10 Minutes To Learn Power Apps Maps

The Power Apps Maps control is an exciting new feature. Now we have the ability to include interactive maps in our apps and mark locations with pins. While the control looks very simple to use I found it took way more time to understand than I expected. I want others to have an easier time than me.
In this article I will help you learn how to use Power Apps Maps in 10 minutes or less.
Table of Contents
Enable Geospatial Services
Show Current Location
Mark Locations With A Pin
Customize Pin Icons And Colors
Group Pins In A Cluster
Display Info Cards For Pinned Locations
Centering The Map On A Default Location
Custom Satellite Mode Button
Custom Full Screen Mode Button
Enable Geospatial Services
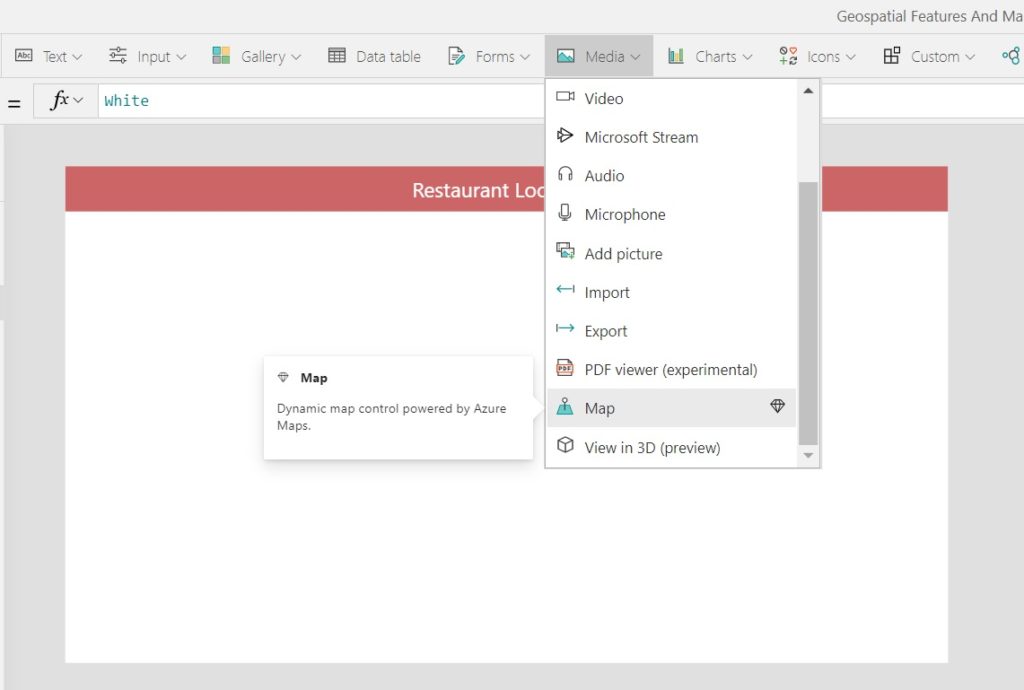
Maps require the Geospatial Services setting to be turned on in your environment. To test whether this has been done, go to the Insert tab on the ribbon, open the Media menu and select Map. If a map appears on the screen then the service is already active and you don’t need to take any further action.

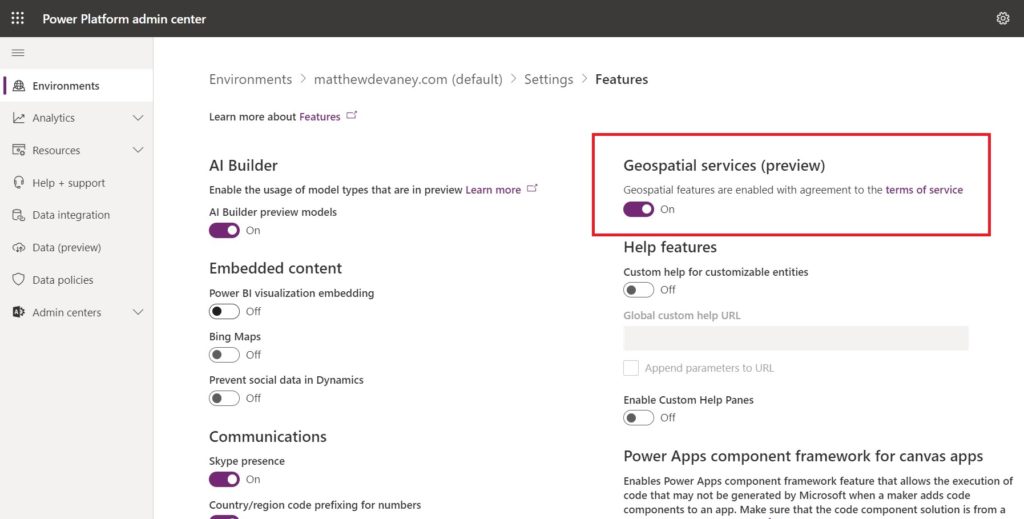
If you receive an error message when adding the Map control ask an administrator to enable the Geospatial services feature in the Power Apps Admin Center.

Show Current Location
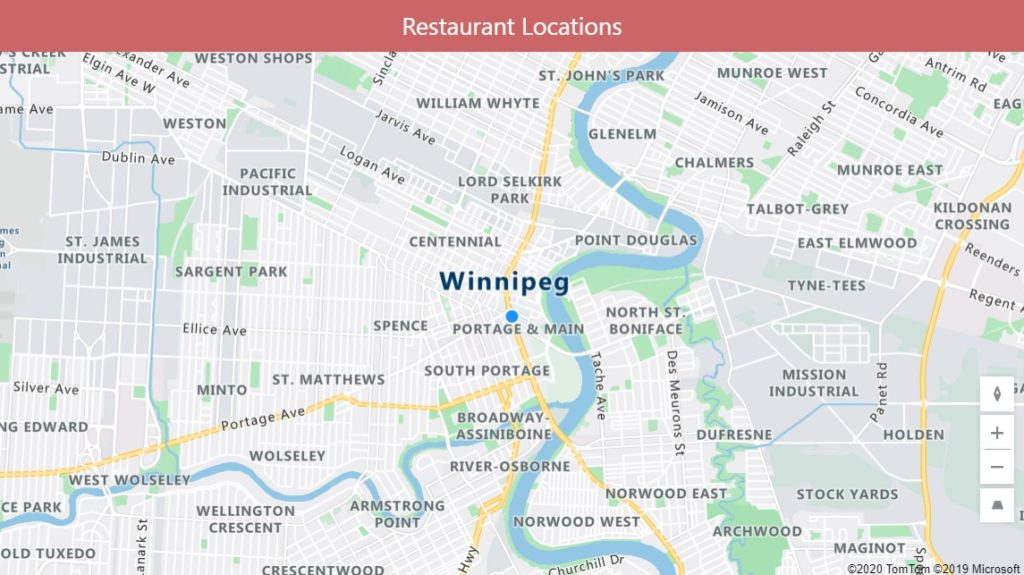
We can show the user’s current location on the map with a pulsing blue dot.

To turn-on the blue go to the CurrentLocation property and set it to true.
true
The current location will not automatically detect the user’s position. We must manually define this using the Location function in the following properties.
CurrentLocationLongitude: Location.Longitude
CurrentLocationLatitude: Location.Latitude
Now when the map opens it will be centered on the users current location.
Mark Locations With A Pin
One or more important locations can be marked on the map with pins.

Create a new SharePoint list called Restaurant Locations with the following columns. Define the label column as single-line text and latitude/longitude as a number column.
| Label | Latitiude | Longitude |
| 1 | 49.89600 | -97.14011 |
| 2 | 49.89051 | -97.14301 |
| 3 | 49.89399 | -97.14399 |
| 4 | 49.89308 | -97.14375 |
| 5 | 49.89265 | -97.13923 |
| 6 | 49.89383 | -97.13328 |
| 7 | 49.89126 | -97.14926 |
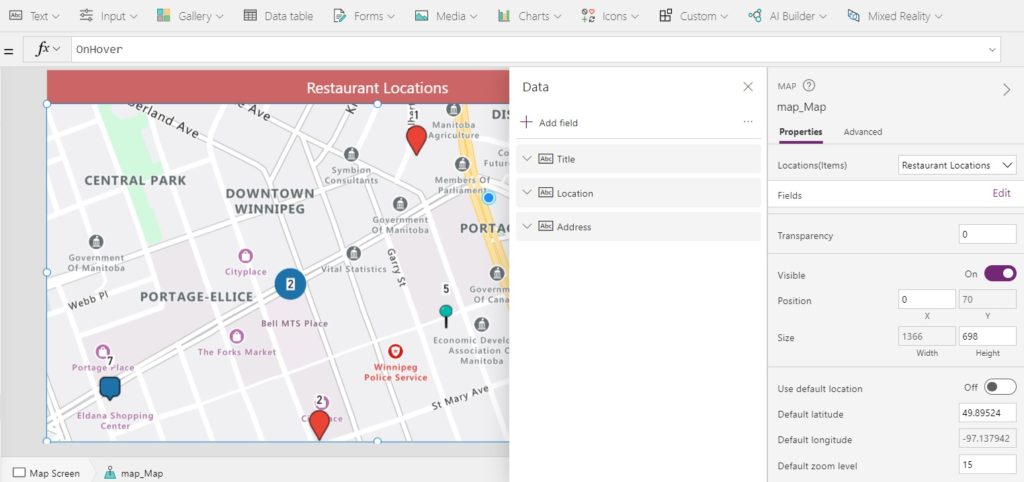
In the Items property of the Map control use Restaurant Locations as the datasource.
'Restaurant Locations'
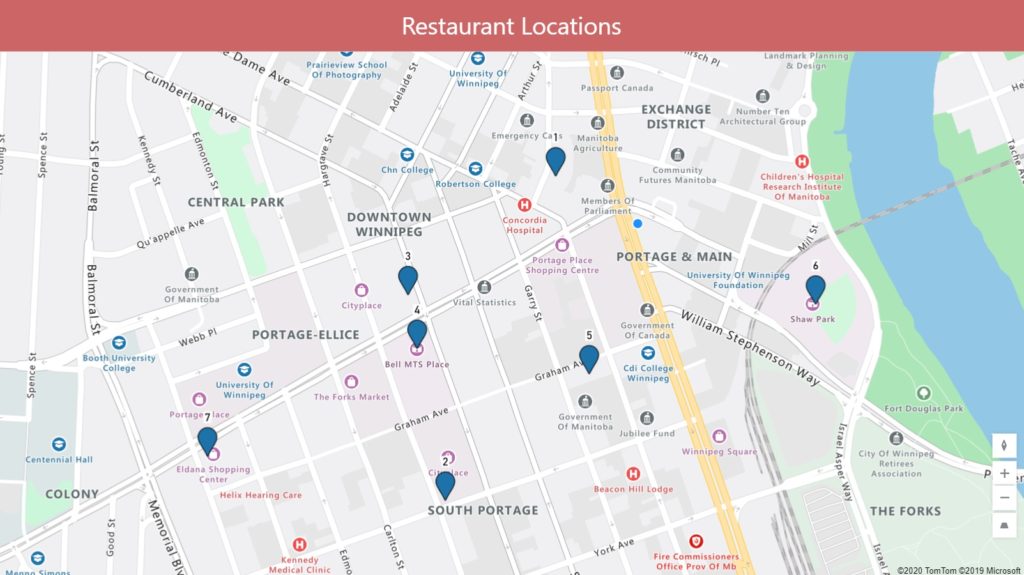
Then supply these additional properties with the code shown below and the map will show pins for each location.
ItemsLabels: "Label"
ItemsLatitudes: "Latitiude"
ItemsLongitudes: "Longitude"
One additional note: notice how the map is now centered on the pins instead of the user’s current location.
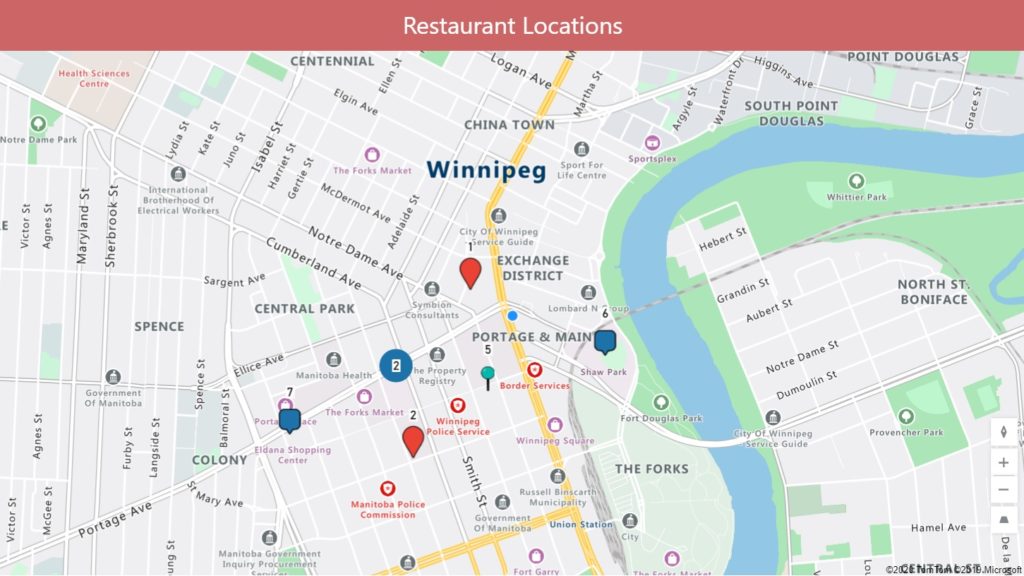
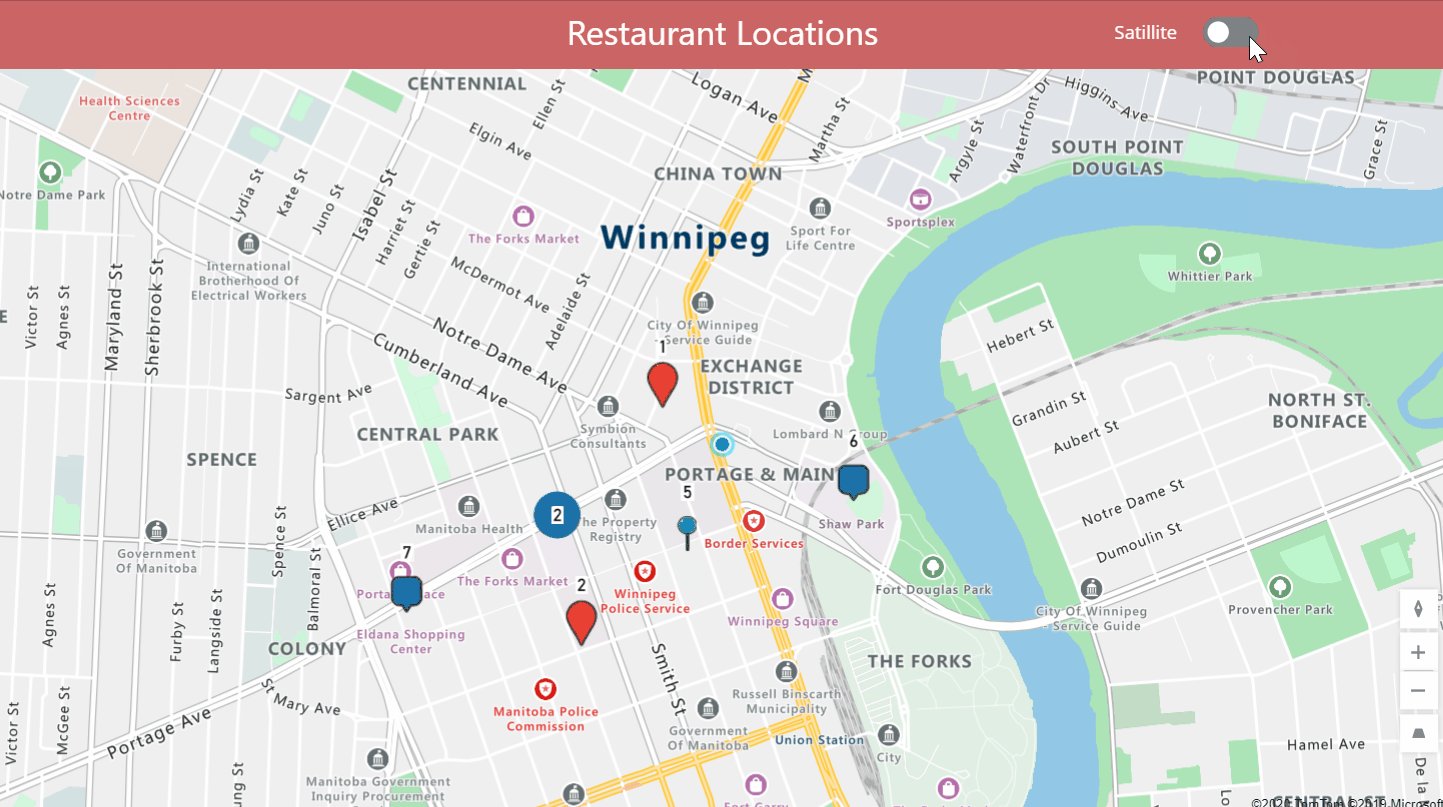
Customize Pin Icons And Colors
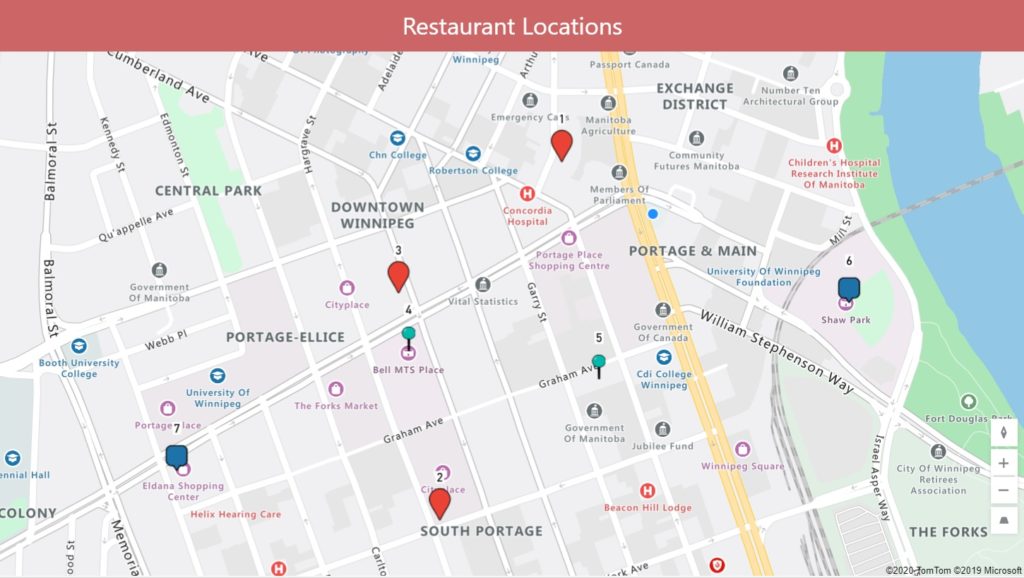
We can edit the location pins to have a different style than the standard color and icon. In fact, we even have the ability to edit the pin styles individually.

Add new single-line text columns for Color and Icon in the Restaurant Locations SharePoint list.
| Label | Latitiude | Longitude | Color | Icon |
| 1 | 49.89600 | -97.14011 | #EA4335 | Marker |
| 2 | 49.89051 | -97.14301 | #EA4335 | Marker |
| 3 | 49.89399 | -97.14399 | #EA4335 | Marker |
| 4 | 49.89308 | -97.14375 | #01B8AA | Marker-Ball-Pin |
| 5 | 49.89265 | -97.13923 | #01B8AA | Marker-Ball-Pin |
| 6 | 49.89383 | -97.13328 | Marker-Square | |
| 7 | 49.89126 | -97.14926 | Marker-Square |
To show the newly added custom icons on the map use this code in the ItemsIcons property.
'Restaurant Locations'.Icon
Here’s a few of my favorite custom icons. For the full list of icons check out the Microsoft Azure Maps documentation.
| Icon | Name |
 | Marker |
 | Marker-Square |
 | Marker-Ball-Pin |
 | Flag-Triangle |
 | Market-Flat |
Next, to show the custom pin colors add this code to the ItemsColors property.
'Restaurant Locations'.Color
Pin colors must be stored as Hex Value (e.g #01B8AA). If you want to convert RGBA values to Hex try this simple tool.
Group Pins In A Cluster
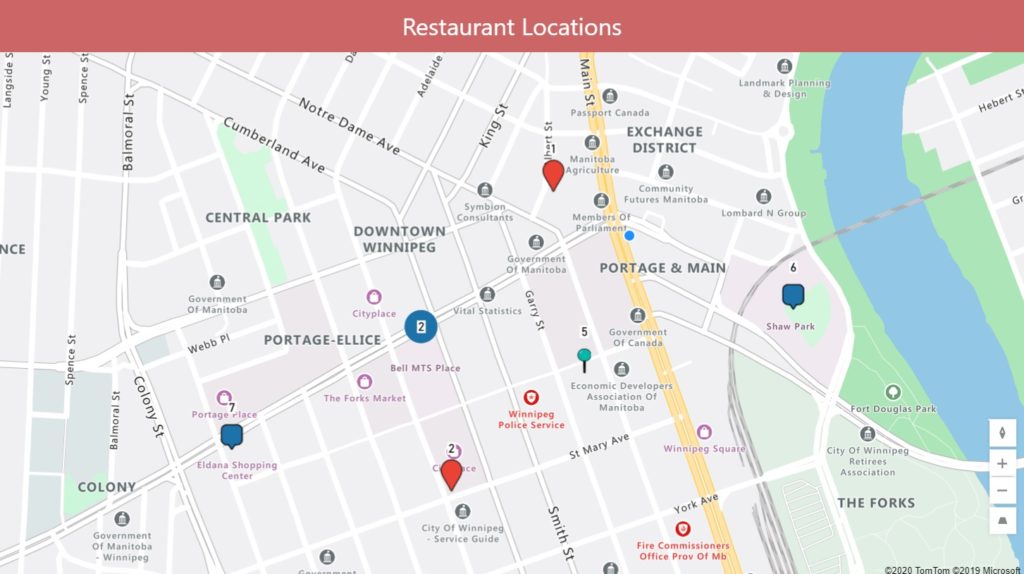
When pins are close together it can be hard to tell just how many pins are being shown. This problem can be solved by grouping nearby pins into a cluster.

To enable this feature change the Clustering property to true.
true
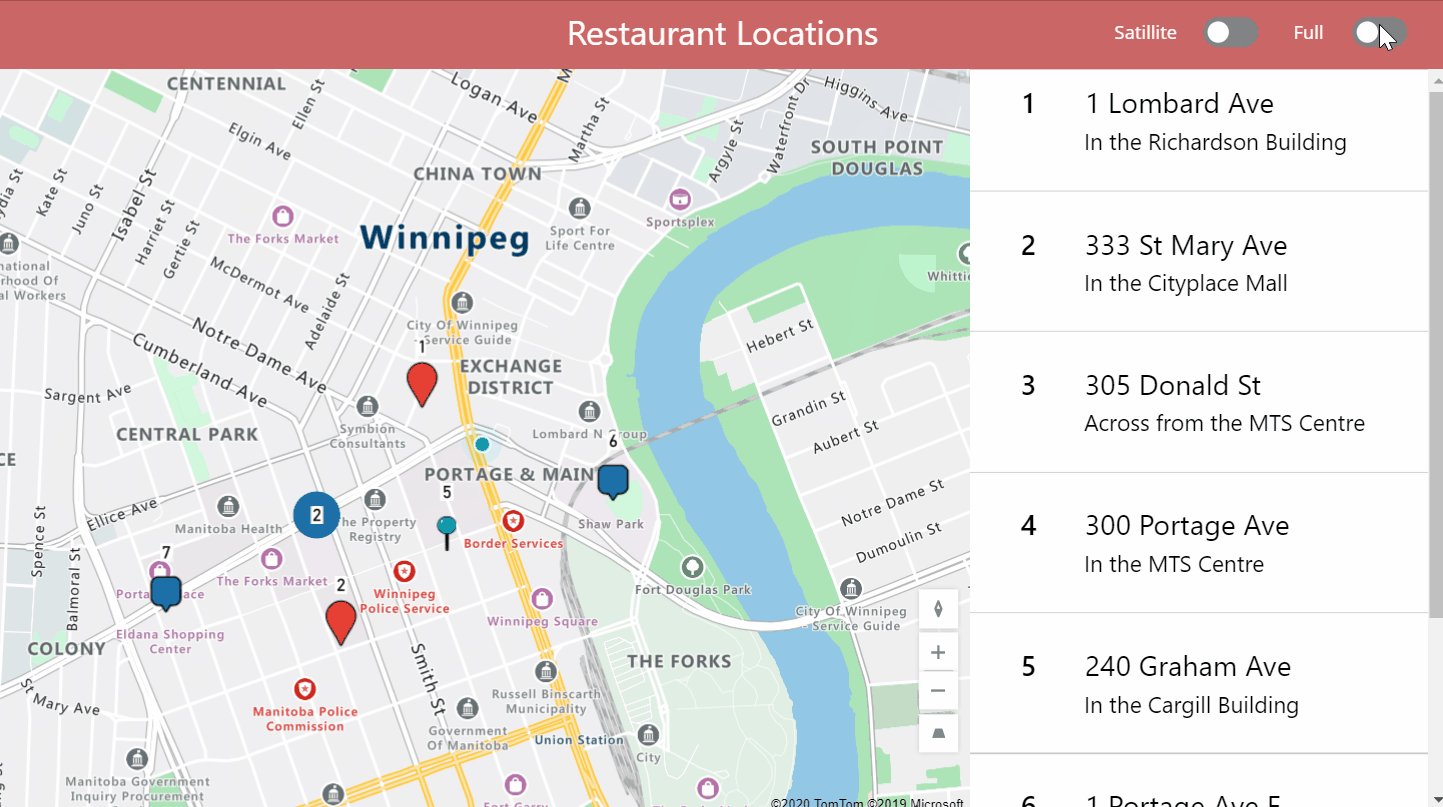
Display Info Cards For Pinned Locations
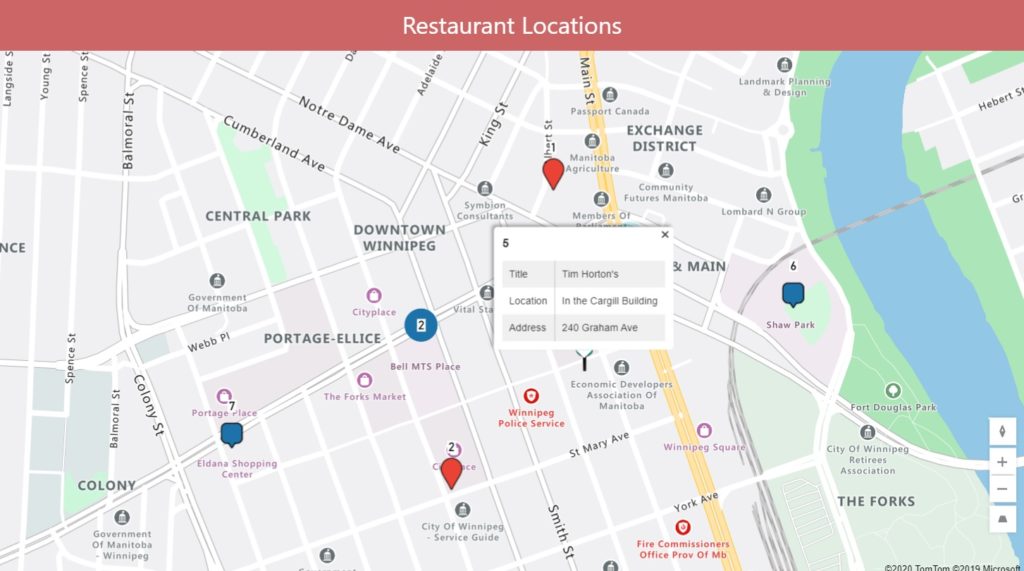
Detailed location info can be displayed in a card when a user hovers over the pin.

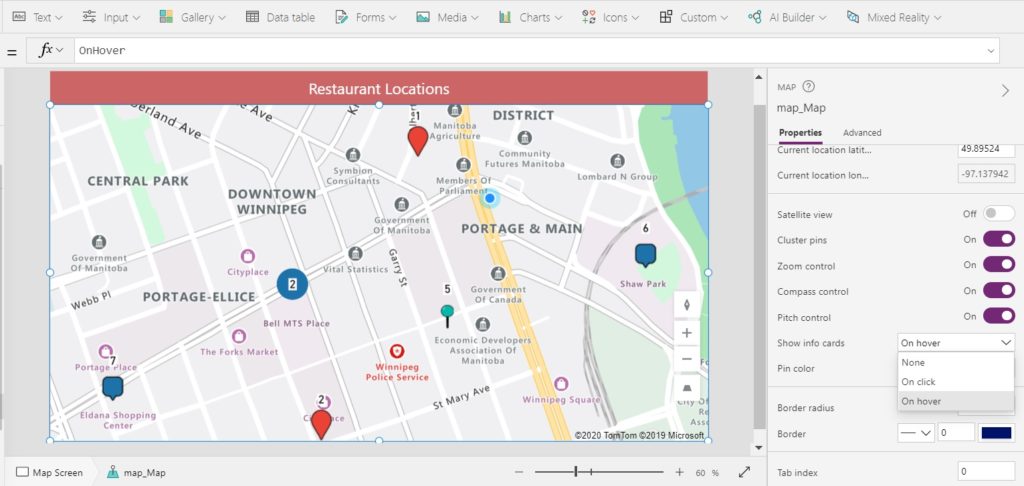
Change the Show Info Cards property of On hover.

Add any columns you would like to show on the card inside the Edit Fields menu. For this example I added a few new columns to the SharePoint list with information. Address, Phone Number, and a Short Description of the location would be an excellent idea here.

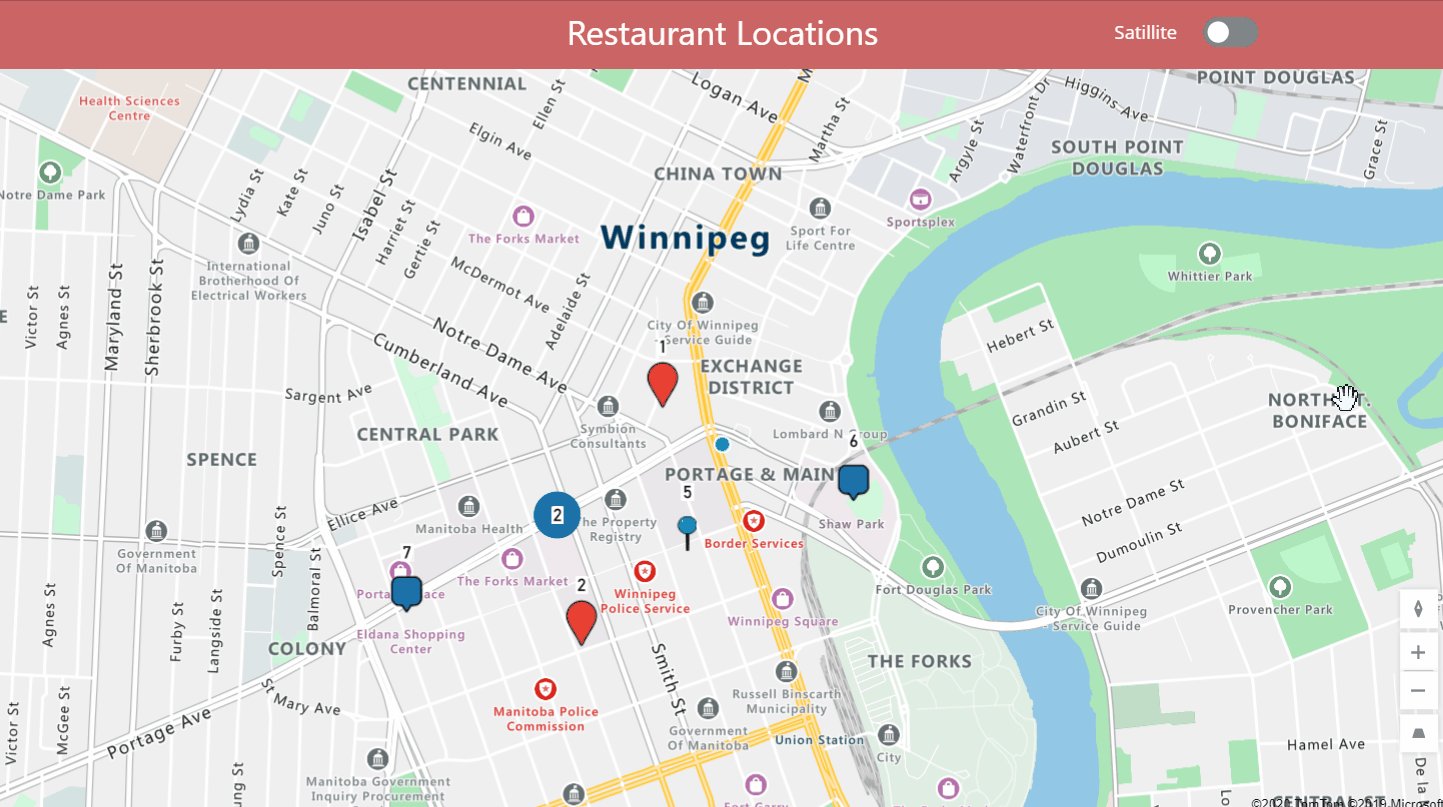
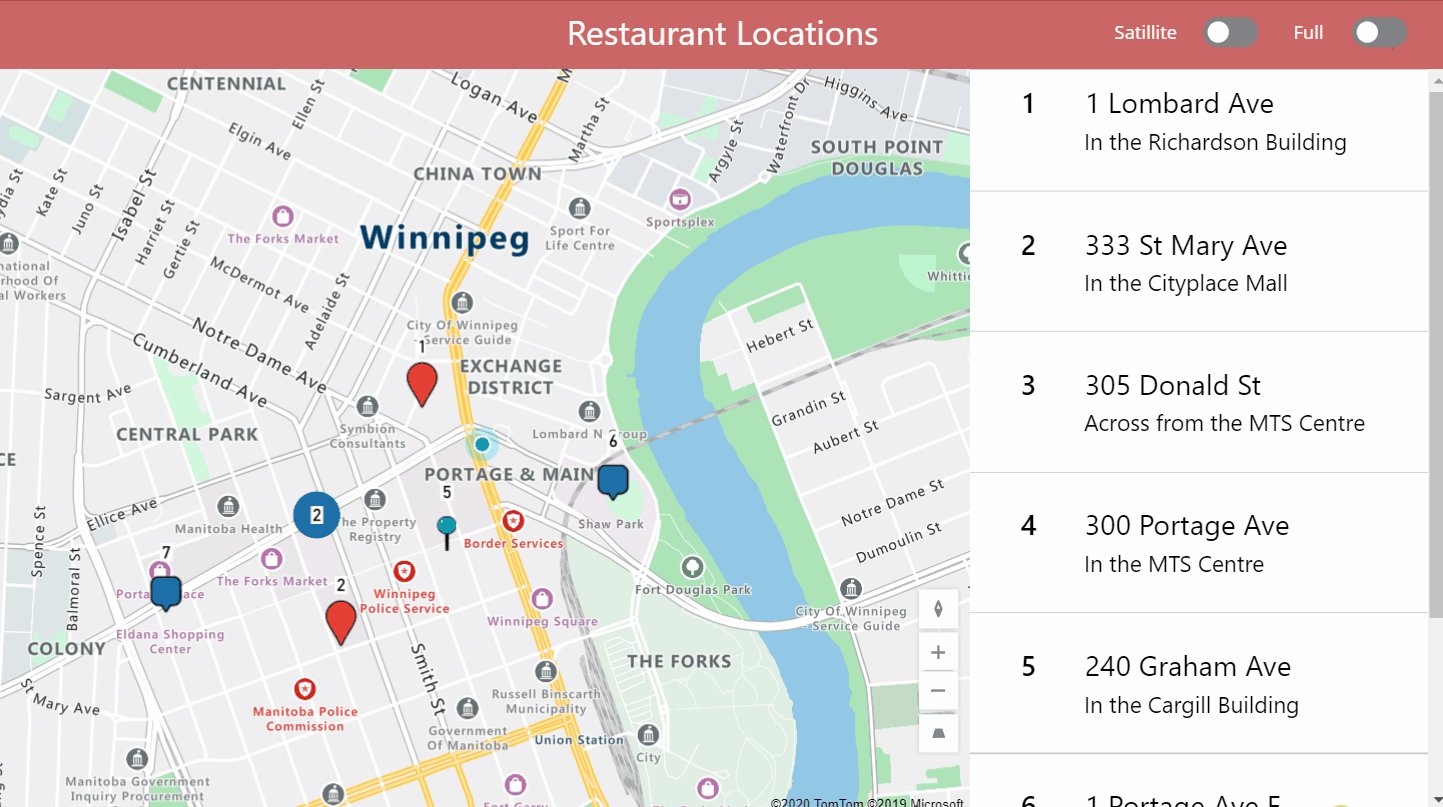
Centering The Map On A Default Location
To manually define the Map control’s center location we can supply a default location. In the example below I have centered the map on a popular landmark (Portage & Main intersection) and zoomed out to show more streets.

Turn on the default location and fill-in the following properties to achieve the desired effect.
DefaultLocation: true
DefaultLatitude: 49.89524
DefaultLongitude: -97.137942
DefaultZoomLevel: 14
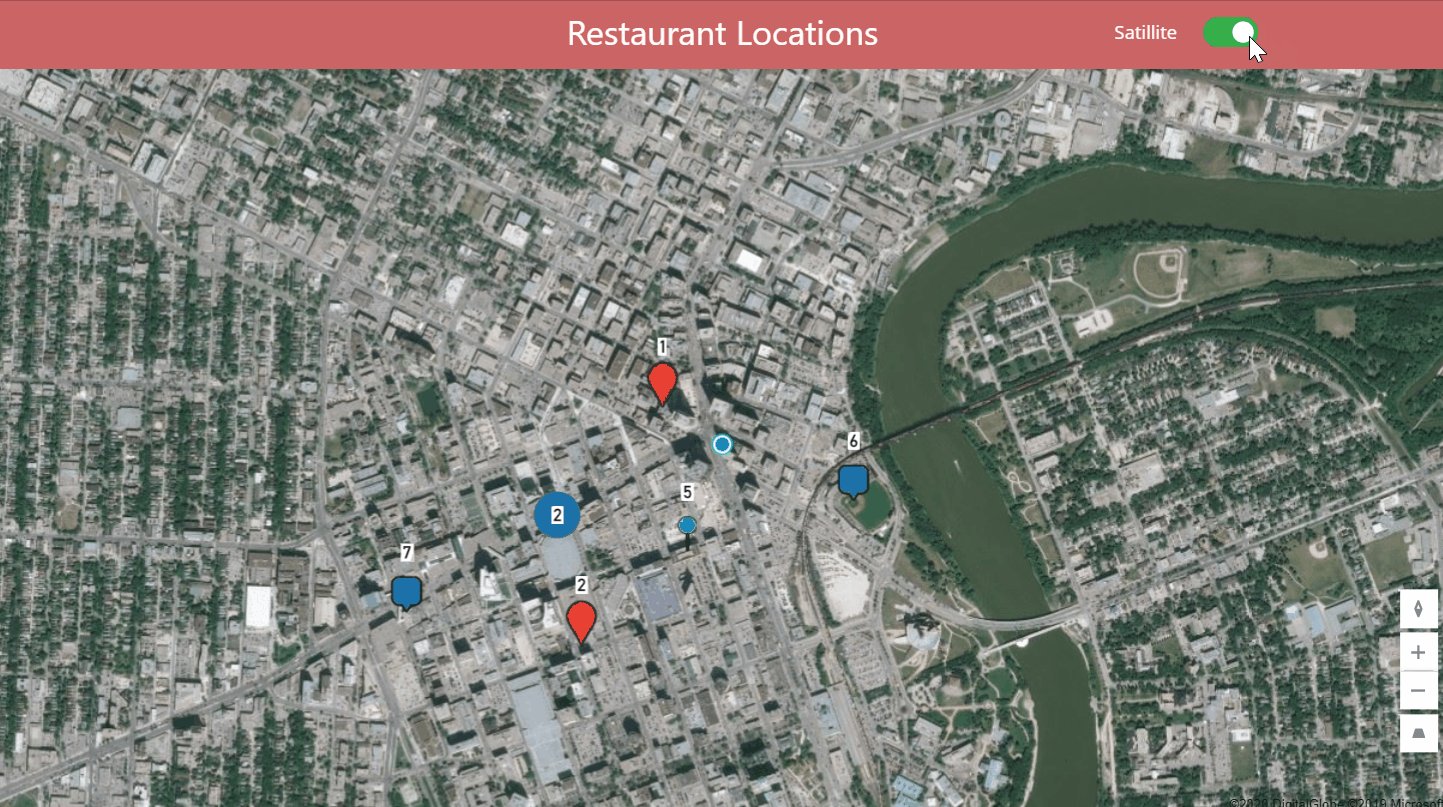
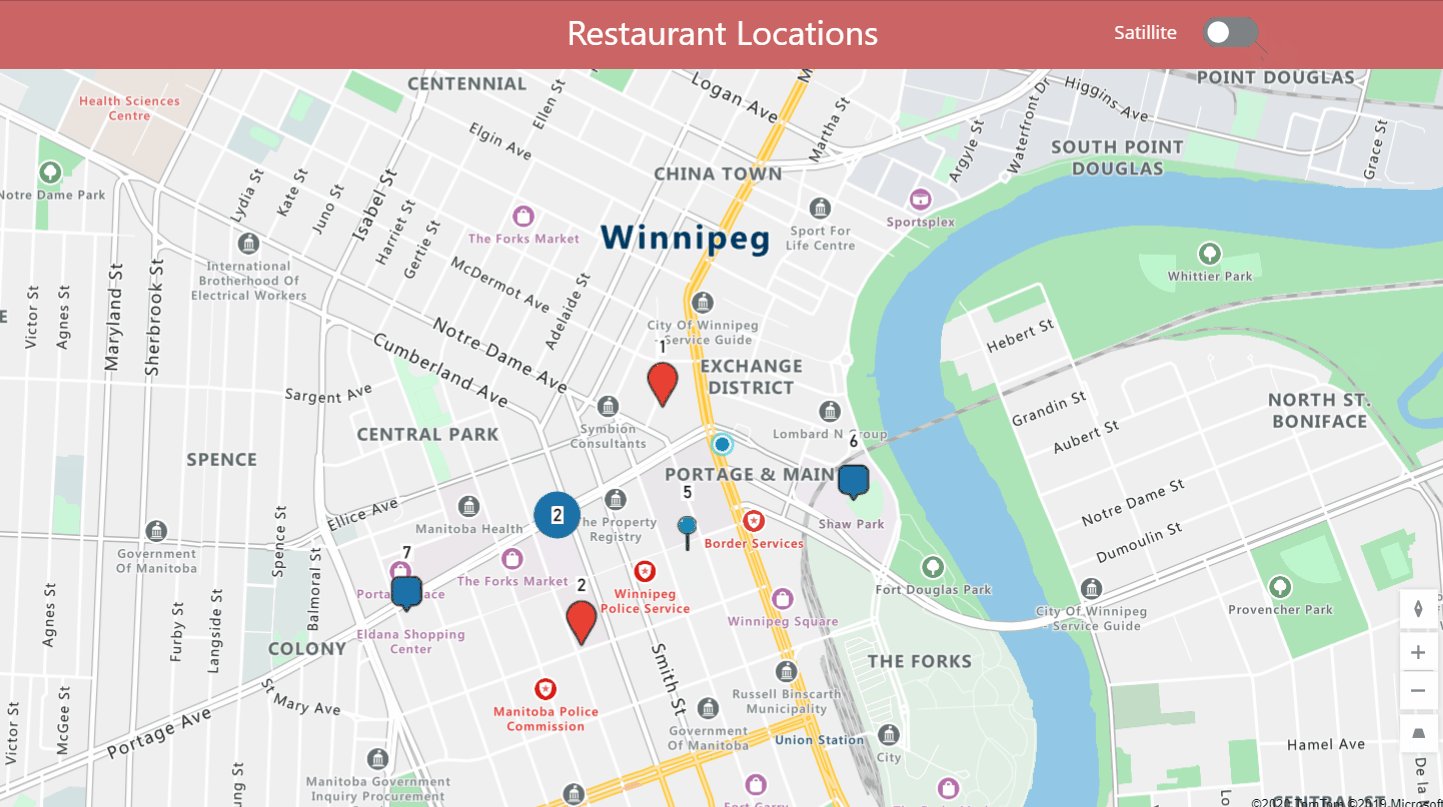
Custom Satellite Mode Button
The maps feature is missing a button for satellite mode. Fortunately, its very easy to create. Place a toggle in the app called tog_SatelliteView.

Then put this code in the Satellite property of the Map.
tog_SatelliteView.Value
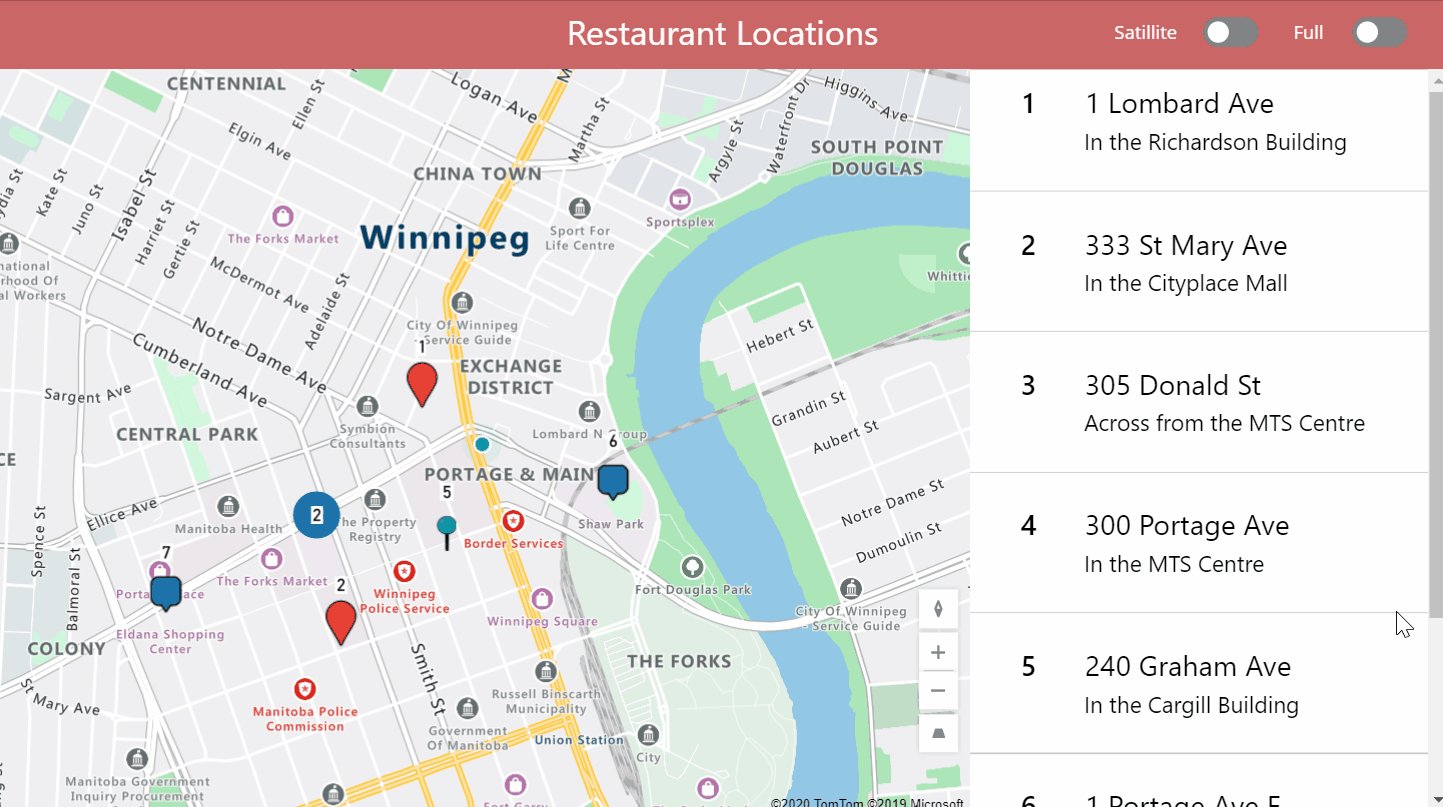
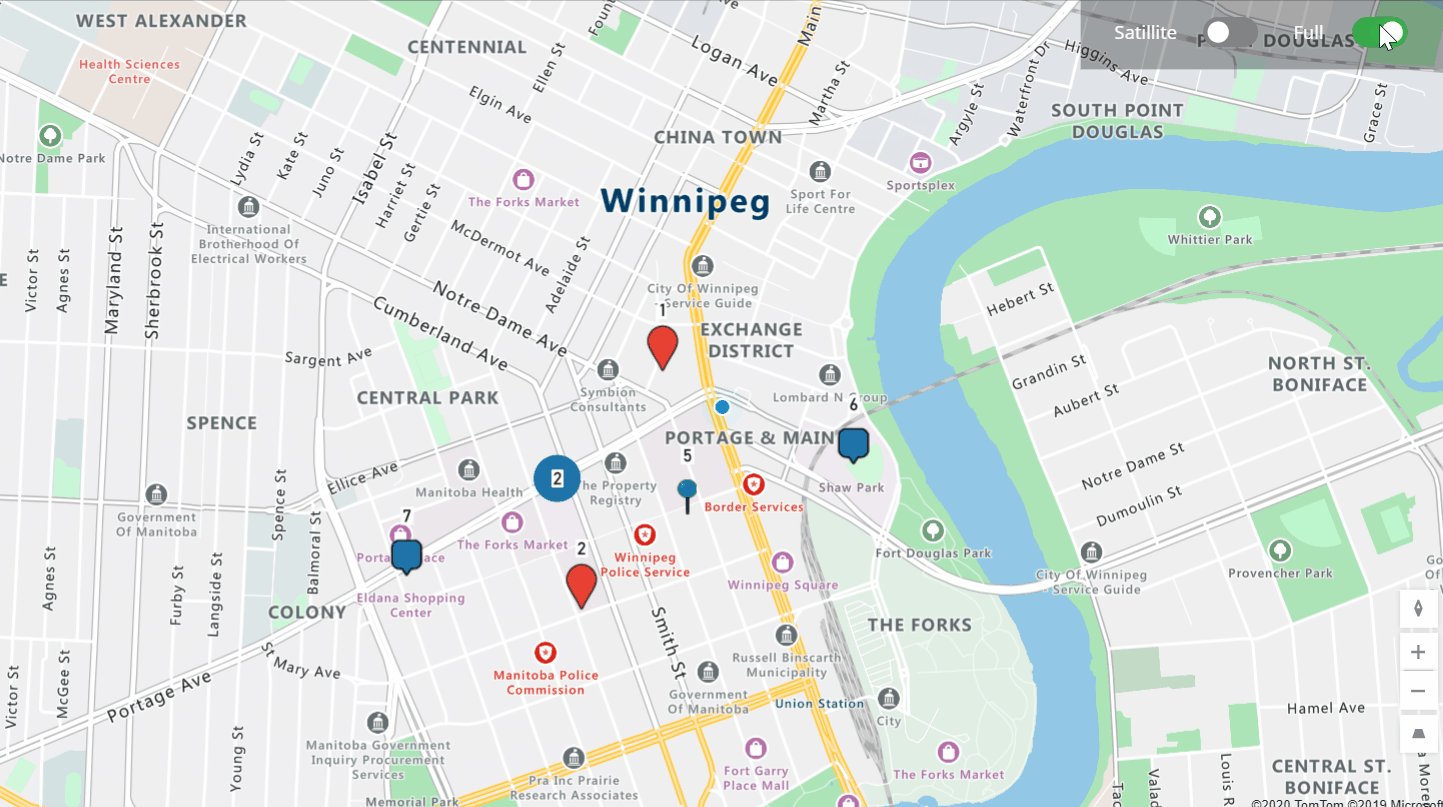
Custom Full Screen Mode Button
Another missing feature is full-screen mode. What if our app had other UI elements forcing us to display a small version of the map. There should be a button to expand it when needed!
Insert a toggle called tog_FullScreen into the app.

Make sure the Map is on top of all the others controls. Then use this logic in the Height and Width properties.
Height: If(tog_FullScreen.Value, App.Height, 698)
Width: If(tog_FullScreen.Value, App.Width,915)
Now the map will re-size when tog_FullScreen is toggled.
Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about 10 Minutes To Learn Power Apps Maps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Hi matthew, good article, one question, can i draw a line with route from my location to any point ? Same google with indicates
Joaquin,
Not yet, but the feature is coming soon.
BIG!
if you create another post with the right implementation of AddressInput form ii really appreciate
have a nice evening
Matteo,
I plan to do this in the near feature. My goal is to have a complete series on all of the maps features. You can subscribe at the bottom of the page to get a copy of the article sent to your inbox once I write it.
Hi Matthew,
Can we add custom pin icons,? like office building, home etc.
Thanks ?
Nope, this feature is not included for Power Apps maps.
Hi Matthew,
Can we add custom pin icon on map? Like, home icon, office-building icon, etc.
Thank you 🙂
Chetan,
Not at this time. You could suggest this new feature on the official Microsoft PowerApps Ideas forum.
Thank you Matthew ?
Hi Matthew,
Well done.
I have a question could we add a live location ?
when the user open the map, it show his live location
Dawood,
Yes you can. Please visit the second section in this article called “Show Current Location” to get advice on how to do it.
Hi, Matthew! Nice article. Thank you for sharing.
Only after making these modifications, worked for me:
ItemsLabels: ‘Restaurant Locations’.Labels
ItemsLatitudes: ‘Restaurant Locations’.Latitiudes
ItemsLongitudes: ‘Restaurant Locations’.Longitudes
X
ItemsLabels: “Label”
ItemsLatitudes: “Latitiude”
ItemsLongitudes: “Longitude”
Oric,
Thanks for this note. I’ve updated my article.
Hi Matthew, I see you have a gallery of locations then on the right of the screen.
How are you pointing those to the pins on the map?
Thanks for this great article Matthew
Hi Matthew
Thanks for a great article and more importantly a really useful resource for PowerApps.
I have a question that I was hoping you might have an answer to. I have a Map control in an App where I was originally using the Default Location functionality but users were getting really annoyed at the map resetting it’s zoom and centre location in the middle of them interacting with the Map.
I believe this was being triggered whenever the Map control was responding to a slight change in the current location; hence the map resetting the zoom level and centre location.
Do you know of any way around this behaviour; i.e. offering users the initial view that you get from Default Location being enabled, but then preventing the map refreshing and losing their current location and zoom level?
Thanks
Very nice article Matthew! Thanks for sharing these.
One issue I’m facing is that when I manually create a table in OnVisible event and give the Icon property to anything other than marker it works fine. Example of such table is like this:
Set(tblMapLocations2,
Table(
{ Label: “Office”, Latitude: Value(“40.710451”), Longitude: Value(“-73.912904”), Color: “#FF0000”, Icon: “Marker”, Address: “XYZ” },
{ Label: “Washington State Park”, Latitude: 40.73058319091797, Longitude: –73.99705505371094, Color: “#FF0000”, Icon: “Marker-Square”, Address: “Washington Square Park Petanque Court, New York” },
{ Label: “Rockefeller Center”, Latitude: 40.713051, Longitude: –74.007233, Color: “#00FF00”, Icon: “Marker-Ball-Pin”, Address: “Rockefeller Center, New York” },
{ Label: “Times Square”, Latitude: 40.759010, Longitude: –73.984474, Color: “#00FF00”, Icon: “Flag-Triangle”, Address: “Times Square, New York” },
{ Label: “Columbia Uni”, Latitude: 40.741895, Longitude: –73.989308, Color: “#0000FF”, Icon: “Market-Flat”, Address: “Columbia University, New York” },
{ Label: “Hells Kitchen”, Latitude: 40.762718200683594, Longitude: –73.99470520019531, Color: “#0000FF”, Icon: “Marker”, Address: “Hells Kitchen, Manhattan, New York” },
{ Label: “Penn Station”, Latitude: 40.75031661987305, Longitude: –73.99286651611328, Color: “#000000”, Icon: “Marker”, Address: “Penn Station, New York, NY, United States” }
)
);
However, when I have a Dataverse table which stores these properties, the icons always shows up as marker irrespective of the Icon value in the table data.
Can you see if the same issue is replicated your side as well?