Send Formatted Emails From Power Apps Without Writing Any HTML Code

Sending email in Power Apps is quite easy to do but if you want to go beyond plain-text and use different styles: fonts, colors, sizes, etc. then the only way to do it is by writing HTML code. The good news is, you don’t actually have to learn HTML, you just have to be clever about it! In this article I’ll show a you simple way to send formatted emails from Power Apps by using Microsoft Outlook to generate the HTML and use it as a template.
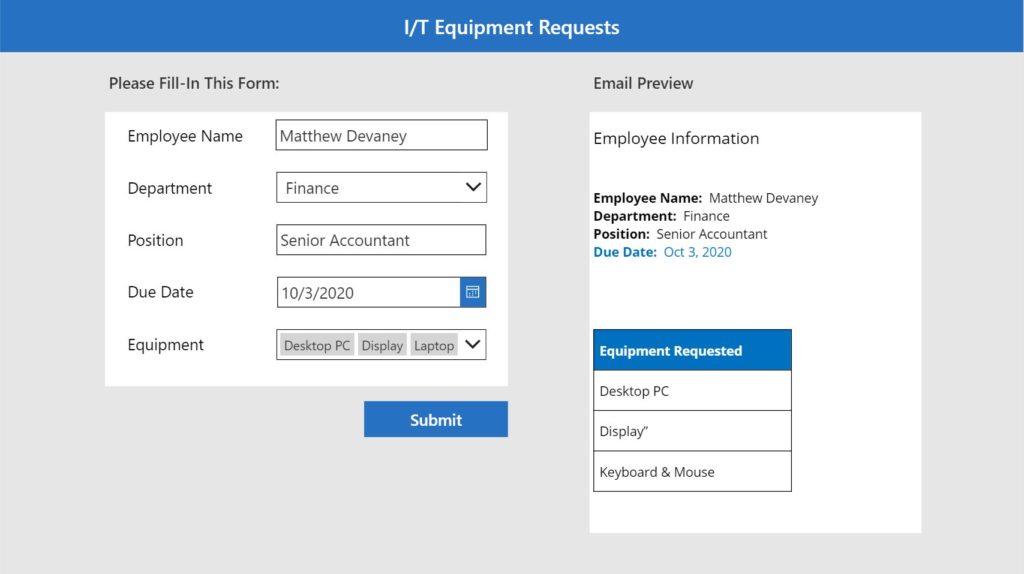
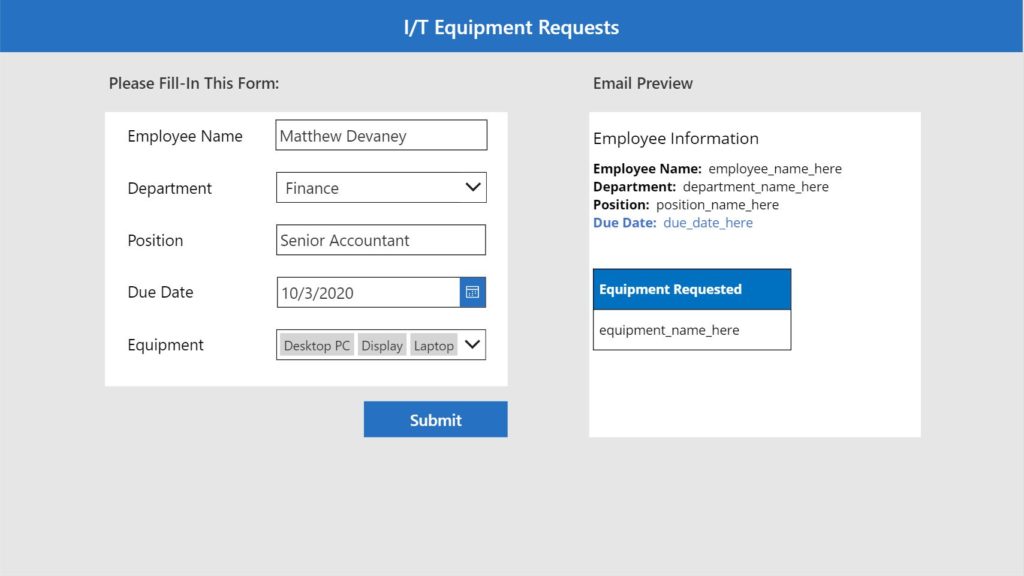
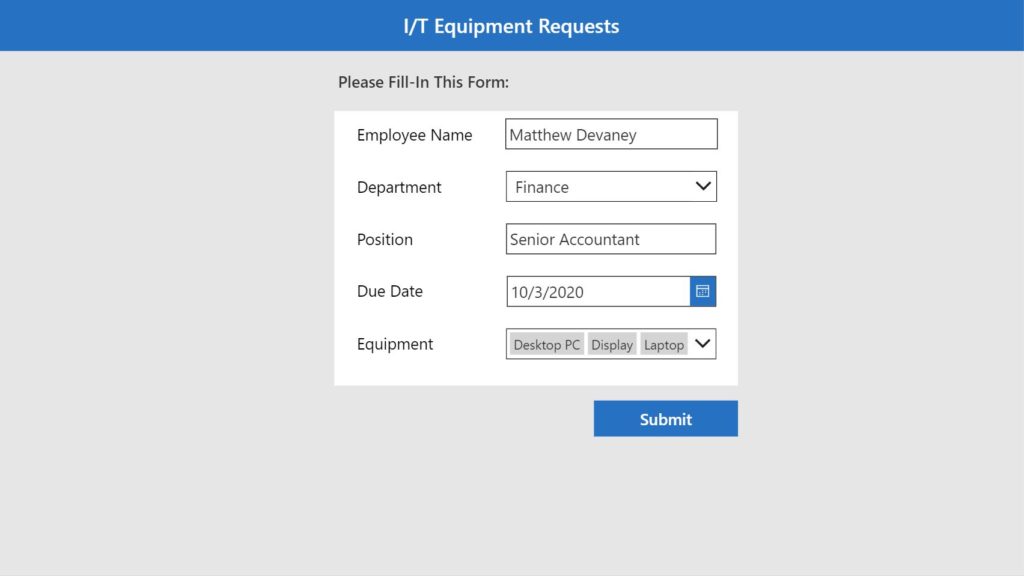
I/T Equipment Requests App
The I/T Equipment Requests app allows a Manager to procure computer equipment for their employees. Once the Manager fills-in a form with employee details, the request due date and what equipment is required…

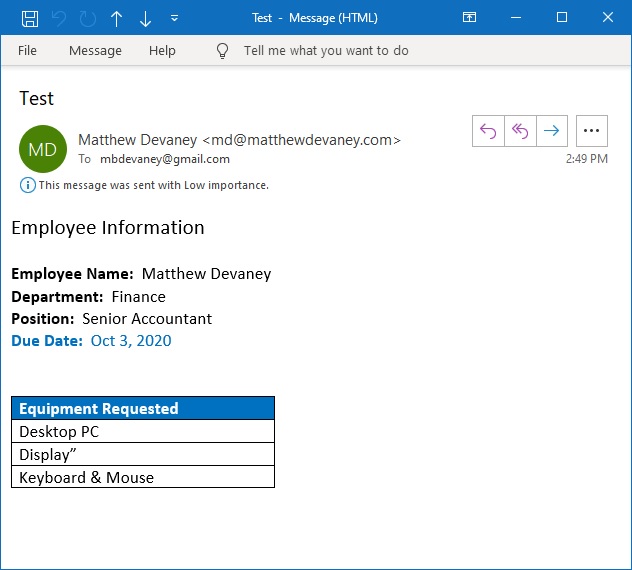
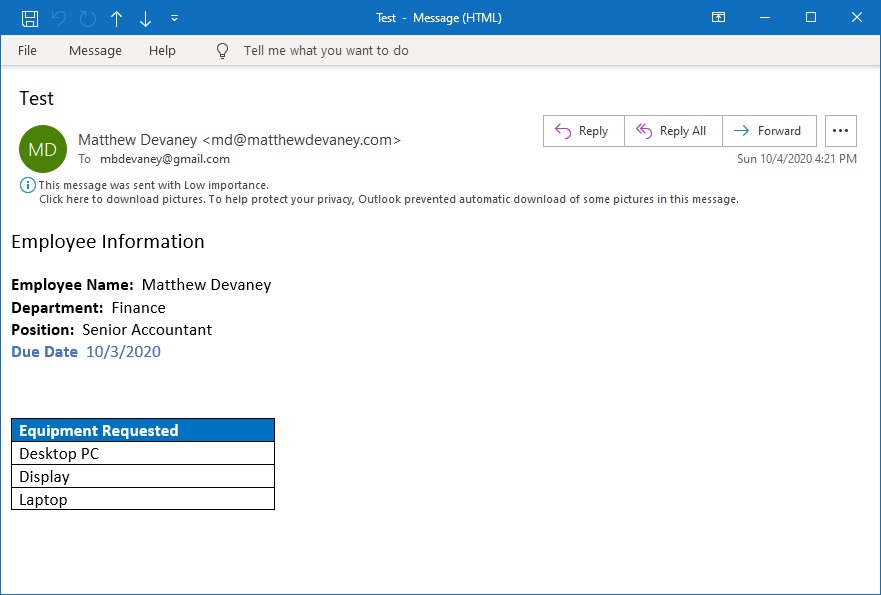
…an email notification is sent to the I/T department that looks like this.

Create a Requests Form
Make a new SharePoint list called ‘IT Equipment Requests’ with the following columns: Employee Name (Text), Department (Choices) , Position (Text), Start Date (Date) and Equipment (Choices). Don’t worry about including any ‘fake list items’. We will create these by submitting the form.
| EmployeeName | Department | Position | StartDate | Equipment |
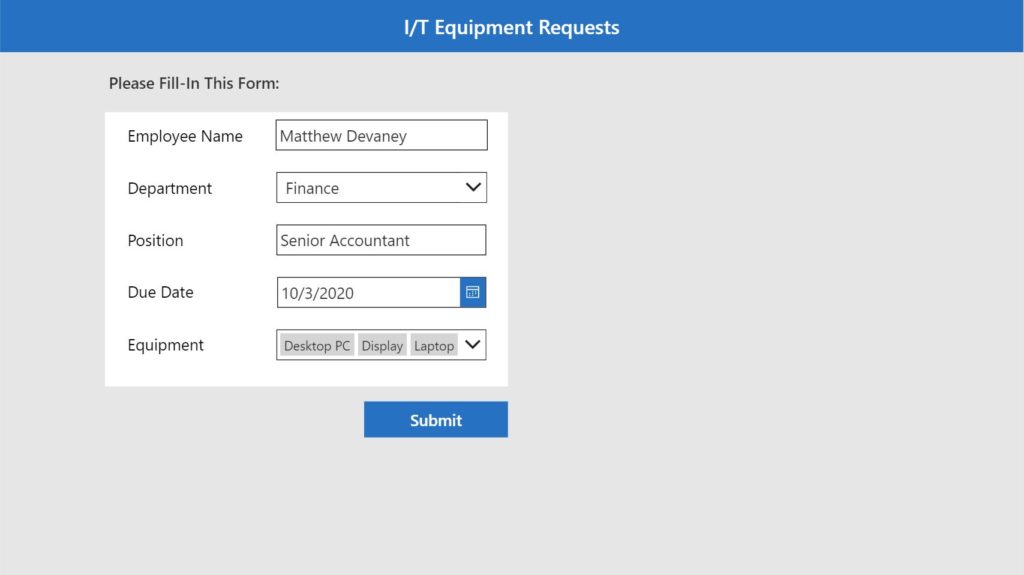
Then open Power Apps Studio, create a new blank canvas app and connect it to the ‘IT Equipment Requests’ SharePoint list. Add an Edit Form called frm_EquipmentRequests to the app with all of the fields shown below.

Also, change the DefaultMode property of the Form to this code so the form will create new entries by default.
FormMode.New
Design The Email Template In Outlook
When the ‘Equipment Request’ form is submitted an email is sent to the I/T department. We want the email to have different text sizes, font weights, colors and a table showing what items were requested. To send a formatted email like the one shown below in Power Apps we would need to write some HTML code. However, that would take alot of effort so fortunately there’s any easier way.
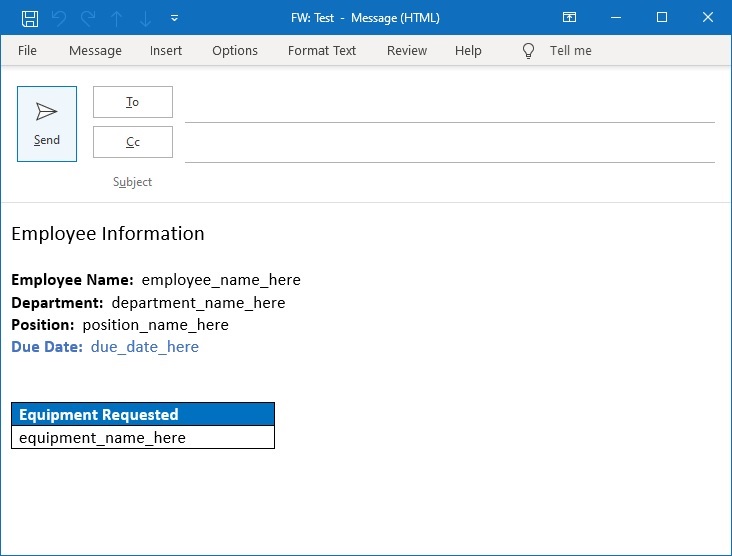
Open the Outlook app and write a new email that looks like this:

Go to the File tab on the ribbon and click Save As.

Then save the email as an HTML document. We have now managed to generate the needed code without spending any effort to write it.

Show An Email Preview
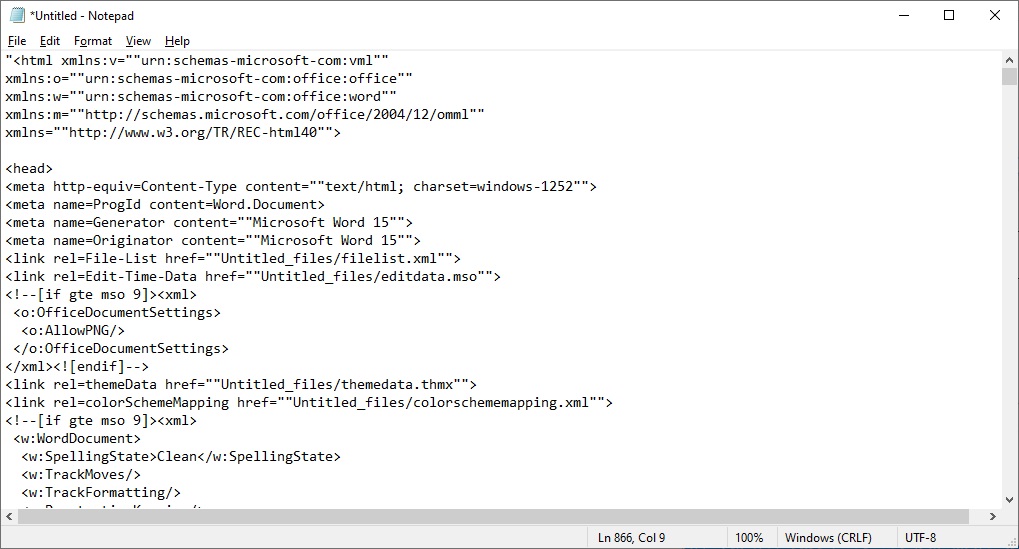
Open the HTML document in Notepad (Windows application) or a text editor of your choosing

Replace all of the single quotes in the document with double-quotes. This is necessary because Power Apps will read a single quote as the end of a text-string rather than HTML.

Go back to Power Apps Studio and insert a new HTML Text control on the screen called htm_EmailPreview. Copy and paste the code from the HTML document into the HTMLText property and enclosed it in double-quotes at the start and the end.

Now a preview of the email is showing but we want to remove the placeholder values and show the data that actually appears inside the form. Manually find and replace the placeholders inside the HTMLText property
| Placeholder Value | Replacement Code |
| employee_name_here | “&TextInput_EmployeeName.Text&” |
| department_name_here | “&Dropdown_Department.Selected.Value&” |
| position_name_here | “&TextInput_Position.Text&” |
| due_date_here | “&DatePicker_DueDate.SelectedDate&” |
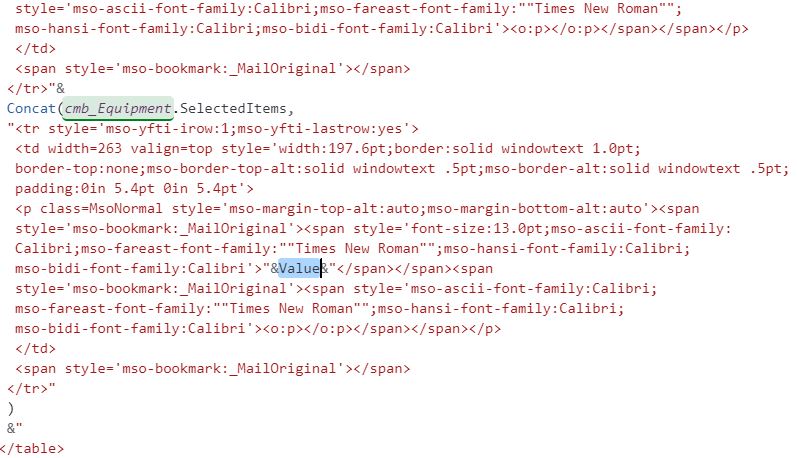
Figuring out how to make the table show each piece of equipment is a little bit trickier. We must locate the section of code where the equipment_name_here placeholder exists and replace it with “&Value&”. Then we wrap that section of code in a CONCAT function to repeat for each piece of equipment. Make sure you include all of the code from the opening <tr> tag to the closing </tr> tag as shown in the image below.

We’re done the hard part. The email preview now shows values from our Request form!

Send The Formatted Email
To send the Email when the form is submitted put this code in the OnSelect property of the Submit button. It saves the HTML from the Email Preview in a variable.
Set(varEmailMessage, htm_Email.HtmlText);
SubmitForm(frm_EquipmentRequest);
Then add the Office365Outlook connector to the app and write this code in the OnSuccess property of the form.
Office365Outlook.SendEmailV2("[email protected]", "Test", varEmailMessage)
To test the email message click on the Submit button. Note: I have hidden the Email Preview in my app by setting its Visible property to false.

The email that appears in your inbox will look exactly like the Email Preview found in the app.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Send Formatted Emails From Power Apps Without Writing Any HTML Code please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Very nice Matt. This approach completely avoids the requirement of learning HTML or spending lot of time in styling & formatting the content in the email. Cool.
This is a fantastic way to avoid more work than necessary, but it had never occurred to me before! Thanks Matt. Hope the new role is going well
Hi Matthew,
Your comment section is disabled on the other post (Patch multiple records /Excel style), so I will post my question here.
How do you make patch function work in bulk, where each line of patch must be done sequentially.
I have a gallery of items, and a data source that prevents updating each line simultaneously.
I have tried the following:
1) Patch(Datasource, Gallery1_1.AllItems, colUpdates) –> Here all items are updates simultaneously
2) ForAll(
colUpdates,
Patch(DataSource, Gallery1_1.AllItems, colUpdates) )–> Works, but is slow
Thank you!
A patch function that is required to be done in sequence cannot be done as a bulk edit. Unfortunately, you must rely on the slower method #2 in your post.
Office365Outlook.SendEmailV2(“[email protected]”, “Test”, varEmailMessage)
is the length of the message limited using this method as it would be using Launch(mailto://…….)?
Fantastic Content!!
Thank you Melanie, I’m glad you enjoyed it! How did you find the article?
In the “Equipment” section I only see one option. When selecting multiple choices it doesn’t show all that I have clicked. I did activate multiple selections in the sharepoint list.
In the “Equipment” section every time I select on of the choices it adds it but it also drops the table heading below. In other words Equipment Requested | Choice 1 | Equipment Requested | Choice 2 | Equipment requested | Choice 3. It should be Equipment Requested | Choice 1 | Choice 2 | Choice 3
I had trouble with replacment all i am getting is this. how to connect my card to the each field.
Well Name: “&Textinput_WellName.Text&”
Job Type:“&Textinput_JobType.Text&”
Fleet: “&Textinput_FleetFleetName.Text&”
Stage#: “&Dropdown_Stage#.Selected.Value&”
Activity:“”&Textinput_Activity.Text&””
Date/Time: Date_Time_here
Hi Matt!!! Your blogs have saved me multiple times now, so thank you! Is there a way to create this with a table that can expand the number of rows?
Belle,
I think your post is something I should write about in a future blog. In the meantime, I would suggest you watch this excellent video my good friend Reza Dorrani which shows the general technique on how to do it.
Link: https://www.youtube.com/watch?v=VnWg-Eox37Q
He’s the best too! Thank you!
When I use the Office365Outlook.SendEmailV2(“[email protected]” , “Test”, varEmailMessage) the varEmailMessage = Blank. The email preview shows all my fields filled out with data. I assume I’m doing something wrong.
btw, love the article!
Chad,
Did you use this code in the OnSelect property of your submit button?
Set(varEmailMessage, htm_Email.HtmlText);
Yes.
OnSelect
Set(varEmailMessage, MessageBody.HtmlText);
SubmitForm(NewEmpForm);
MessageBody is the name of the control I put the HTML text into.
OnSuccess
Office365Outlook.SendEmailV2(“[email protected]” , “Test”, varEmailMessage)
When I hover over the varEmailMessage it shows varEmailMessage = Blank
Chad,
If you put MessageBody.HtmlText inside of a label does it show any values? I am trying to decide what the variable is not being set.
Can you please also go into the variables menu for Power Apps and check to see all the uses of it? This might provide clues if its being cleared elsewhere in your app.
Matt, you won’t even believe it. I put it down for the weekend, and now it works.
Thanks for your help. It’s greatly appreciated.
Chad,
Oh, I’d believe it LOL. These things happen in coding. We don’t know why, but we also don’t question it, hah!
Best of luck building your apps 🙂
Hi Matt, I am new to Powers apps and managed to get everything working except getting the card to pick up the data. What is being returned is the html replacement code.
Stephanie,
Can you please share specific details of the issue like your code or screenshots?
I have actually moved on to Plan B and created the email in power automate but would really prefer this method.
actually this is the correct output for that code
Also getting an error On Submit button
Set(varEmailMessage, htm_Email.HtmlText);
Please share the error
if I say Set(varEmailMessage, htm_EmailPreview.HtmlText); SubmitForm(Form1);
The error goes away but I am still not getting the content.
And I also get an error when I change single quotes to double
If I change double quotes to single, I get no errors. Now my card shows in the email preview but still no data. If have tried double quotes around the replacement code and get an error. Single quotes takes away the error but still no data.
card preview
Steph,
Is it possible those funny looking quotation marks are messing up the code. I can see some that look like this ““ ””. But instead we should use these quotes instead “” “”.
Let me know if that helps.
A simple problem solving technique I like to use copying my code to Notepad and slowly copying sections back until the error appears. Have you tried this? It usually yields a result.
Since the TextInput_Group is not highlighted it must be an out of place quote mark. The technique above will help you find it.
This error means that varEmailMessage is defined as one data type (text?) here and another somewhere else (number?).
Actually, the most common reason this happens for me is when is I accidentally create a record with two different data types in the same field.
Thanks Matt, I will certainly give it a try. Appreciate your responses.
Hi Matt, I have only kept one field to test the email preview. I now have no errors in my html but still getting the replacement text in my email preview. How does the email preview know to get the data from the form. I feel like there is a disconnect or I am missing something.
card output
Hello Stephanie,
By any chance, did you solve your problem? It seems I have the same 🙁
Is there a way to reduce the space between the line? I used style and it does not work?
Mahsa,
What line are you referring to in this article?
Hi Matthew, thank you for this great article.
Actually, I tried to expand your example without much luck.
The purpose was to send an email using different html code
(from a Sharepoint list of email body templates),
based on the action requested on the form.
I tried to use a LookUp function to get html data from a Sharepoint text field
to fill the HTML Text.
When using html code without having any placeholder in it, everything seemed just fine.
But when I tried to manage to replace a placeholder with data, I had issues.
I saw that if you store some html code, say. with a “& TextInput2.Text &” in your HTML Text control manually, it works.
If you try to store the same html code getting from a LookUp function, it behaves differently, and the “& TextInput2.Text &” is displayed as is instead of the variable content.
What am I doing wrong?
Thank you!
Andrea
Hi Matthew, thank you for this great article.
Actually, I tried to expand your example without much luck.
My purpose was to send an email using different html code
(from a Sharepoint list of email body templates),
based on the action requested on the form.
I tried to use a LookUp function to get html data from a Sharepoint text field
to fill the HTML Text on the screen.
When using html code without trying to replace any placeholder in it, everything seemed fine.
But when I tried to manage to replace a placeholder with data, I had issues.
I saw that if you store some html code with a “& TextInput2.Text &” in your HTML Text control manually, it works.
an example:
using a TextInput2.Text control = 2022
and a HTMLText2.HTMLText control = “<html>this is a test for year: current_year_here</html>”
changed to: “<html>this is a test for year: ” & TextInput2.Text & “</html>”
the output is: this is a test for year: 2022
But if I try to get the same html code from a LookUp function
HTMLText2.HTMLText = LookUp(<sharepointlist>, ID=3, email_body)
(where email_body = “<html>this is a test for year: ” & TextInput2.Text & “</html>”),
it behaves differently, and the “& TextInput2.Text & ” is displayed “as is” instead of showing the variable content.
Is it possibly to avoid code injection?
Do you have any suggestion please?
Thank you
Andrea,
Sorry, I do not have a solution to the code injection problem you posed 🙁
Matthew thank you anyway!
regards,
Andrea
I’d like to do this but with a pick list of options as to who the email goes to. How would I do that? I’d like the option to send to a group of people or to a specific person depending on the request.
Lisa,
I have made a complete guide to working with email in Power Apps. Your question is answered in the link below:
https://www.matthewdevaney.com/power-apps-send-email-using-outlook-the-complete-guide/#Email-To-Using-A-People-Picker
I have a text a word with a hyperlink in the mail body, but the hyperlink doesn’t work when I see the email.
the <a href=”””” code has 4 inverted commas (“) before and after it.
even after removing them one by one it doens’t work.
please help.
BTW forgot to mention, this page has been a massive help!! you are an angel.
Amant,
Check out this article of mine for how to send email with links.
https://www.matthewdevaney.com/power-apps-send-email-using-outlook-the-complete-guide/#Email-With-Links
hi how can I view all html file I want to compare with my file ?
Meem,
I don’t understand your question.
here how we can add concat function?