
Purpose
A Power Apps dropdown allows users to select one option from a list of predefined options by clicking or tapping on a downward arrow. Its purpose is to save space and present a limited set of choices.
Properties
| AccessibleLabel Screen readers will voice this text when a user selects the control |
| DefaultSelectedItems Initial values displayed in the control before the user interacts with it |
| ContentLanguage Describes the language used to the audience (e.g. “en-US”) |
| DisplayMode Selects the mode: Edit, View or Disabled. In Edit mode the user can input values. In View mode the user can only see the values and in Disabled mode the control is greyed-out. Options: = DisplayMode.Disabled = DisplayMode.Edit = DisplayMode.View |
| Height Distance from the top of the control to the bottom |
| Items Table containing values displayed inside the dropdown list Example: [“Item 1”, “Item 2”, “Item 3”] |
| OnChange Actions that will be executed when the Value property of the progress bar changes |
| OnSelect Actions that will be executed when the button is pressed. |
| Required Unknown purpose. |
| Selected Dropdown list item record selected by the user |
| SelectedItems Dropdown list item records selected by the user |
| Text Text displayed on the button |
| Visible Determines whether to show or hide the control |
| Width Distance from the left side of the control to the right side |
| X Distance from the left edge of the screen to the left side of the control |
| Y Distance from the top edge of the screen to the top of the control |
How To Setup The Dropdown Control
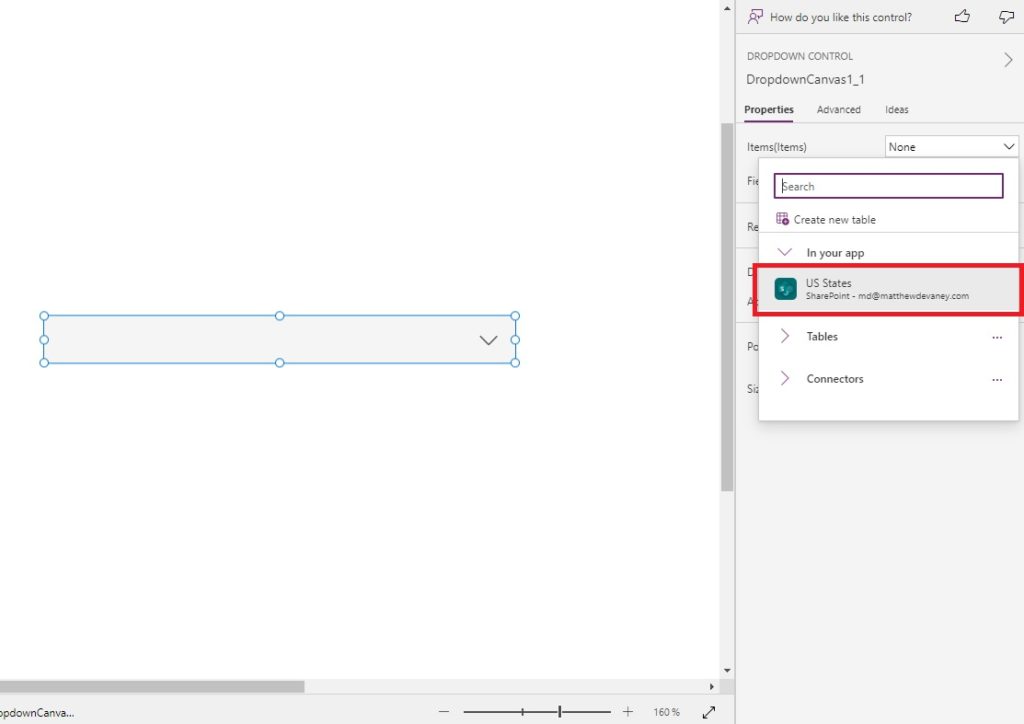
- Select the dropdown control in Power Apps studio. Choose the datasource from the Items menu.

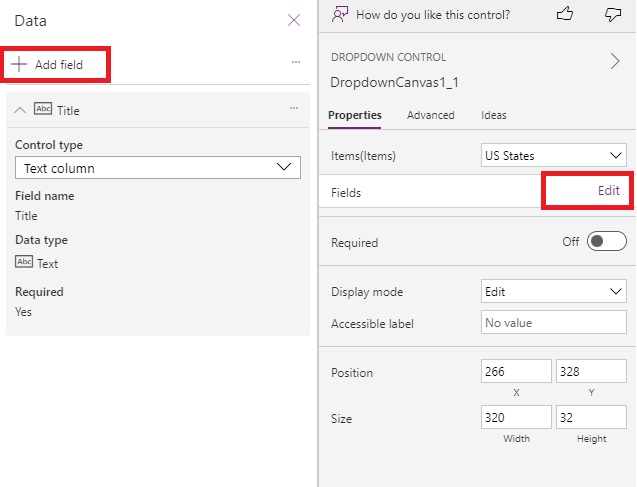
2. Edit the fields. Add at least one field to the dropdown. The first field will show in the dropdown items list.

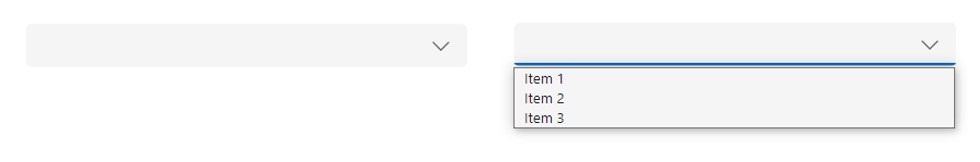
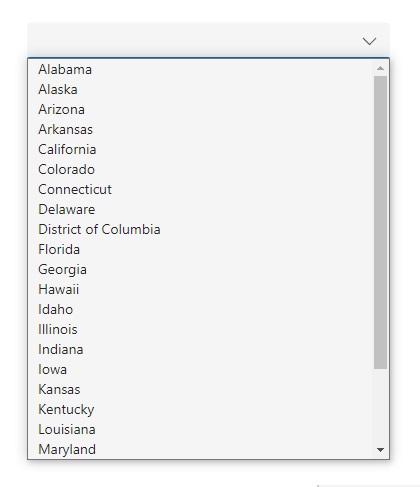
3. Click on the dropdown control to see the list of items.

4. Get the selected item’s Title field by using this code.
DropdownCanvas1.Selected.TitleDid You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Dropdown – Modern Controls please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.
Seems that this control has a limit of 25 items?? seems really low considering the old one had a limit of 500. Hoping this is just for the time being and on realease they will have at least 500 back.
Mollet,
Yes, it is definitely just for the time being. This control will certainly be improved before it comes out of preview.
this dropdown can’t show more than 25 items, you can check this
Ahemd,
Good call out on the limitations. I suspect this is going to be improved soon.
Control doesn’t support searching either, so seems like much improvement is needed before it can be used in production apps.
Also can’t display more than 1 field! Geeze, kinda sucks.
Sim,
Early release. Give it time.
Still can’t display more than 1 field 😒
I created a workaround, by adding a ‘helper’ column which concatenates the two fields I want to see. Unfortunately, I haven’t worked out how to only populate it with one field though 🙁
Is it possible to use these modern dropdown controls for cascading? I’ve not had any luck getting this to work.
Yes you can do cascading. Here is code for a dropdown that changes the 2nd one.
First Dropdown is called drpFeatureType and 2nd is called drpFeatureSubType.
For the first one, add this code:
Sort(ForAll(Distinct(YOURDATABASE, Title), {Result: ThisRecord.Value}), Result, SortOrder.Ascending)
and make sure you select the Title in the Edit field of the dropdown.
Then add
Sort(Filter(DFERequestTypes,Title=drpFeatureType.Selected.Result), SubType, SortOrder.Ascending)
to the 2nd dropdown and make sure to add SubType to the Edit Fields area.
Hi Matthew,
thanks for the post, very intersting.
I am playing with these new visuals, especially this dropdown, I like the look 🙂
It seems I cannot assign a value from a gallery item like ThisItem.SomeField into the DefaultSelectedItems.
This looks surprising to me. Does it mean we can’t bind default values from a datasource? Wih the old dropdown we can do this.
With new Input Text we can. With new Checkbox we can’t…
Or am I missing something?
Thanks!
My list is blank (Choices([@’My list’].Column)) – but controlling selection with a textbox and code DropdownCanvas1.Selected.Title I can see that the values are there. Is it font color = to background color?? Drives me crazy.
Preben,
No themeing yet. It’s coming.
I have problems with defining the DefaultSelectedItems property.
Items – [“08″,”09″,”10″,”11″,”12″,”13″,”14″,”15″,”16″,”17″,”18”]
How would I define a default value in this simple scenario? Thanks in advance!
Edit: The only solution I found is to define Items as Table({},{},{} … and then set the specific table record as default. It’s a pain to configure.
[ “Default Value” ]
Also works in galleries, [ ThisItem.your_value ]
Currently unable to specify a table of SearchFields like in the old combobox. Restricted to searching on a single field even though multiple can added.
Am I being dense, or is there no way to set the ‘Items’ property to use a Distinct function? I’ve attempted to port my “old” dropdowns to the new, modern ones, and every time I nest my field in a Distinct() function, the list comes back as blank.
Hello,
Any success with setting DefaultSelectedItems property? It’s not working consistently in my app, I have property set to the below. This is within a gallery.
Filter(
colScores1,
Response = ThisItem.Response
)
Thank you,
{Value: “YourValueHere”}
[ “Default Value” ]
Also works in galleries, [ ThisItem.your_value ]
I cannot seem to find a way to clear the selection of a modern dropdown. The legacy one had a setting to allow that. How do we clear the selection on the modern control?
I agree. It should have the “allow empty selection” like in the old control. Seems a fundamental need. Surprised it came out of “preview” without it. @Matthew – have you heard whether they get on this?
Hi Matthew,
there isn’t a Reset property for this control. I have about 10-15 controls in my app that I’d like to reset using boolean variable on the Reset property. I could do it with classic controls but how do I do that with modern controls?
Mohammed,
Do it by changing the DefaultSelectedItems property
Hi there could you please elaborate on this, how can I the reset the value/ control to current value in the database (Dataverse)?
hi Matt
have you come across the problem like me and others with the modern drop down not showing the data?
https://powerusers.microsoft.com/t5/Building-Power-Apps/new-modern-control-dropdown-doesn-t-show-the-data/m-p/2400362#M599057
Luke,
No, but I don’t use it yet. It’s still in preview and not ready for apps 🙂
Hello,
I was experiencing the same issue with the data not showing. However, if I don’t select a data source when first inserting the dropdown, the data show up.
I like the look. However, it does not update immediately I select a new value.
When a new value is selected, the dropdown choices will disappear which is good. However, it will go back to showing the old value for about two seconds before the one you selected shows up.
I am forced to do a loading icon, so users expect a delay after selecting a new value. It is unnecessary though since the choices are mere integers, not large records.
I know this is specific to dropdowns but I am working with combo box. It works except that on searching it will not display your selected value. You have to tab out of the box for it to display. Same thing on textboxes. Any ideas if this is going to be fixed or workarounds?
Is the distinct function the same on modern controls? When i use the old distinct formula the dropdown is not returning any records.
Same. I am having same issue. Looked around but haven’t found any solutions yet so far.
I just found out when using combo box with same distinct function, now I can see the item values. Please try this method.
Just tried the modern combo box & sadly had the same issue as the dropdown. The modern radio control has sorted the issue for one of my dropdowns but would look stupid in the other needed section. Back to classic controls for now i suppose. Surely they have been around long enough now we should be able to use them in production apps otherwise whats the point in the modern controls.