
Purpose
A Power Apps info button control provides additional information or context about a particular feature, field or setting within an app. Its purpose is to help users better understand an app by providing relevant information.
Properties
| AcceptsFocus Determines whether the button can be focused on using the tab key or SetFocus function |
| AccessibleLabel Screen readers will voice this text when a user selects the control |
| ContentLanguage Describes the language used to the audience (e.g. “en-US”) |
| DisplayMode Selects the mode: Edit, View or Disabled. In Edit mode the user can input values. In View mode the user can only see the values and in Disabled mode the control is greyed-out. Options: = DisplayMode.Disabled = DisplayMode.Edit = DisplayMode.View |
| Height Distance from the top of the control to the bottom |
| Icon Size Determines the info button icon size Options: – “Small” – “Medium” – “Large” |
| OnChange Unknown purpose |
| Visible Determines whether to show or hide the control |
| Width Distance from the left side of the control to the right side |
| X Distance from the left edge of the screen to the left side of the control |
| Y Distance from the top edge of the screen to the top of the control |
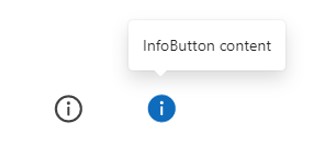
How To Use The Power Apps Info Button Control
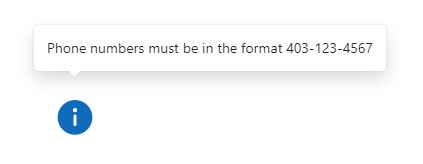
1. Select the info button control in Power Apps studio. Write a text value in the Content property.
"Phone numbers must be in the format 403-123-4567"
2. Click on the info button to show the Content property text.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Info Button – Modern Controls please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.
I did some testing with this control and while it accepts multiple lines, either with manual line breaks or Char(10), it doesn’t display them. I believe there is a Trim function hardcoded into the final result.
John,
Yes, I believe so too. The info button message seems to accept single line only.
I really like this new control, but it seems to have broken in the latest 2 releases of the editor. In 3.23041.11 the “pop-up” has a white background as in your article, but in 3.23042.12 and 3.23034.8 the “pop-up” has no background color and a thin black outline. There’s no styling to be done, as far as I can tell, and for some reason the editor won’t let me switch to an earlier version.
Roland,
Good call out. I think we are seeing very early versions of controls and Microsoft is going to rapidly improve them. Unfortunately, seeing bugs will be common and we will just have to report them. I’m sure the team is trying their best.
Can we add any link in this button?
Alejandro,
Not at the present time. But I do think this is a very good piece of feedback the Modern Controls team needs to hear.
I added some in to an app, they were great. They had a white background so people could see them easily, but this has changed since without any change to the apps colour scheme, theme, etc. The background behind the text is now transparent so it’s very hard to read – anyone else saw this?
The fill for the message label for me is transparent, I cannot change the fill of the label.
Mine is also transparent, did you manage to change this?
The issue has been resolved from my end seemly by Microsoft because we did not change anything.
Has anyone else been having issues with this control? Used to work really well, but the content is now running out of view for all my apps.
Yes, recently I was updating one of my information Buttons and now it is cutting off text only showing 50% of the box. 🙄
Es wäre cool, wenn man verschiedene Icons alternativ verwenden könnte, oder auch das Icon unsichtbar machen könnte
Adam,
Speaking German is cool but I have no idea what it is you are saying 🙂
I have attempted to use the Information button in an app I am building but there does not seem to be a Content property to add my text in. Has anyone else had this same issue ?
I am trying to add an info icon but I am not seeing a Modern Controls.
Hello,
is there a friendly way to display the information in the button? For example I have a number of 68 people and they are displayed as a long text kind of like an array.
Is there any way to format this?
Thank you
I want to change the background color of the text that pops up and align the text box to the right of the info button icon.
It’s a pretty cool tool but clicking on an info button below the scroll (on a long page) throws the page to the top. You then have to scroll back down to where you clicked the info button. Any way around this?