Count The Rows In A Power Apps Gallery With AllItemsCount

There’s a better way to count the number of rows in a Power Apps gallery than the CountRows function.. The new AllItemsCount property allows us to easily get the row count. It also offers better performance than CountRows. In this article I’ll show you how to use a gallery’s AllItemsCount property.
Table of Contents
• Determine The Number Of Rows In A Gallery Using AllItemsCount
• Show The Gallery Row Count In A Label
• Count Rows For A Gallery Datasource Over 100 Records
Determine The Number Of Rows In A Gallery Using AllItemsCount
We can use the AllItemsCount property to count the number of rows in a gallery. Power Apps must be version 3.23051.19 or newer to use this property.
Gallery.AllItemsCount
Show The Gallery Row Count In A Label
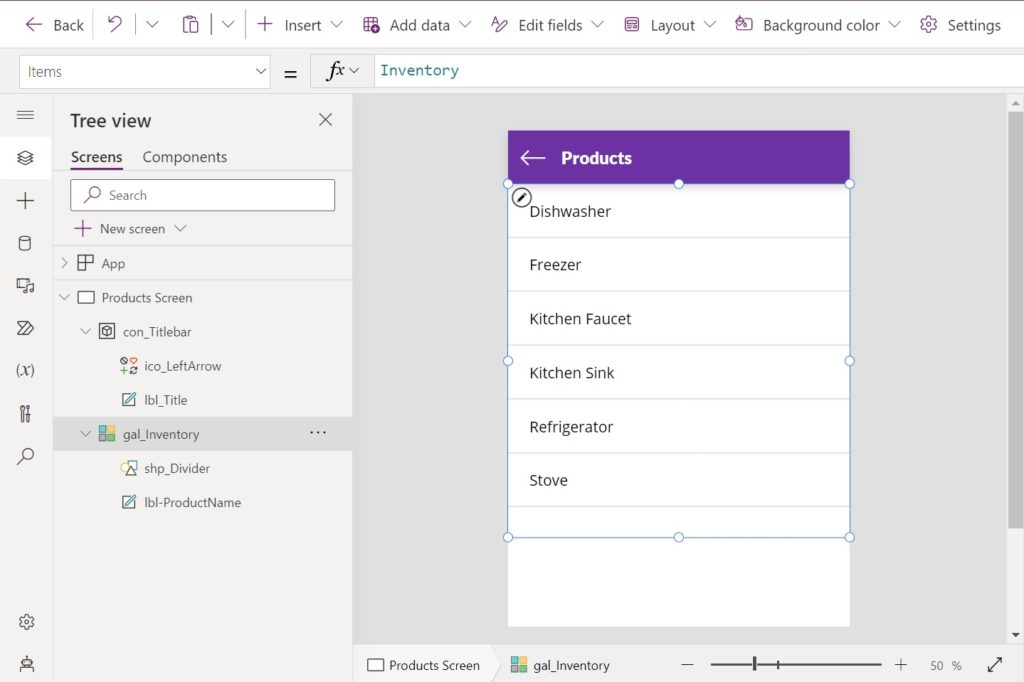
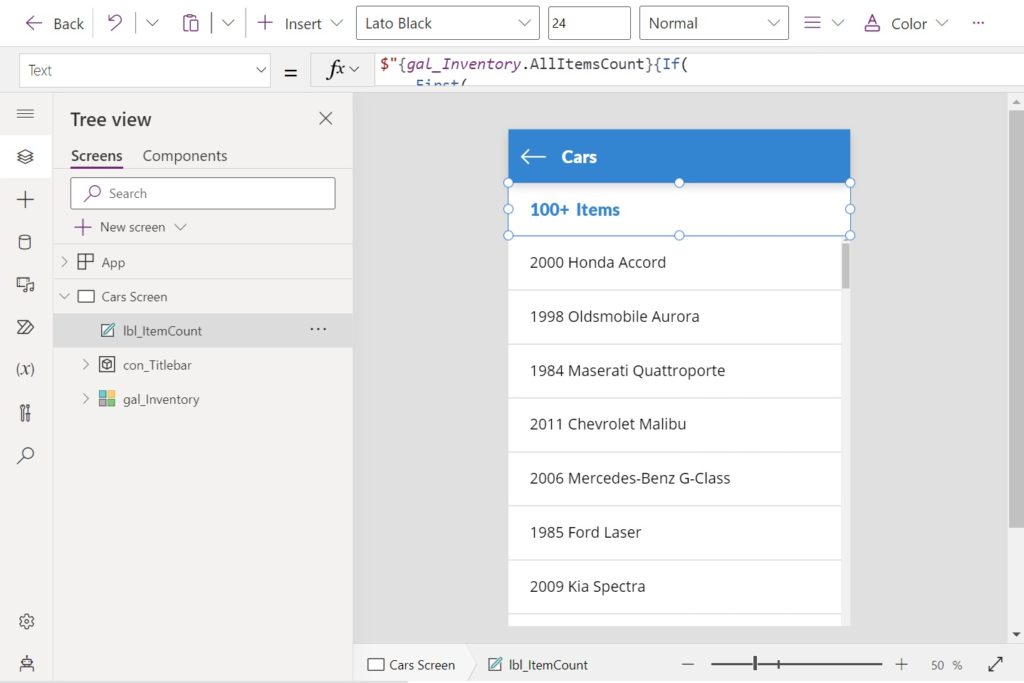
Let’s see what happens when we use AllItemsCount in an app. Open any app with a gallery. The example below shows a gallery with a list of products.

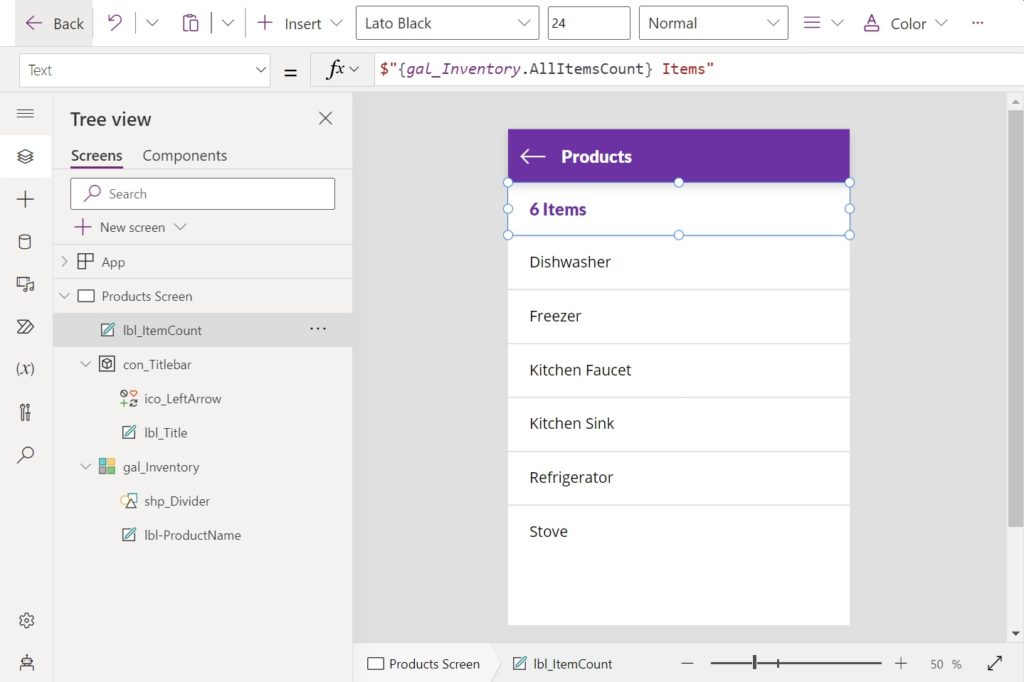
Insert a new label above the gallery.

Write this code in the Text property of the label to display the number of rows.
$"{gal_Inventory.AllItemsCount} Items"
Count Rows For A Gallery Datasource Over 100 Records
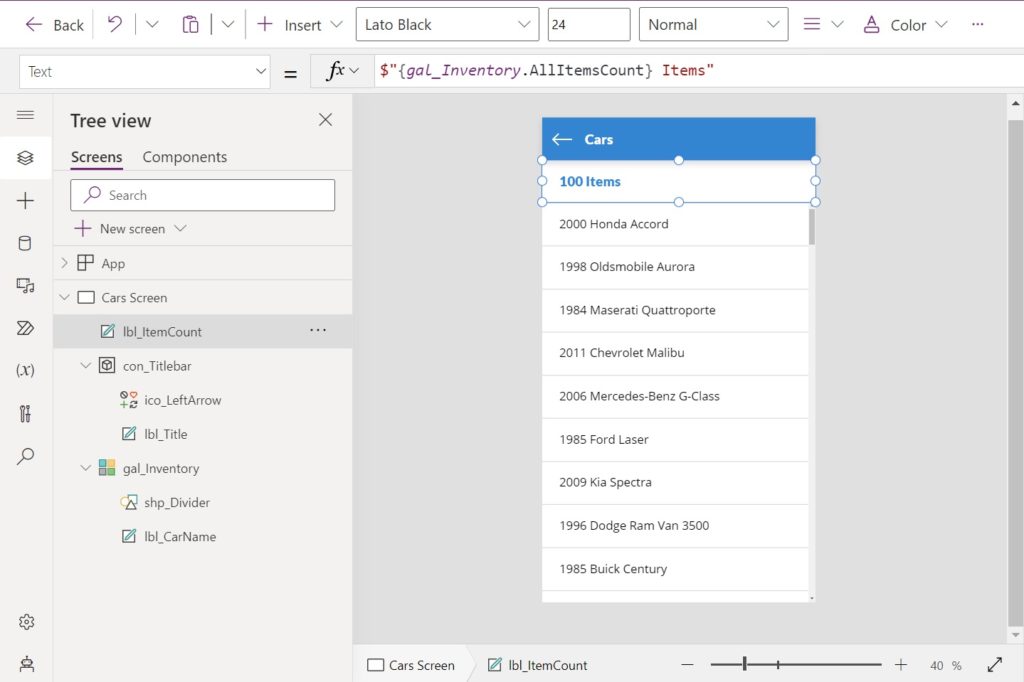
When the datasource used in a gallery’s Items property is over 100 records the gallery only loads the first 100 records until the user scrolls to the bottom. Then it loads records 101 to 200 and continues with this behavior until the last row is reached.
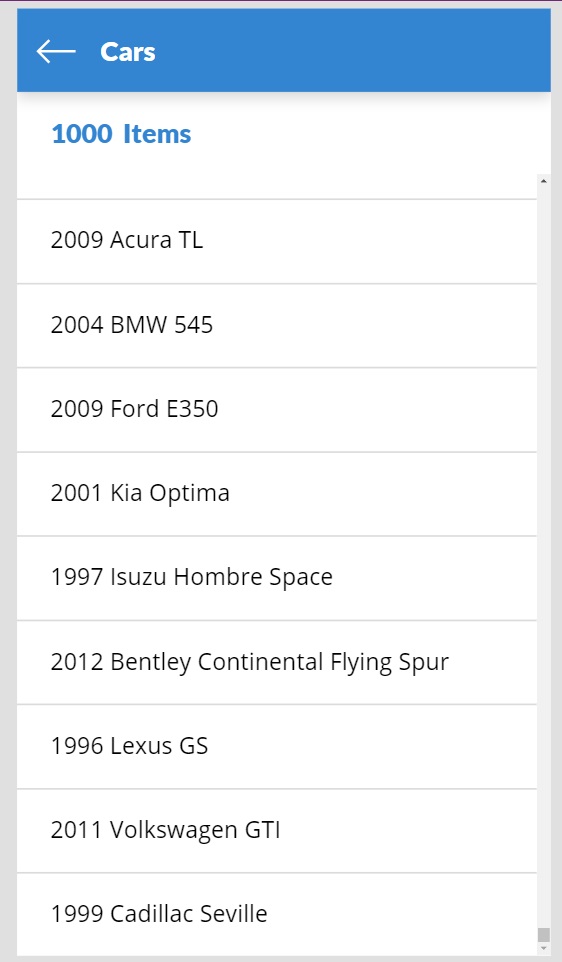
The example below shows a gallery datasource which has 1,000 records. Notice that the label showing the gallery’s row cost is incorrect.

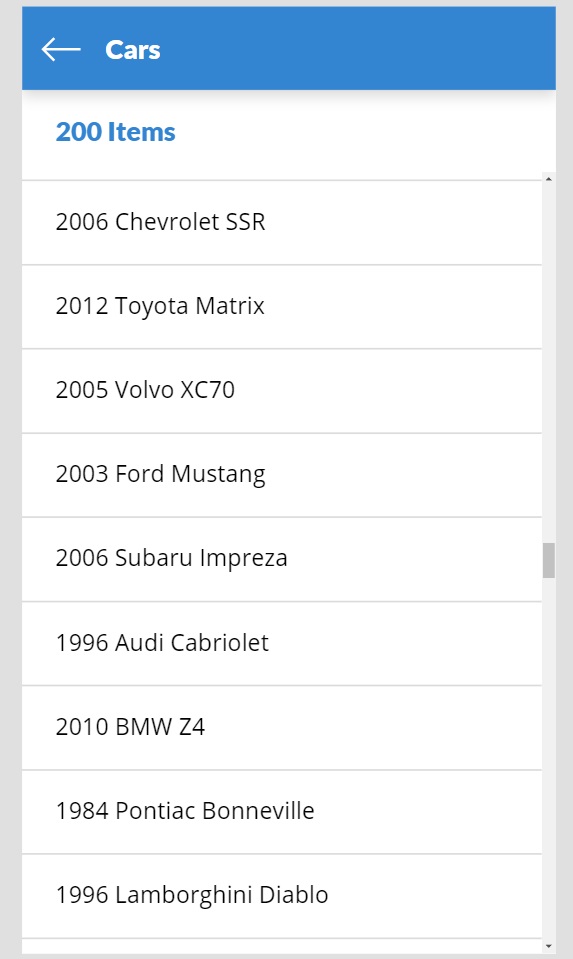
When the user scrolls to the bottom of the gallery the next 100 rows appear. The gallery row count is now higher, but it is still wrong.

To fix this issue, we must write some new logic into our row count label. We want to show a + symbol when the gallery row count is unknown.

This code Sorts the gallery’s datasource in descending order to get the ID of the last row. Then if the last row does not appear at the bottom of the gallery then a + symbol is shown.
$"{gal_Inventory.AllItemsCount}{If(
First(
Sort(
'Car Sales Inventory',
ID,
SortOrder.Descending
)
).ID <> Last(gal_Inventory.AllItems).ID,
"+"
)} Items"
Now we can see the gallery has 1000 items when the user scrolls all the way to the bottom.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Count The Rows In A Power Apps Gallery With AllItemsCount please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Why not count the source of the gallery instead?
Fermat123,
Performance. Two large data calls instead of one. The built in property is always gonna be faster. No delay in recognizing updates as with IsEmpty() either.
Also, folks get tripped up with the delegation warnings for SharePoint and it’s easier to direct then to this.
A fun little article for the Memorial Day weekend (even though I’m from Canada)
I would like to put the “+” sign after the gallery counts of 100, 200, etc. (I have over 3,000 entries), but I use Dataverse rather than SharePoint. Would using the last record’s GUID (vs. ID) be as efficient, or recommended?
Hi Matthew,
I’ve been working in PowerApps for a few years now and have never run across your code/expression: $”{gal_Inventory.AllItemsCount} Items” I’d have written the predictable gal_Inventory.AllItemsCount & ” items” 🙂
Any resource you can point me to on that code? I don’t have a strong coding background and am always looking to widen my knowledge… Thanks!
Jason,
It’s a technique called String Interpolation. Here’s my article on it. Enjoy 🙂
https://www.matthewdevaney.com/strings-a-better-way-to-concatenate-text-strings-in-power-apps/
Hi, several times now lately I have the need in my apps to number the gallery items – not only the total og the gallery, but first item 1, second item 2, third item 3 etc. Anyone know of a technique? I have used something like this before in a collection of comments on an item, but I don’t want to go via a collection to patch a sequencenumber to the items…?
ClearCollect(
colComments;
ForAll(
Sequence(CountRows(colComments));
Patch(
Last(FirstN(colComments; Value));
{RowNumber: Value}
)
)
)
I am trying to add some sort of label to inform users of how many items are displayed in a gallery. For example, my SharePoint list has 50 items. My Gallery in power apps is displaying, say, 10 items (scroll bar is visible). How can I create a label that says: ’10 items of 50′. This label item should be updated once the user is scrolling down (’25 items of 50′,….). Thank you
I think most of the time the large galleries will be filtered, and you will be comparing the filtered gallery to the complete dataset, resulting in a “+” sign every time.
I have 4 different filters on my gallery. I had to do some tweaking to get this to work with my logic, because on of my filters is sorted differently than the others, but I got past that and it works great. However, most of my filters have more than 100 items in them, but one normally has fewer than 20. This code always shows the plus sign for this one filter, and so far, I haven’t figured out a workaround…
This code is not working
$”{Gallery1.AllItemsCount}{If(
First(
Sort(
‘Static Data 12 Nov’,
‘Branch Name’,
SortOrder.Descending
)
).’Branch Name'<> Last(Gallery1.AllItems).’Branch Name’,
“”
)}”
Please help
Jiboxy,
What about the code is not working? Give the error message. Or a screenshot. Tell me how to reproduce the error you got. It works fine on my side.
Hi Matthew,
Your guides have been a wonderful resource as I delve in building PowerApps. I am facing a similar issue where I want to find the sum of a column in the gallery view for all records, but I am facing the problem that the Sum(Gallery.AllItems) only considers 100 records at a time unless we scroll down. Do you know of a solution that doesn’t require we scroll down when it comes to summing values? Thank you!