Power Apps: Filter Gallery With A Tab List

In Power Apps, an effective way to filter a gallery is with a tab list control. Tabs make it easy to change between different views of the data. For instance, to show all of the gallery items with an “Open” status or a “Closed” status. They are an excellent replacement for a dropdown control when there are few options to select from. I believe every app maker should know how to filter a gallery with a tab list.
Table of Contents
• Introduction: The Projects List App
• Setup The SharePoint List
• Add A Tab List Control To The Screen
• Display The Projects List In A Gallery
• Format The The Gallery Information
• Filter The Gallery Using A Tab List Control
• Test Filtering The Gallery With A Tab List
Introduction: The Projects List App
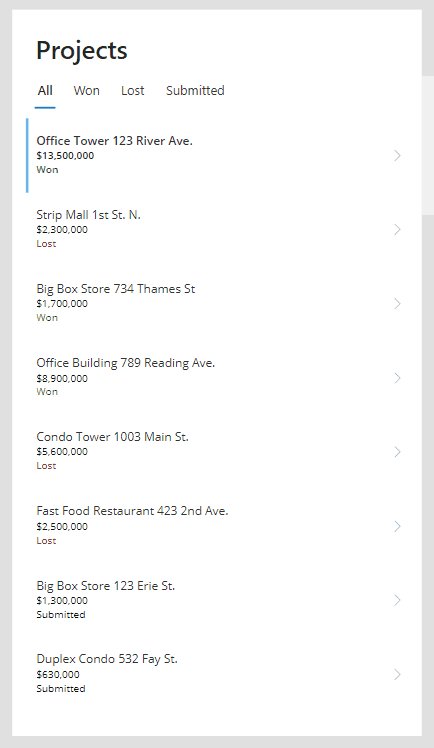
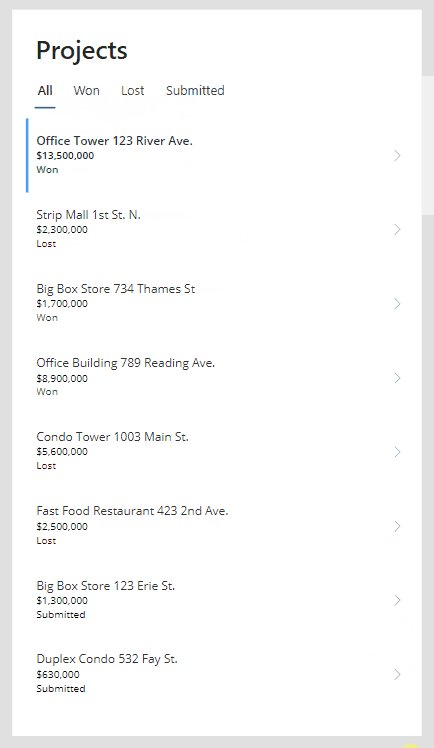
Salespeople at a construction company use Power Apps to view a list of their current project opportunities. They use the tab list at the top of the screen to only display projects with a matching status: Won, Lost, Submitted or show All projects..

Setup The SharePoint List
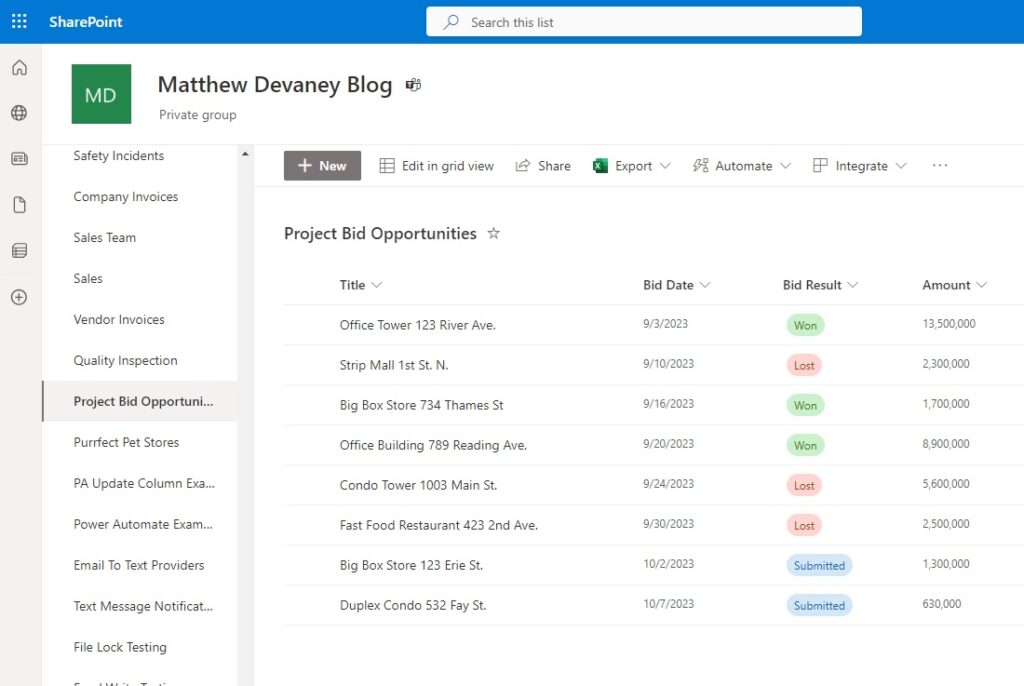
Create a new SharePoint list named Project Bid Opportunities with the following columns and types:
- Title – single-line text
- Bid Date – date-only
- Bid Result – choice column (submitted, won, lost)
- Amount – number
Then populate the SharePoint list with this data:
| Title | Bid Date | Bid Result | Amount |
| Office Tower 123 River Ave. | 9/3/2023 | Won | 13,500,00 |
| Strip Mall 1st St. N. | 9/10/2023 | Lost | 2,300,000 |
| Big Box Store 734 Thames St | 9/16/2023 | Won | 1,700,000 |
| Office Building 789 Reading Ave. | 9/20/2023 | Won | 8,900,000 |
| Condo Tower 1003 Main St. | 9/24/2023 | Lost | 5,600,000 |
| Fast Food Restaurant 423 2nd Ave. | 9/30/2023 | Lost | 2,500,000 |
| Big Box Store 123 Erie St. | 10/2/2023 | Submitted | 1,300,000 |
| Duplex Condo 532 Fay St. | 10/7/2023 | Submitted | 630,000 |
The Project Bid Opportunities list looks like this once the data is filled-in.

Add A Tab List Control To The Screen
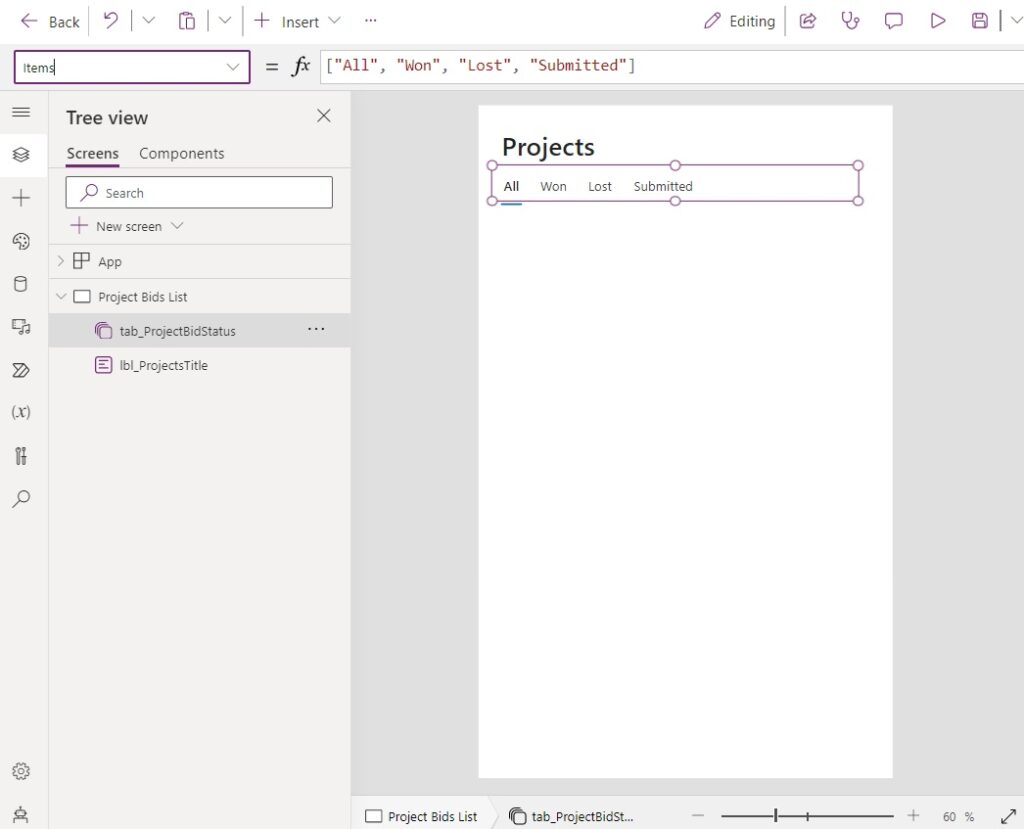
Go to make.powerapps.com and create a new canvas app with a blank screen. Insert a text control at the top of the screen with the title “Projects.” Then add a tab list control below the title with the names: All, Won, Lost and Submitted.

Use this code in the Items property of the tab list to define the tab names.
["All", "Won", "Lost", "Submitted"]
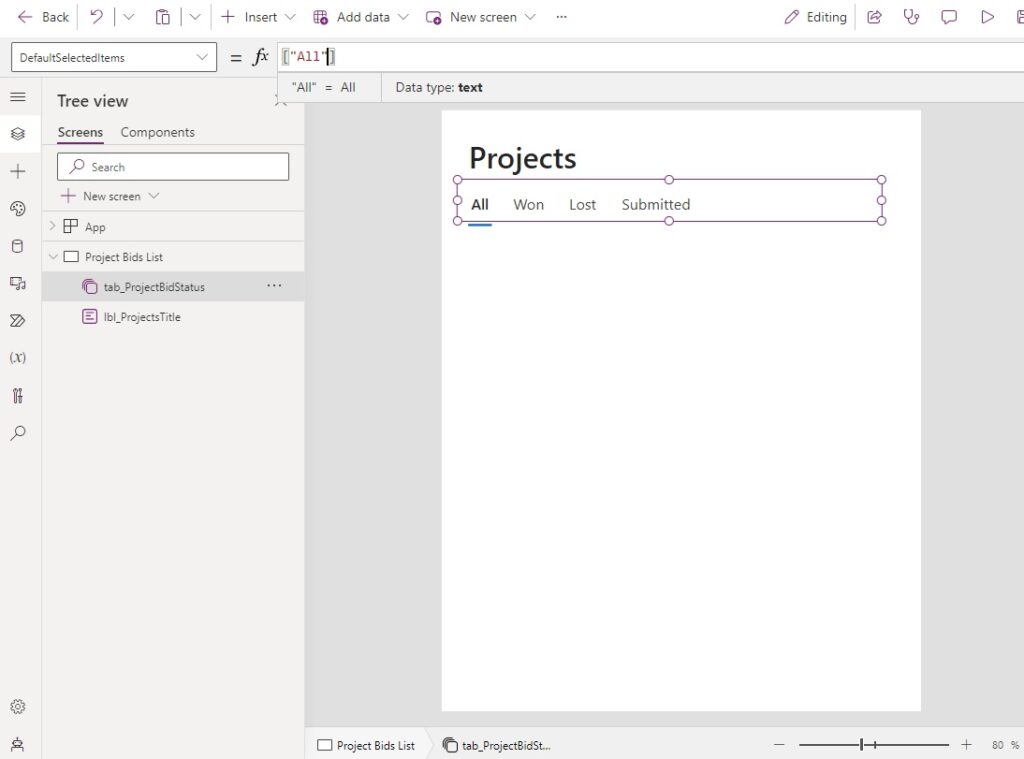
The All tab should be selected by default when the user navigates to the screen.

Write this code in the DefaultSelectedItems property of the tab list.
["All"]
Display The Projects List In A Gallery
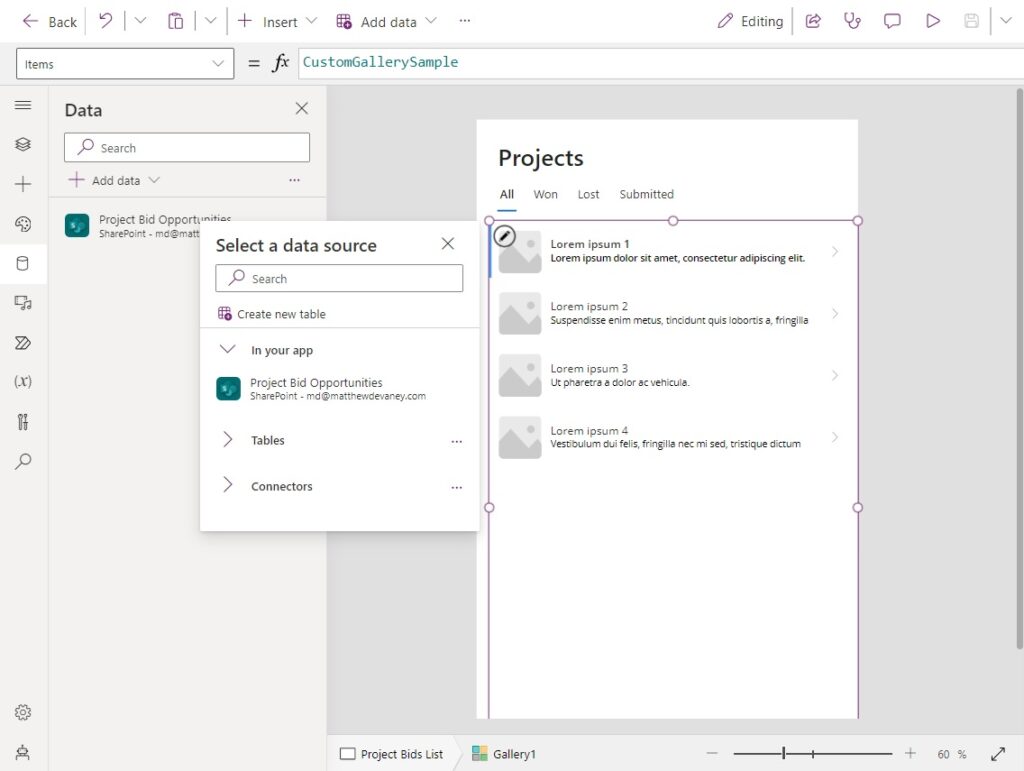
The will show the user a list of projects and their statuses. To do this, go to the Data tab of Power Apps Studio and add a connection to the Project Bid Opportunities SharePoint list. Then place a blank vertical gallery control on the screen. Select Project Bid Opportunities as the datasource.

This code should appear in the Items property of the gallery.
'Project Bid Opportunities'
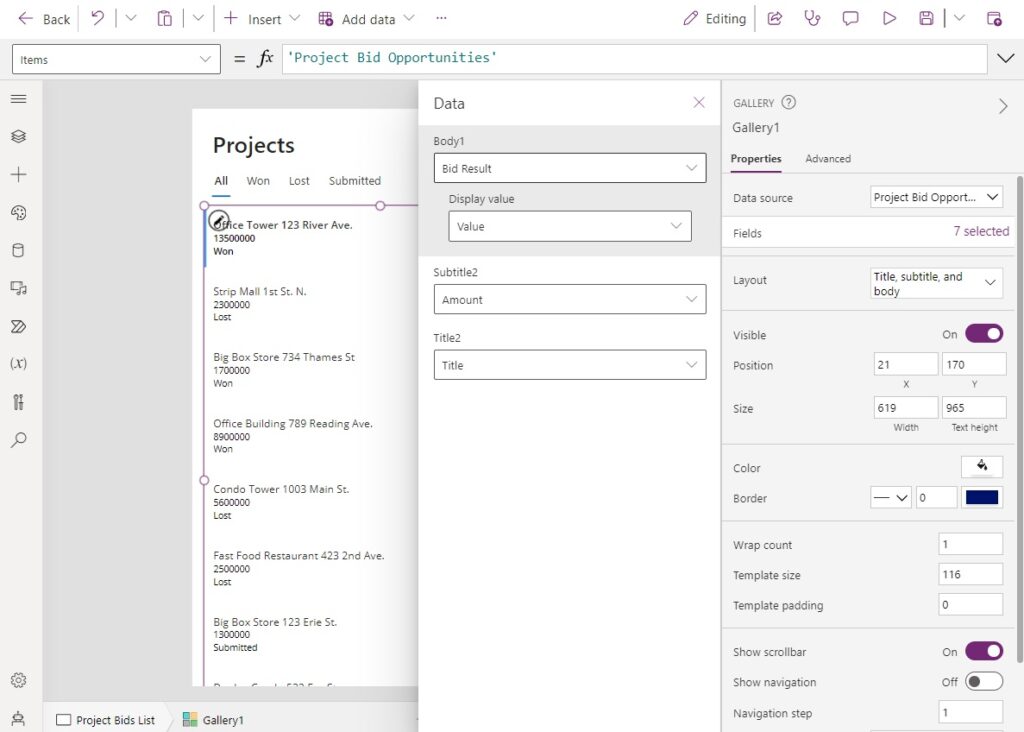
Choose the Layout title, subtitle and body for the gallery and map it to the SharePoint list:
- Title (Title)
- Amount (Subtitle)
- Bid Result (Body)
- Value

Format The The Gallery Information
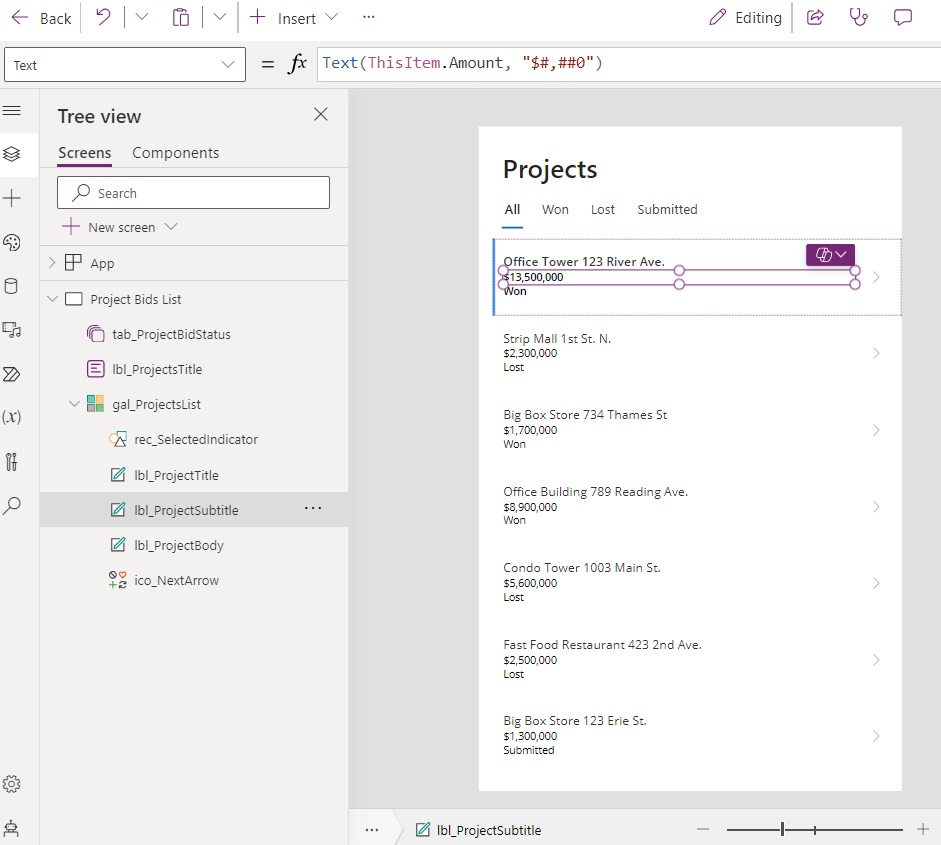
We will make two small updates to make the gallery data more easily readable. First, we will format the Amount field to display as a dollar amount.

Write this the text property of lbl_ProjectSubtitle. The text function is given an Excel style formatting code to change how it displays.
Text(ThisItem.Amount, "$#,##0")
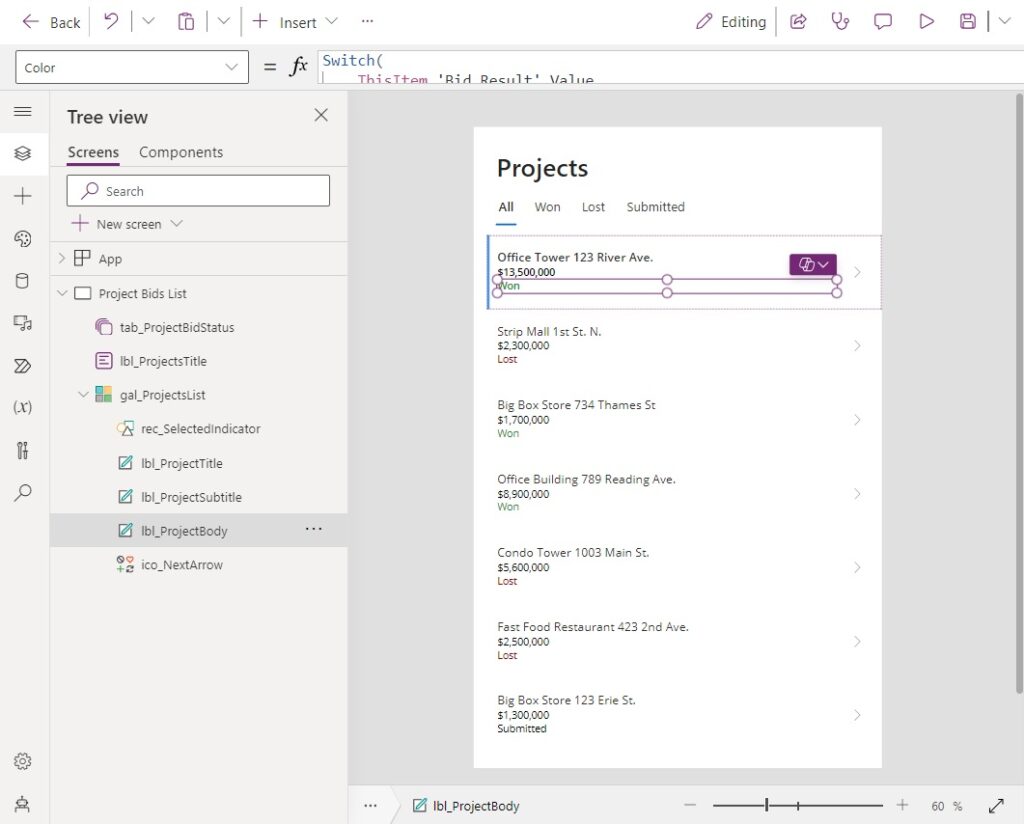
Second, we will show a different color for each project status using conditional formatting.

Use this code in the Color property of the lbl_ProjectBody text control. The text is now green for “Won” projects, red for “Lost” projects and Black for all other statuses.
Switch(
ThisItem.'Bid Result'.Value,
"Won",
Color.ForestGreen,
"Lost",
Color.DarkRed,
Color.Black
)
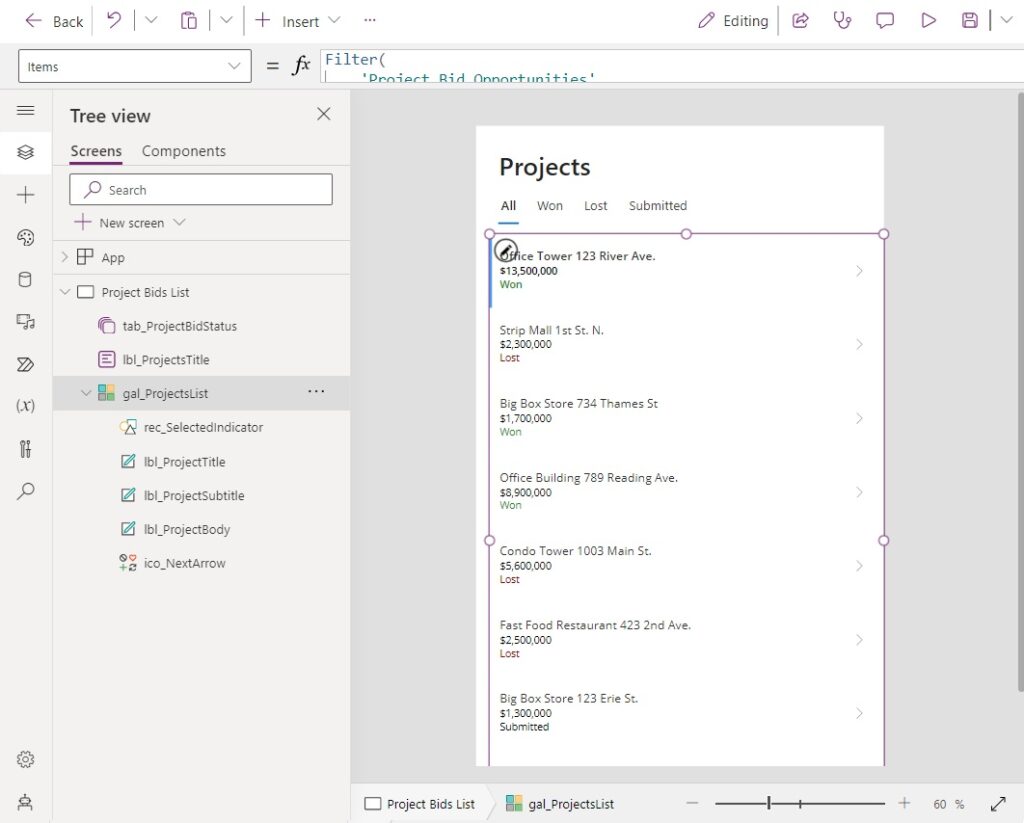
Filter The Gallery Using A Tab List Control
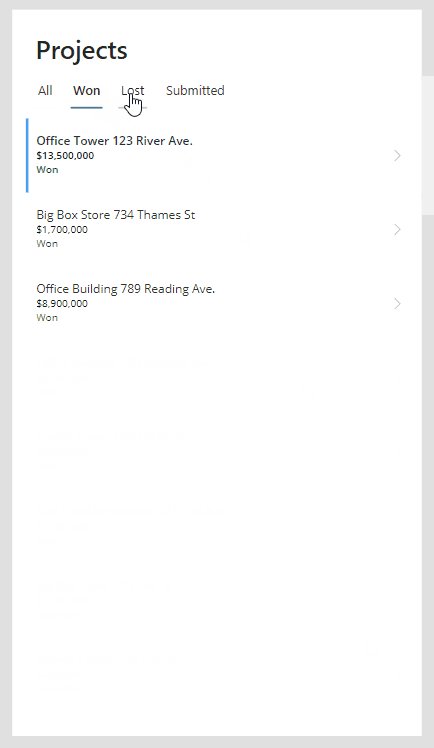
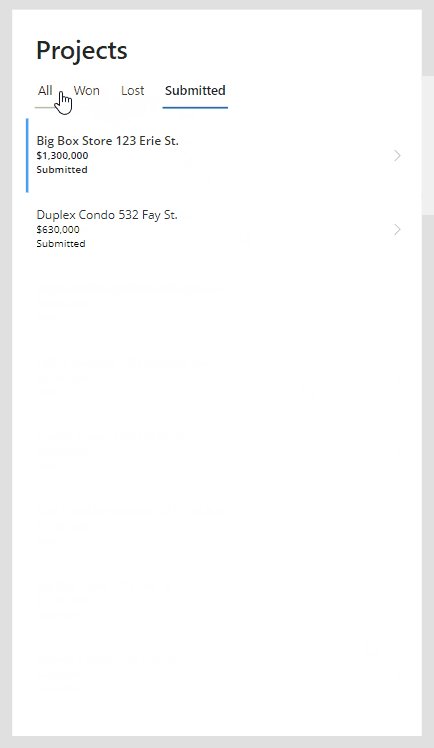
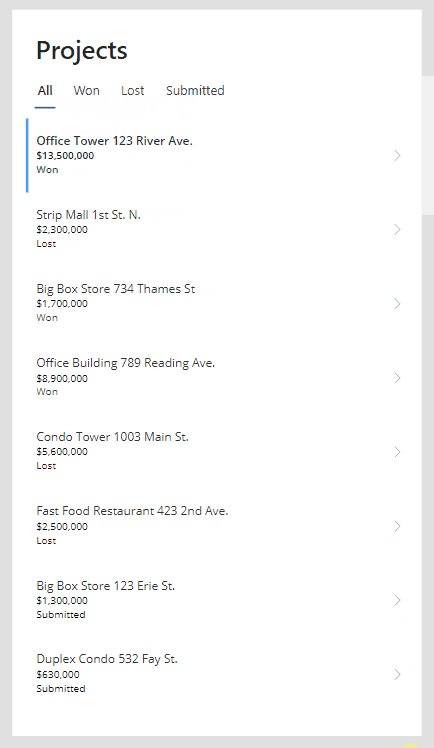
When the user selects a project status using the tab list only projects with a matching status should appear in the gallery. Or, if the user picks All then the complete list of projects should appear.

Replace the code in the Items property of the gallery with this code instead.
Filter(
'Project Bid Opportunities',
Or(
'Bid Result'.Value = tab_ProjectBidStatus.Selected.Value,
tab_ProjectBidStatus.Selected.Value = "All"
)
)
When the selected tab changes we want to reset the projects list gallery so that the top item is the current selection.

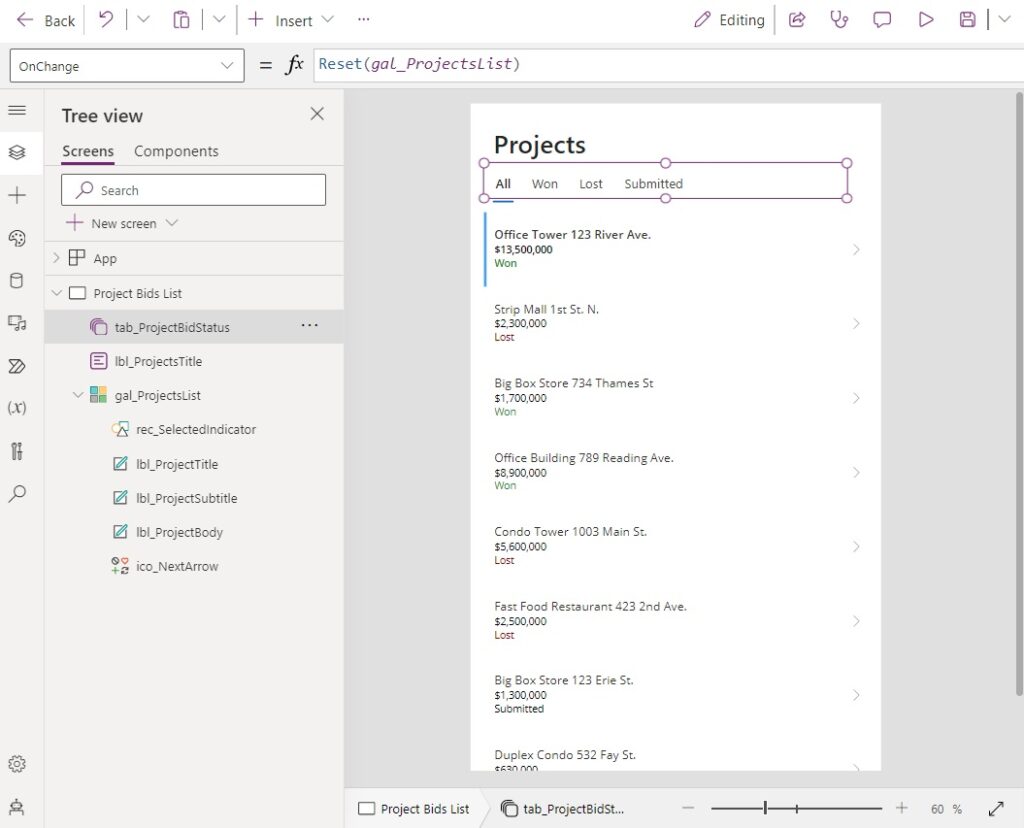
Use this code in the OnChange property of the tab list control to reset the gallery.
Reset(gal_ProjectsList)
Test Filtering The Gallery With A Tab List
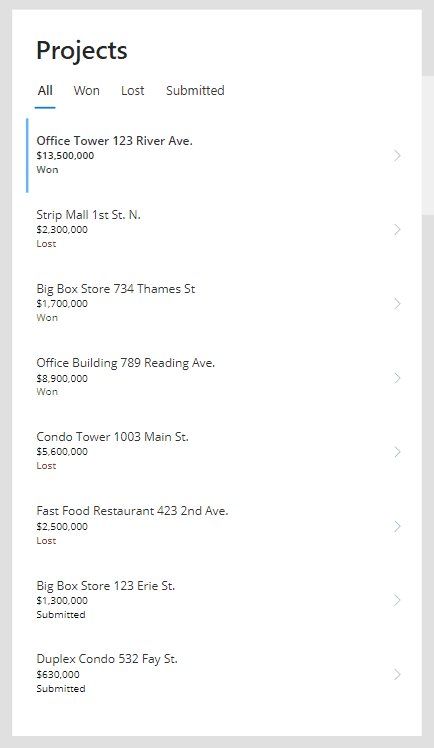
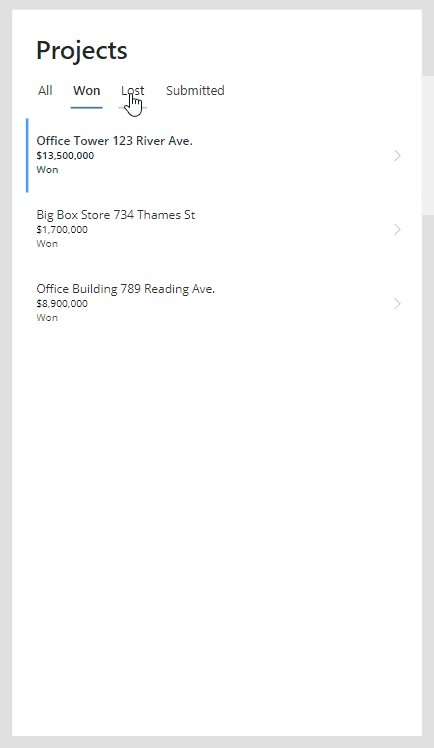
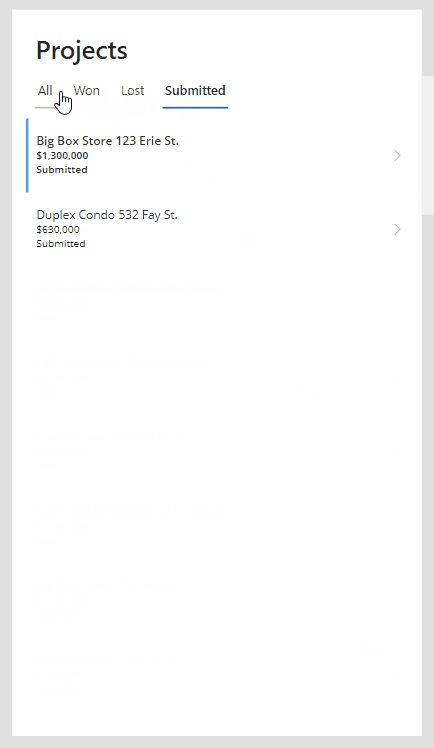
The Projects List app is now completed. Launch the app in preview mode and try filtering the the gallery using the tab list control.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps & Power Automate articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Filter Gallery With Tab List please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Great article – quick question about this. Would there be a way to show totals for the filtered items? I could see how useful that would be for in this example pending accounts. I would look at it from a different perspective to look at software success rates and potentially look at how long recovery took. I can sort on success vs rollback but could you then do a calculation based on the filtered values?
Dwight,
In Dataverse this would be a simple task because the CountRows function is delegable. We could filter on Status and count the rows. However, SharePoint does not support delegation for CountRows and the performance would not be great on large datasets either.
How would I do it differently? I would do LookUp function to find the first record having a pending status. And then I would check if a record was returned using the IsBlank function. Then we could show/hide a little red dot or change or something else to indicate action must be taken.
Good one 👍
Raghu,
Thank you very much 🙏
I noticed that whenever I use the new modern tab list control in my apps, the actual tab key on my keyboard stops working in powerapps code. I can no longer tab indent code. Is that happening to you?
Bobby,
There is an issue with the new formula bar. I have found tab stops working in many scenarios. I am unsure if it is limited to the tab list control. Hopefully it gets fixed soon.
When we left the app, it wont return on default tab which is in above scenario “All”. In defaultItem want record. So what we can insert there?
Tejas,
Excellent point. I have updated the article to reflect this item. Thank you so much for reminding me about it.
Thanks matthew, great article to follow.
Lovely article. Could this be used to display committee documents (pdfs/word) files for past meetings – ordered by date with a one click action to download the document? How would you add the URL to download? Failing that just to open in SP then
Another Gem, thanks.
George,
I appreciate you taking the time to leave a few kind words on my blog 🙂
Thank you! As a next step, Reza Dorrani has a video on styling the tabs so they look like physical tabs. I also found it helpful to add Back and Next buttons to the bottom of my form. On the final page, I changed Next to Submit.
David,
It’s an excellent video for learning how to do tabs with classic controls. I also have an article on it.
https://www.matthewdevaney.com/power-apps-tabbed-form-with-an-awesome-looking-design/
How timely! I need to use this in the app I am building now and was searching for this kind of solution over the weekend. I really appreciate you sharing your great work here. Thank you so much!
Stacy,
You’re welcome. I aim to please. In 2 weeks I will also publish how to do it for form tabs.
Does this will work with Dataverse Table ? Trying to pull a Chose value from a choice column and don’t have the value .
DFM,
Yes, it will work with a Dataverse table.
But as DFM said, i don’t have a Choice.Value option to filter, and i need to compare it with a text. How to do that?
Thank you for this. This is very helpful. How can I sort by Title (or any other field) with your filter code below?
Filter(
‘Project Bid Opportunities’,
Or(
‘Bid Result’.Value = tab_ProjectBidStatus.Selected.Value,
tab_ProjectBidStatus.Selected.Value = “All”
)
)
Marc,
Sort(
Filter(
‘Project Bid Opportunities’,
Or(
‘Bid Result’.Value = tab_ProjectBidStatus.Selected.Value,
tab_ProjectBidStatus.Selected.Value = “All”
)
),
Title,
SortOrder.Ascending
)
Thanks Matthew! You’re awesome. I love your tutorials!
This is great! This was very helpful and just what I needed. I do have an issue of when I navigate out of this page and go to the tabbed page, it goes to the last selected tab. Is there a way to have it always set to All. I thought the defaultselectedItem would solve it but it didn’t.
Jenvieve,
I had this problem too. My solution was to use a variable named “varTabListCurrent” and Set it to [“All”] before leaving the page using the Navigate function.
Literally every time I ask myself “how do I do this?” and I come to your website, and you already have an article on it. Thanks for another gem.
thank you so much for your explanation! if i want to filter the records with empty value of a particular field, could you please advise how i should write the filter item part? many thanks in advance! 🙂 (lovely cat btw haha)