bash_login", Value: "code"},
{Key: "bash_logout", Value: "code"},
{Key: "bash_profile", Value: "code"},
{Key: "bashrc", Value: "code"},
{Key: "bat", Value: "code"},
{Key: "bib", Value: "code"},
{Key: "bsh", Value: "code"},
{Key: "build", Value: "code"},
{Key: "builder", Value: "code"},
{Key: "c", Value: "code"},
{Key: "c++", Value: "code"},
{Key: "capfile", Value: "code"},
{Key: "cbk", Value: "code"},
{Key: "cc", Value: "code"},
{Key: "cfc", Value: "code"},
{Key: "cfm", Value: "code"},
{Key: "cfml", Value: "code"},
{Key: "cl", Value: "code"},
{Key: "clj", Value: "code"},
{Key: "cmake", Value: "code"},
{Key: "cmd", Value: "code"},
{Key: "coffee", Value: "code"},
{Key: "cpp", Value: "code"},
{Key: "cpt", Value: "code"},
{Key: "cpy", Value: "code"},
{Key: "cr2", Value: "photo"},
{Key: "crw", Value: "photo"},
{Key: "cs", Value: "code"},
{Key: "cshtml", Value: "code"},
{Key: "cson", Value: "code"},
{Key: "csproj", Value: "code"},
{Key: "css", Value: "code"},
{Key: "csv", Value: "csv"},
{Key: "ctp", Value: "code"},
{Key: "cur", Value: "genericfile"},
{Key: "cxx", Value: "code"},
{Key: "d", Value: "code"},
{Key: "dcm", Value: "photo"},
{Key: "dcm30", Value: "photo"},
{Key: "ddl", Value: "code"},
{Key: "di. dif", Value: "code"},
{Key: "dic", Value: "photo"},
{Key: "dicm", Value: "photo"},
{Key: "dicom", Value: "genericfile"},
{Key: "diff", Value: "code"},
{Key: "disco", Value: "code"},
{Key: "dml", Value: "code"},
{Key: "dng", Value: "photo"},
{Key: "doc", Value: "docx"},
{Key: "docm", Value: "docx"},
{Key: "docx", Value: "docx"},
{Key: "dotm", Value: "dotx"},
{Key: "dotx", Value: "dotx"},
{Key: "dtd", Value: "code"},
{Key: "dtml", Value: "code"},
{Key: "dwg", Value: "model"},
{Key: "el", Value: "code"},
{Key: "emake", Value: "code"},
{Key: "eml", Value: "email"},
{Key: "epub", Value: "rtf"},
{Key: "erb", Value: "code"},
{Key: "erf", Value: "photo"},
{Key: "erl", Value: "code"},
{Key: "f90", Value: "code"},
{Key: "f95", Value: "code"},
{Key: "fbx", Value: "code"},
{Key: "fs", Value: "code"},
{Key: "fsi", Value: "code"},
{Key: "fsscript", Value: "code"},
{Key: "fsx", Value: "code"},
{Key: "gemfile", Value: "code"},
{Key: "gemspec", Value: "code"},
{Key: "gif", Value: "photo"},
{Key: "gitconfig", Value: "code"},
{Key: "go", Value: "code"},
{Key: "groovy", Value: "code"},
{Key: "gvy", Value: "code"},
{Key: "gz", Value: "zip"},
{Key: "h", Value: "code"},
{Key: "h++", Value: "code"},
{Key: "haml", Value: "code"},
{Key: "handlebars", Value: "code"},
{Key: "hbs", Value: "code"},
{Key: "hcp", Value: "code"},
{Key: "heic", Value: "photo"},
{Key: "heif, jpeg", Value: "photo"},
{Key: "hrl", Value: "code"},
{Key: "hs", Value: "code"},
{Key: "htc", Value: "code"},
{Key: "htm", Value: "code"},
{Key: "html", Value: "code"},
{Key: "html", Value: "code"},
{Key: "hxx", Value: "code"},
{Key: "ico", Value: "photo"},
{Key: "icon", Value: "photo"},
{Key: "idl", Value: "code"},
{Key: "iim", Value: "code"},
{Key: "inc", Value: "code"},
{Key: "inf", Value: "code"},
{Key: "ini", Value: "code"},
{Key: "inl", Value: "code"},
{Key: "ipp", Value: "code"},
{Key: "irbrc", Value: "code"},
{Key: "jade", Value: "code"},
{Key: "jav", Value: "code"},
{Key: "java", Value: "code"},
{Key: "jpg", Value: "photo"},
{Key: "jpeg", Value: "photo"},
{Key: "js", Value: "code"},
{Key: "json", Value: "code"},
{Key: "jsp", Value: "code"},
{Key: "jsx", Value: "code"},
{Key: "key", Value: "presentation"},
{Key: "l", Value: "code"},
{Key: "less", Value: "code"},
{Key: "lhs", Value: "code"},
{Key: "lisp", Value: "code"},
{Key: "log", Value: "txt"},
{Key: "log", Value: "code"},
{Key: "lst", Value: "code"},
{Key: "ltx", Value: "code"},
{Key: "lua", Value: "code"},
{Key: "m", Value: "code"},
{Key: "m2ts", Value: "video"},
{Key: "m4a", Value: "audio"},
{Key: "m4v", Value: "video"},
{Key: "make", Value: "code"},
{Key: "markdn", Value: "code"},
{Key: "markdown", Value: "code"},
{Key: "markdown", Value: "code"},
{Key: "md", Value: "code"},
{Key: "md", Value: "code"},
{Key: "mdown", Value: "code"},
{Key: "mkdn", Value: "code"},
{Key: "mkv", Value: "video"},
{Key: "ml", Value: "code"},
{Key: "mli", Value: "code"},
{Key: "mll", Value: "code"},
{Key: "mly", Value: "code"},
{Key: "mm", Value: "code"},
{Key: "mov", Value: "video"},
{Key: "movie", Value: "video"},
{Key: "mp3", Value: "audio"},
{Key: "mp4", Value: "audio"},
{Key: "mp4", Value: "video"},
{Key: "mp4v", Value: "video"},
{Key: "mrw", Value: "photo"},
{Key: "msg", Value: "email"},
{Key: "mts", Value: "video"},
{Key: "mud", Value: "code"},
{Key: "nef", Value: "photo"},
{Key: "nfo", Value: "code"},
{Key: "nrw", Value: "photo"},
{Key: "odp", Value: "presentation"},
{Key: "ods", Value: "presentation"},
{Key: "odt", Value: "rtf"},
{Key: "opml", Value: "code"},
{Key: "orf", Value: "photo"},
{Key: "osascript", Value: "code"},
{Key: "out", Value: "code"},
{Key: "p", Value: "code"},
{Key: "pages", Value: "rtf"},
{Key: "pano", Value: "photo"},
{Key: "pas", Value: "code"},
{Key: "patch", Value: "code"},
{Key: "pdf", Value: "pdf"},
{Key: "pef", Value: "photo"},
{Key: "php", Value: "code"},
{Key: "php2", Value: "code"},
{Key: "php3", Value: "code"},
{Key: "php4", Value: "code"},
{Key: "php5", Value: "code"},
{Key: "pict", Value: "photo"},
{Key: "pl", Value: "code"},
{Key: "plist", Value: "code"},
{Key: "ply", Value: "model"},
{Key: "pm", Value: "code"},
{Key: "png", Value: "photo"},
{Key: "pod", Value: "code"},
{Key: "pot", Value: "potx"},
{Key: "potm", Value: "potx"},
{Key: "potx", Value: "potx"},
{Key: "pp", Value: "code"},
{Key: "pps", Value: "pptx"},
{Key: "ppsm", Value: "pptx"},
{Key: "ppsx", Value: "ppsx"},
{Key: "ppt", Value: "pptx"},
{Key: "pptm", Value: "pptx"},
{Key: "pptx", Value: "pptx"},
{Key: "profile", Value: "code"},
{Key: "properties", Value: "code"},
{Key: "ps", Value: "code"},
{Key: "ps1", Value: "code"},
{Key: "psb", Value: "photo"},
{Key: "psd", Value: "photo"},
{Key: "pt", Value: "code"},
{Key: "py", Value: "code"},
{Key: "pyw", Value: "code"},
{Key: "r", Value: "code"},
{Key: "rake", Value: "code"},
{Key: "rar", Value: "zip"},
{Key: "rb", Value: "code"},
{Key: "rbx", Value: "code"},
{Key: "rc", Value: "code"},
{Key: "re", Value: "code"},
{Key: "readme", Value: "code"},
{Key: "reg", Value: "code"},
{Key: "rest", Value: "code"},
{Key: "resw", Value: "code"},
{Key: "resx", Value: "code"},
{Key: "rhtml", Value: "code"},
{Key: "rjs", Value: "code"},
{Key: "rprofile", Value: "code"},
{Key: "rpy", Value: "code"},
{Key: "rss", Value: "code"},
{Key: "rst", Value: "code"},
{Key: "rtf", Value: "rtf"},
{Key: "rw2", Value: "photo"},
{Key: "rxml", Value: "code"},
{Key: "s", Value: "code"},
{Key: "sass", Value: "code"},
{Key: "scala", Value: "code"},
{Key: "scm", Value: "code"},
{Key: "sconscript", Value: "code"},
{Key: "sconstruct", Value: "code"},
{Key: "script", Value: "code"},
{Key: "scss", Value: "code"},
{Key: "sgml", Value: "code"},
{Key: "sh", Value: "code"},
{Key: "shtml", Value: "code"},
{Key: "sketch", Value: "model"},
{Key: "sltx", Value: "genericfile"},
{Key: "sml", Value: "code"},
{Key: "spm", Value: "photo"},
{Key: "sql", Value: "code"},
{Key: "sty", Value: "code"},
{Key: "tar", Value: "zip"},
{Key: "tcl", Value: "code"},
{Key: "tex", Value: "code"},
{Key: "text", Value: "code"},
{Key: "textile", Value: "code"},
{Key: "tif", Value: "photo"},
{Key: "tiff", Value: "photo"},
{Key: "tld", Value: "code"},
{Key: "tli", Value: "code"},
{Key: "tmpl", Value: "code"},
{Key: "tpl", Value: "code"},
{Key: "ts", Value: "video"},
{Key: "txt", Value: "code"},
{Key: "url", Value: "code"},
{Key: "vb", Value: "code"},
{Key: "vi", Value: "code"},
{Key: "vim", Value: "code"},
{Key: "vsd", Value: "vsdx"},
{Key: "vsdx", Value: "vsdx"},
{Key: "wav", Value: "audio"},
{Key: "webm", Value: "video"},
{Key: "wma", Value: "audio"},
{Key: "wmv", Value: "video"},
{Key: "wsdl", Value: "code"},
{Key: "xaml", Value: "code"},
{Key: "xbm", Value: "photo"},
{Key: "xcf", Value: "photo"},
{Key: "xd", Value: "vector"},
{Key: "xhtml", Value: "code"},
{Key: "xls", Value: "xlsx"},
{Key: "xlsb", Value: "xlsx"},
{Key: "xlsx", Value: "xlsx"},
{Key: "xml", Value: "code"},
{Key: "xoml", Value: "code"},
{Key: "xsd", Value: "code"},
{Key: "xsl", Value: "code"},
{Key: "xslt", Value: "code"},
{Key: "yaml", Value: "code"},
{Key: "yaws", Value: "code"},
{Key: "yml", Value: "code"},
{Key: "z", Value: "zip"},
{Key: "zip", Value: "zip"},
{Key: "zsh", Value: "code"}
];
Show A File Type Icon In A Document Library Gallery
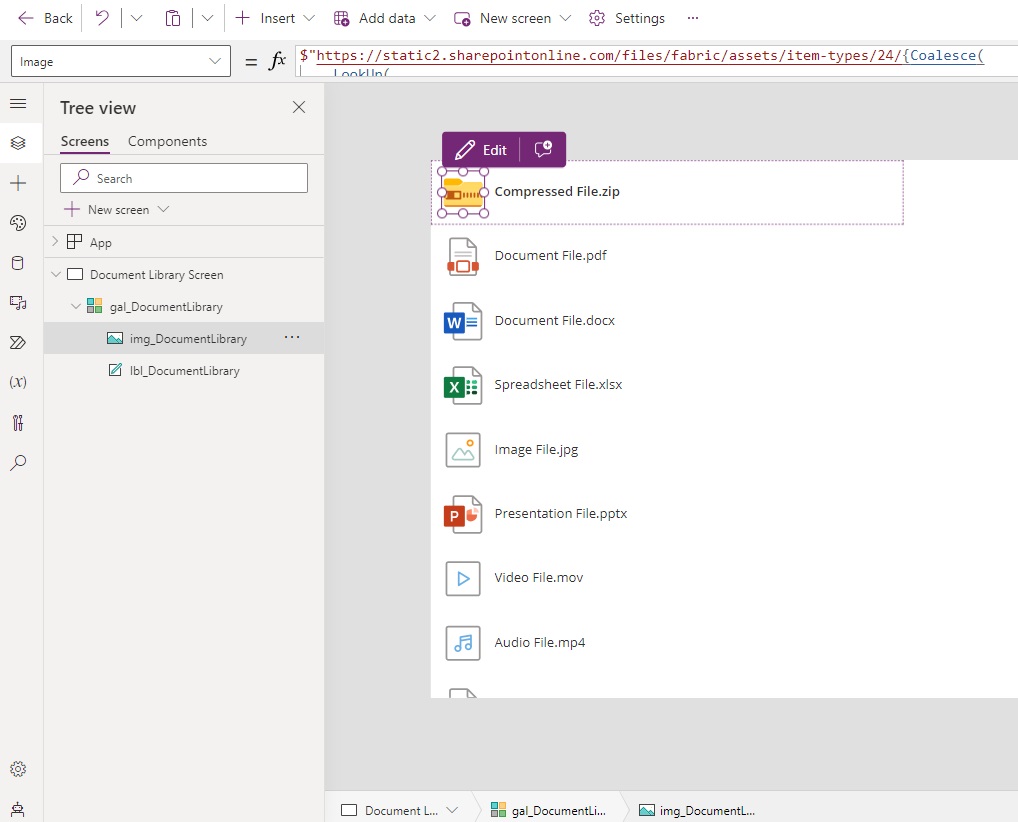
We will now use the file icons mapping table to generate the correct SharePoint static assets site URL for each file type in the gallery.

Use this code in the Image property of the gallery’s Image control. It determines the file extension and performs a loop to the formula fxFileIconsList to get the correct icon value. Or if no matching file extension is found it displays the genericfile icon image.
$"https://static2.sharepointonline.com/files/fabric/assets/item-types/24/{Coalesce(
LookUp(
fxFileIconsList,
Key = Last(Split(ThisItem.'File name with extension',".")).Value,
Value
),
"genericfile"
)}.svg"
That’s all. We’re done!
Preview The File Type Icons For All 300 File Extensions
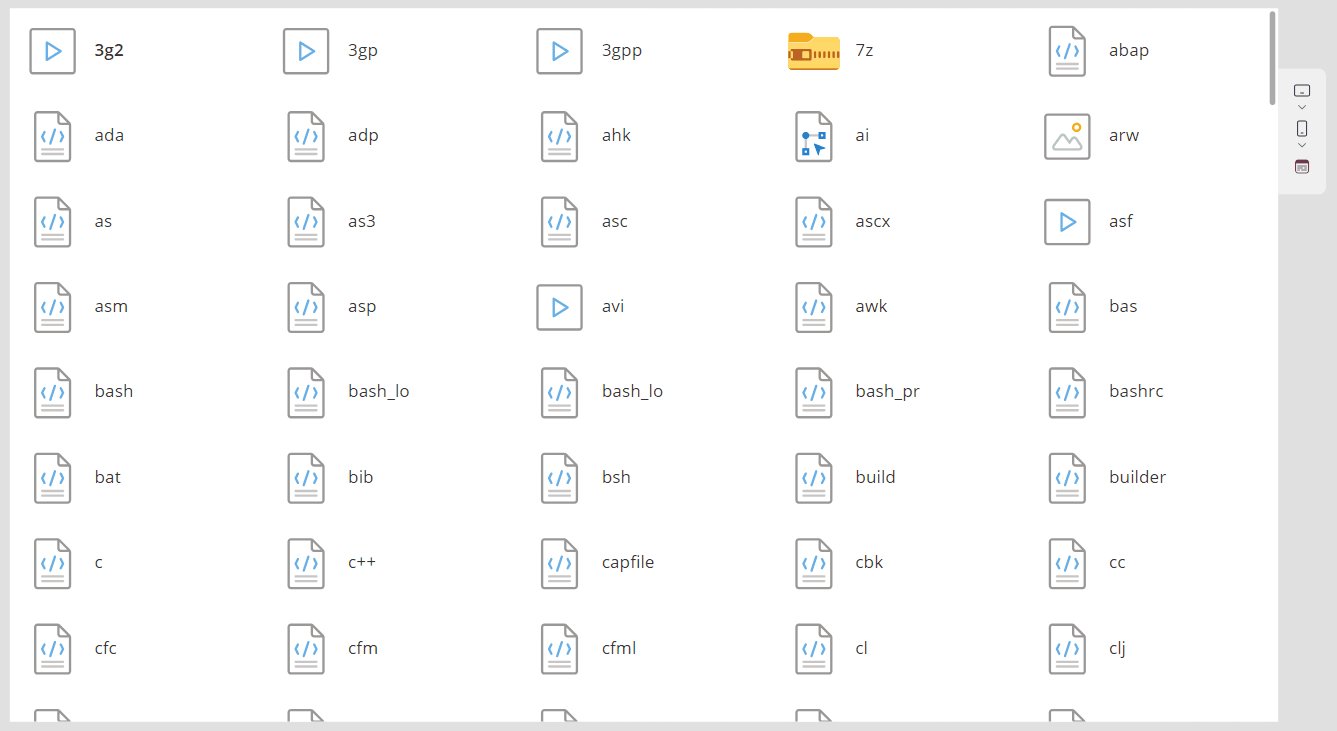
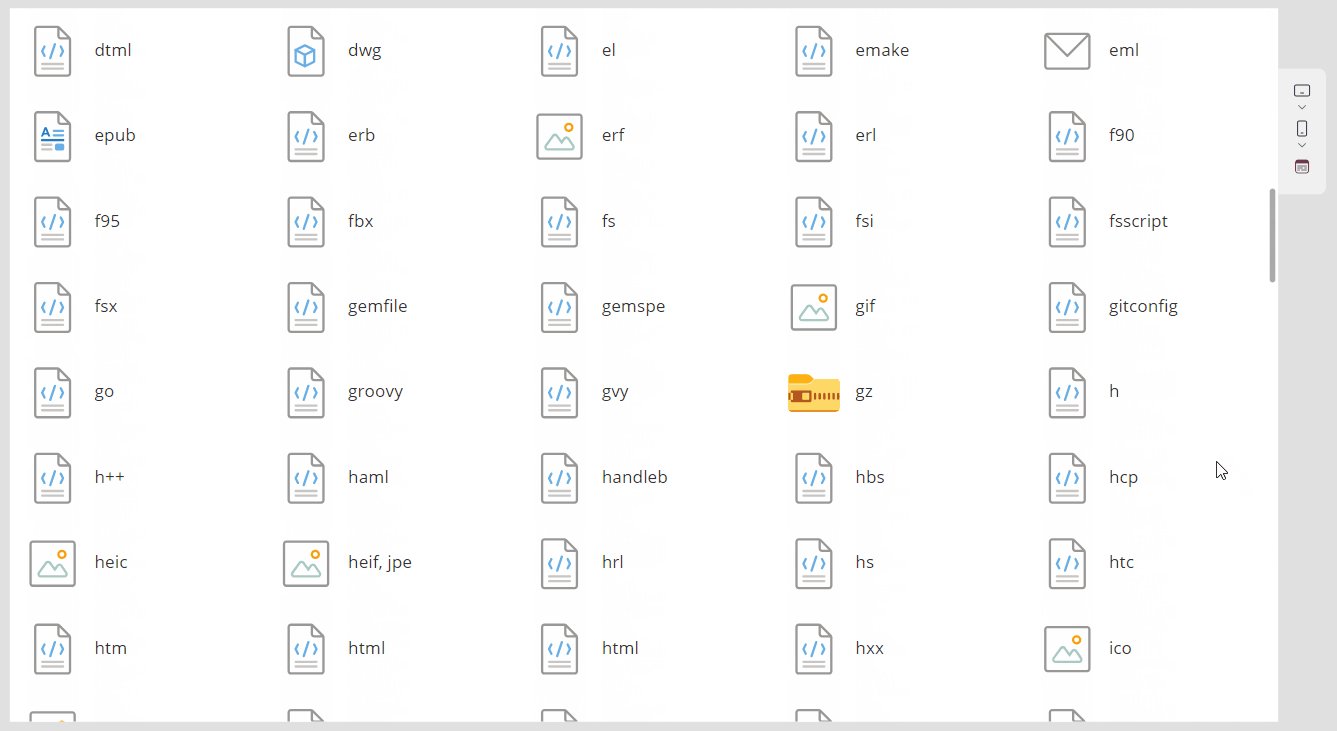
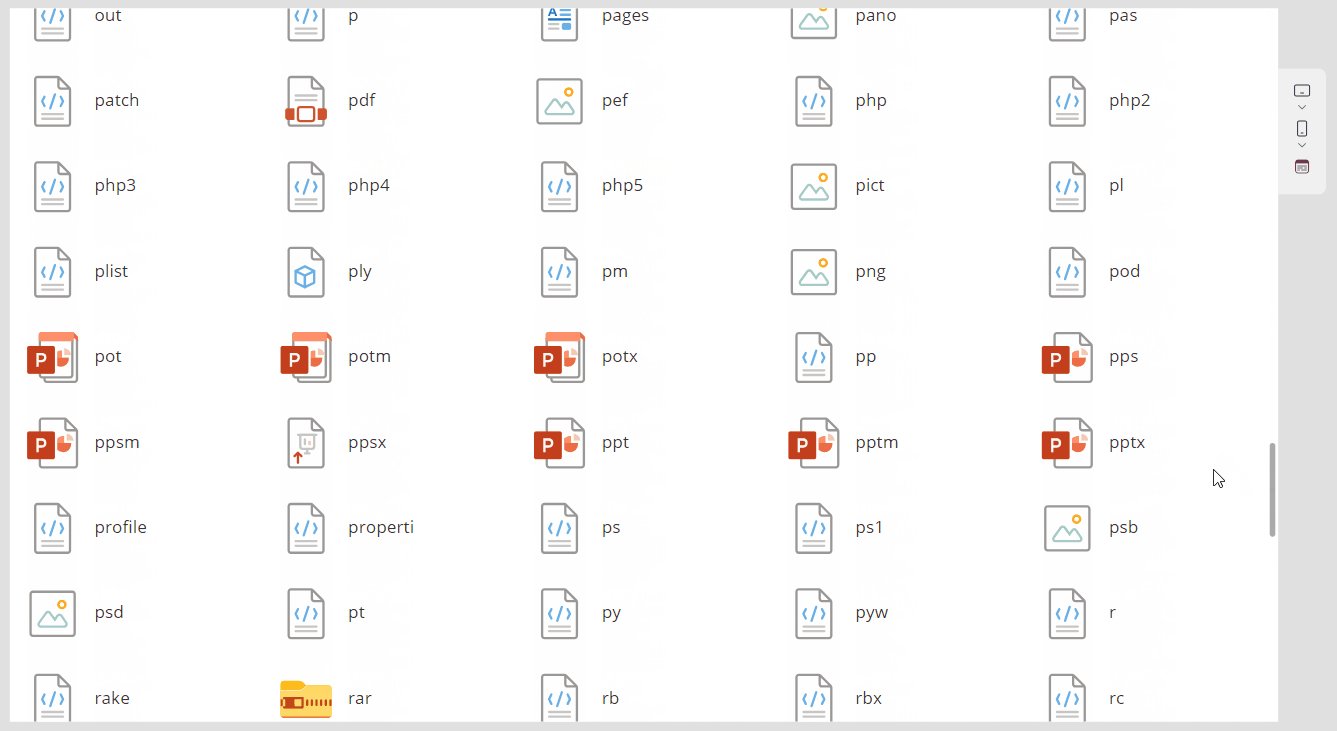
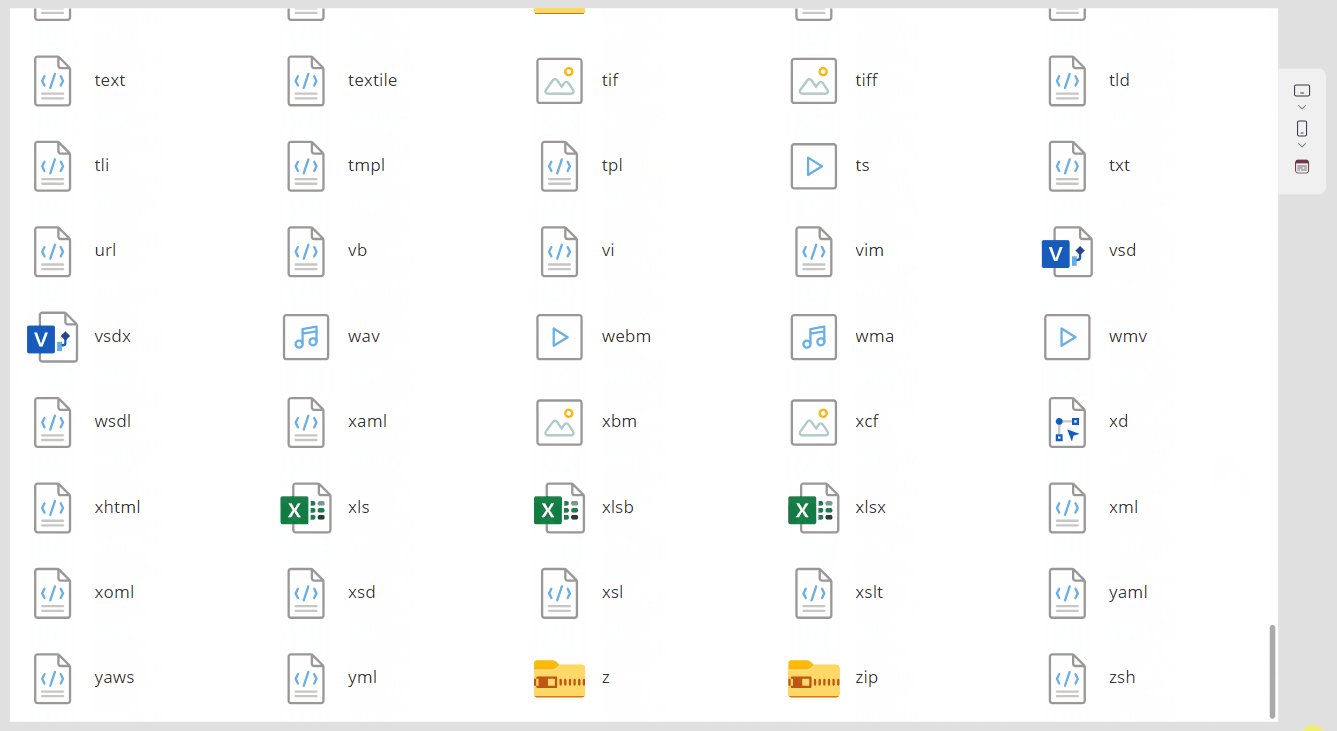
Only a few different file type icons were shown in the article. Here is a preview of what all 300 file extensions in the file icons mapping table display as in Power Apps.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps & Power Automate articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about How To Show File Type Icons In A Power Apps Gallery please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Nice one Matt. I was recently working on a project where this would be a nice added feature.
I used this today! Thank you!
Great blog post. Swapping out my current setup to this. Do you have any clues on what the correct path would be for the folder image and it’s different colors?
👍 👍 just in time thank you
Hi Matthew Devaney, How to show icons of SharePoint record’s Attachments in a gallery?
Raji,
Same as this way except use the Attachments as the Items property of the gallery instead of a SharePoint Document Library.
pure gold 🔥🔥🔥 Thank you!
Hi Matt, just wondering can something like this be done for weather conditions for example image changes if it’s sunny or rainy etc..
Hi. Thanks again for sharing great and very valuable knowledge.
Just noticed that there is small typo in following section’s URL:
Instead of using the file extension “jpg” in the SharePoint URL, we must use the word “photo” to get the generic photo icon. A full list of file type icons and their generic icon name can be found later in the article.
the href part should most likely start with hash instead of “http://”