Power Apps Phone Number Formatting For Any Country (Input Mask)

| Update: March 27, 2022 I’ve written a new version of this article that shows how to implement phone number input masks inside of a Power Apps form. |
Input masks are used to restrict the values input into a text field and apply formatting. Phone numbers and zip codes are an example of a data types that benefit from input masking. Each have specific rules about how they should be formatted. Power Apps does not have a feature to format phone number but we can build an input mask ourselves with this method that I’ve hacked together. In this article I will show you how to apply phone number formatting to a Power Apps text field for any country including the US, Canada, UK, Japan and India.
Table Of Contents:
Introduction: Text Input With Phone Number Formatting
Use A Slider To Detect KeyPresses
Define The Phone Number Format
Phone Number Format Examples For Other Countries (Optional)
Update The Phone Number Formatting After Each KeyPress
Input A Phone Number With Formatting AppliedIntroduction: Text Input With Phone Number Formatting
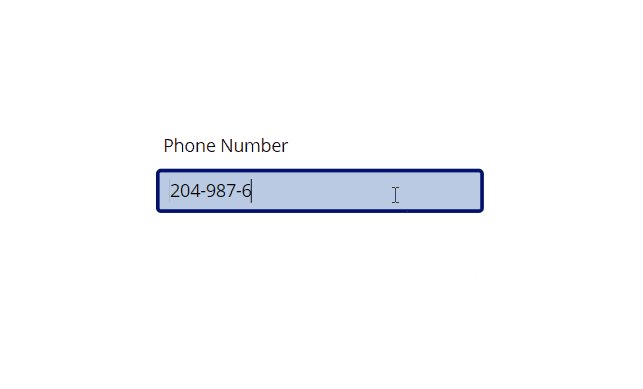
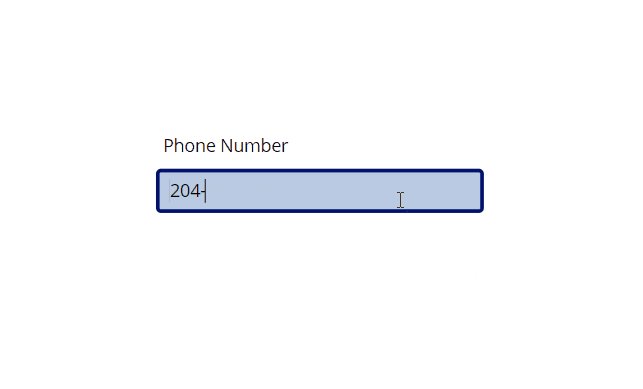
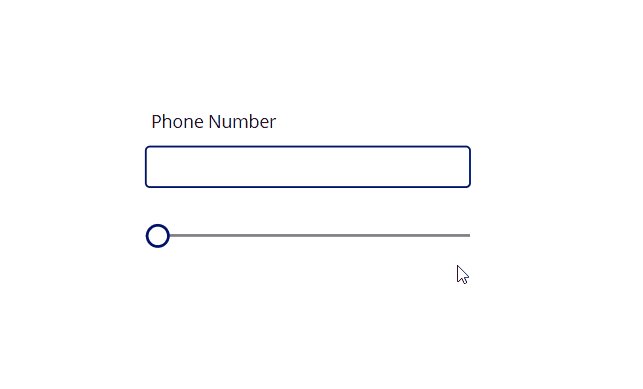
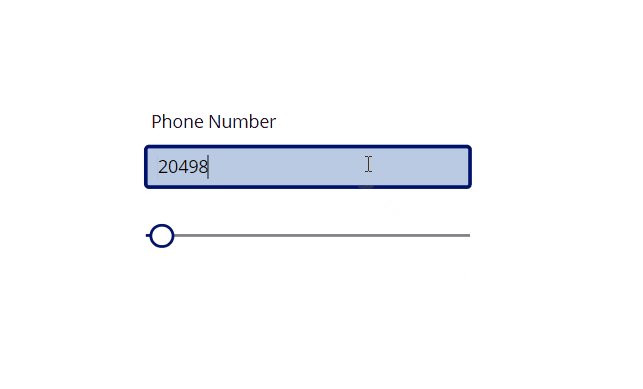
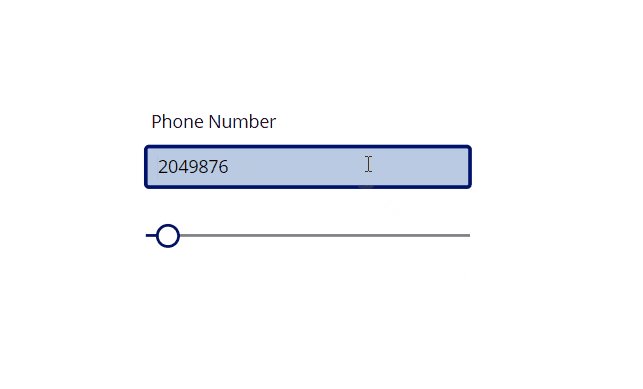
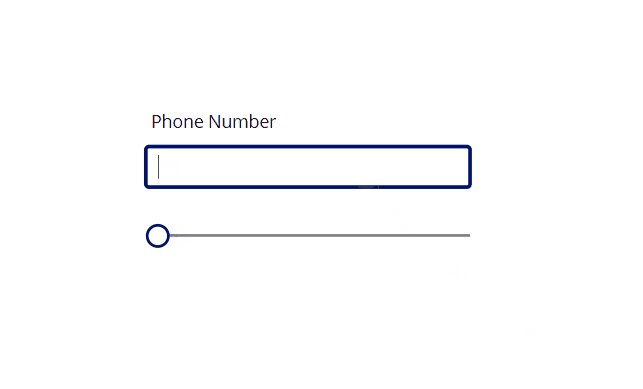
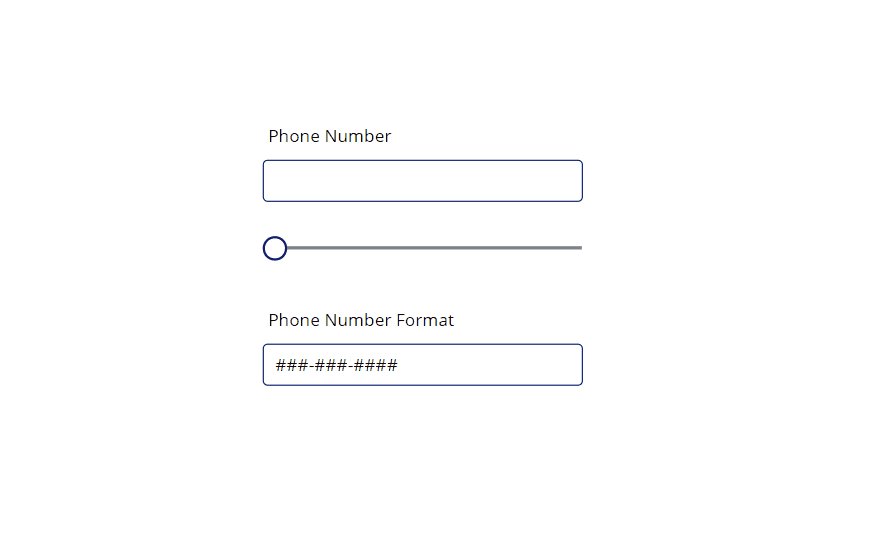
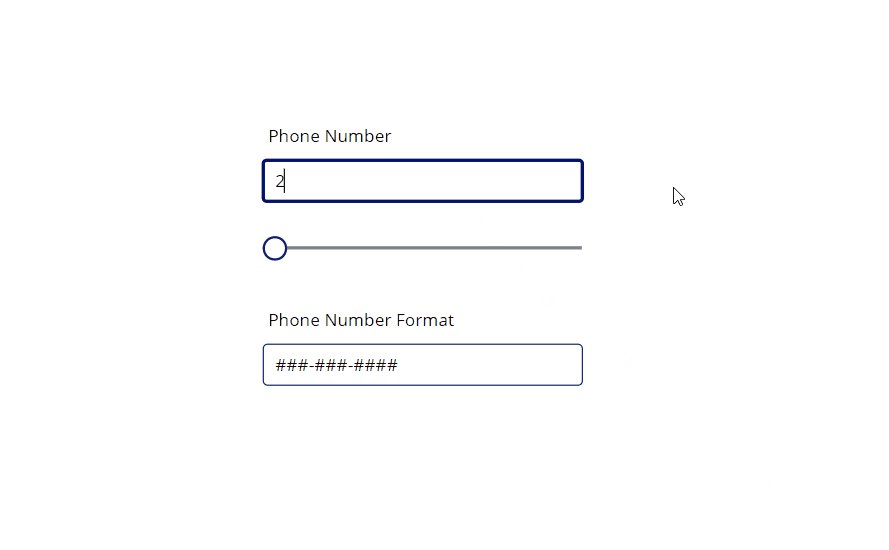
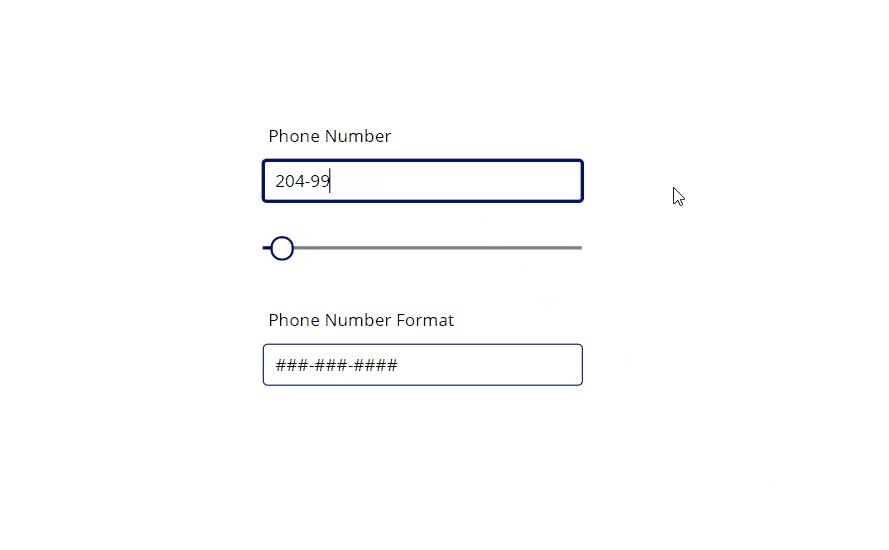
We will create a text field to capture a phone number in the format ###-###-####. There will also be instructions on how define your own custom format for a different country. The user is restricted to only typing number values. Formatting is automatically applied each time a new number is typed as shown below.

Use A Slider To Detect KeyPresses
To show a phone number in the proper format we need to update the text input after each keypress. A text input’s OnChange property cannot detect this because it only triggers once the user moves away from it. However, we can use a slider that will immediately update its value based on the length of the text input value and trigger the OnChange behaviour property inside the slider. This technique makes it act more like an OnKeyPress property than an OnChange property.
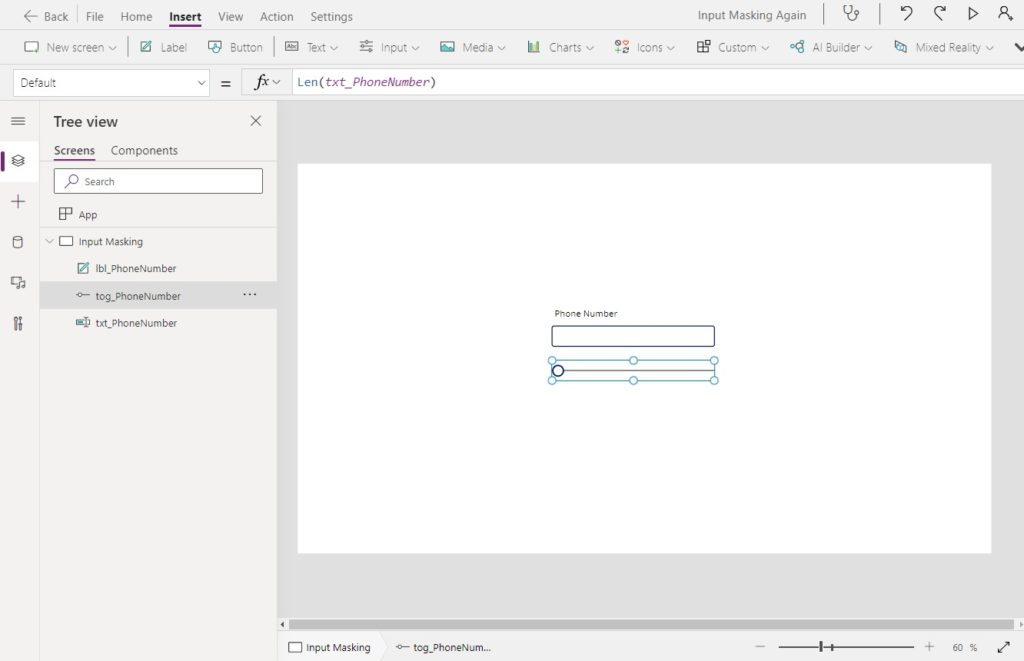
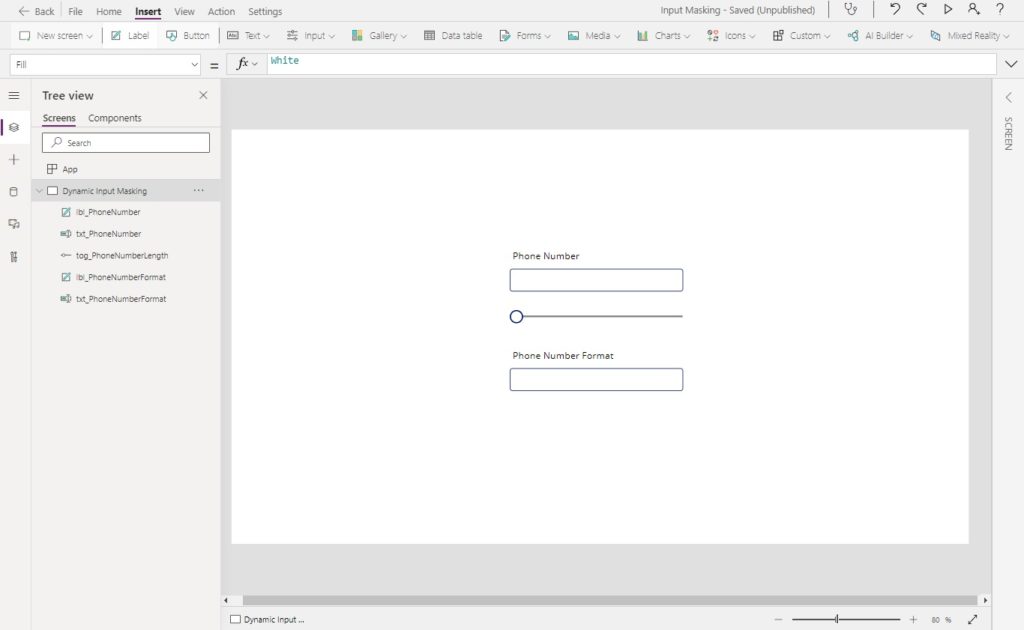
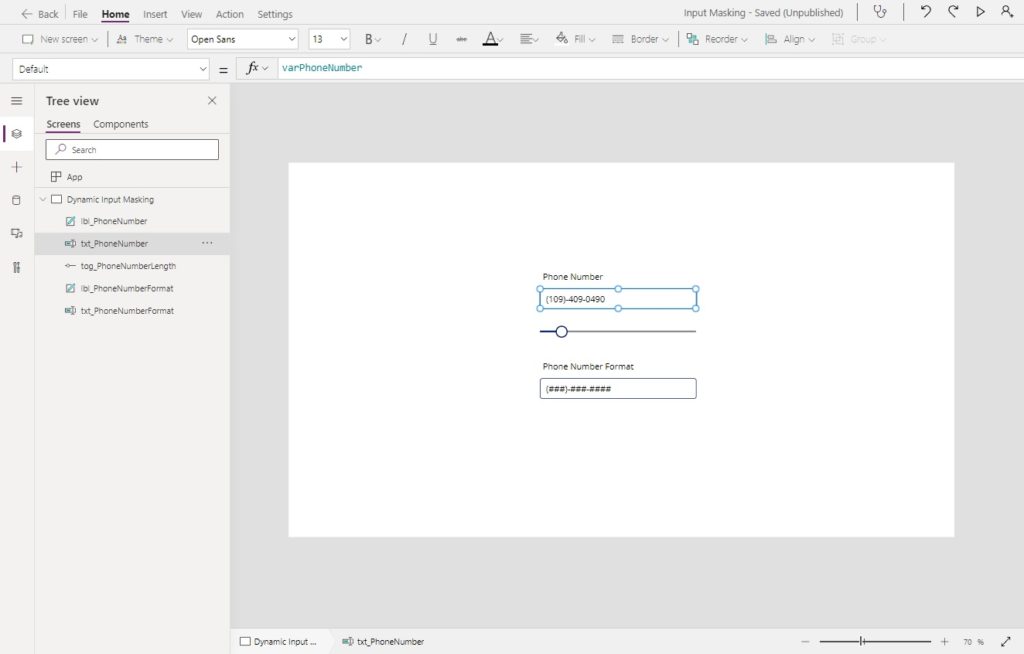
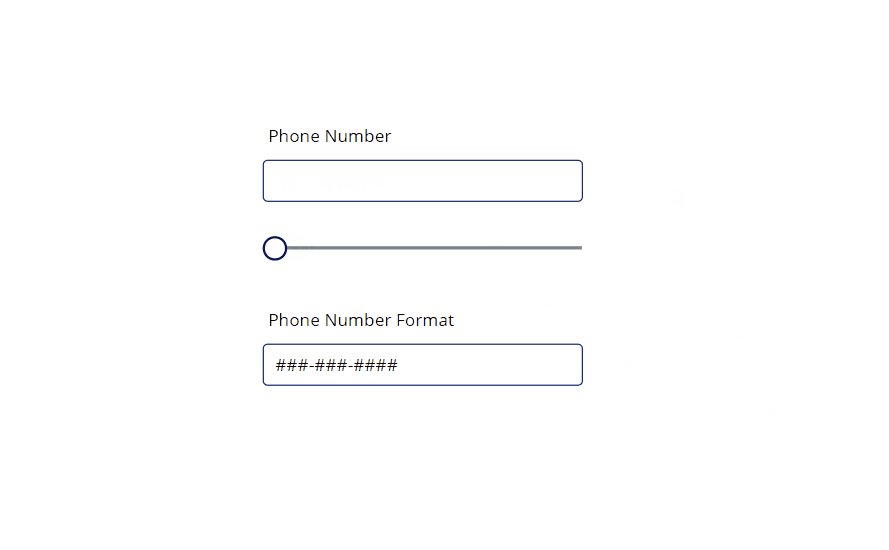
Open Power Apps Studio and create a new tablet app from blank. Insert a text input and a label with the words “Phone Number” onto the screen.

Next, place a new slider control directly below the text input. We will use it to count the length of the word in the text input as it is being typed.

Use this code in the Default property of the slider to determine the text input length.
Len(txt_PhoneNumber)
When we add numbers to the text input the slider increases and when we remove numbers the slider decreases.

Define The Phone Number Format
We will use another text input field to define the phone number format so it can be easily updated for a different locale in the future. Insert a new text input and label onto the screen as shown below.

Copy and paste this code into the OnChange property of txt_PhoneNumberFormat. This code is quite complex, but what we are doing here is creating a collection to define how the phone number should be formatted at each individual number position.
ClearCollect(
colPhoneNumberFormat,
With(
{varTextPhoneNumberFormat: txt_PhoneNumberFormat.Text},
With(
{
varTablePhoneNumberFormat: ForAll(
Sequence(Len(varTextPhoneNumberFormat)),
With(
{
varNumberCurrentLength: Left(
varTextPhoneNumberFormat,
Value
)
},
{
NumberFormat: varNumberCurrentLength,
CountNumbers: CountRows(
MatchAll(
varNumberCurrentLength,
"#"
)
)
}
)
)
},
ForAll(
Sequence(
Max(
varTablePhoneNumberFormat,
CountNumbers
)
),
LookUp(
varTablePhoneNumberFormat,
CountNumbers = Value
)
)
)
)
)
At this point we can also set a size limit for the phone number text input. Use this code in the MaxLength property of txt_PhoneNumber.
Len(txt_PhoneNumberFormat.Text)
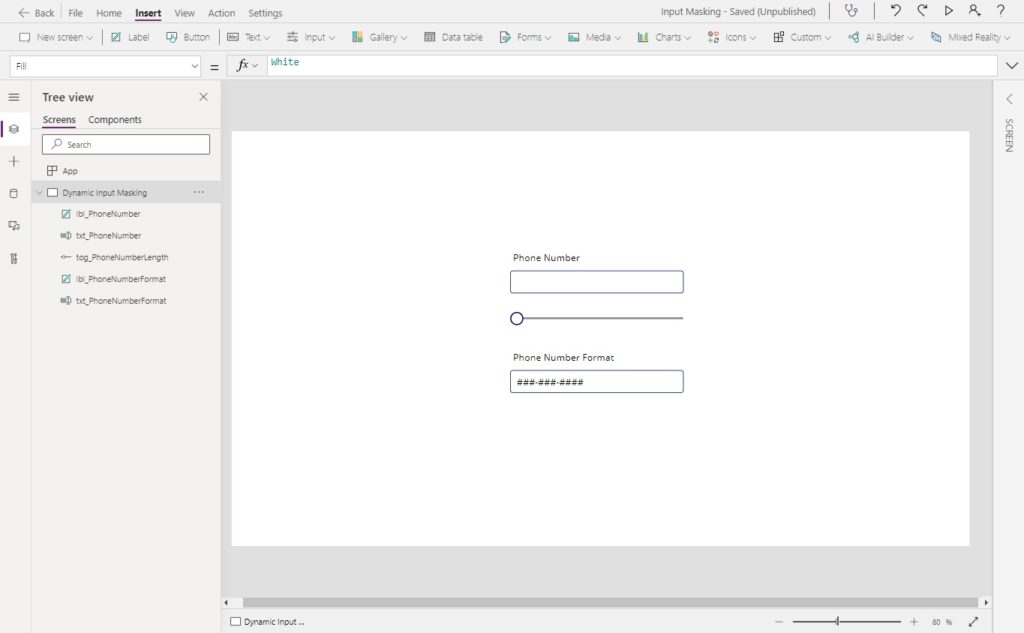
Then type the phone number format “###-###-####” into the Default property of the text input.
"###-###-####"
The default phone number format should appear inside the text as shown below.

Phone Number Format Examples For Other Countries (Optional)
We can also choose another phone number format if we desire. Here are some examples for other countries. Copy them into the Phone Number Format text input to see the result.
| Country | Example | NumberFormat |
| Canada | 204-998-8344 | ###-###-#### |
| US | (204) 998-8344 | (###) ###-#### |
| United Kingdom | +44 1234 567890 | +## #### ###### |
| Japan | (03)-4567-1234 | (##)-####-#### |
| India | +91 0123 456789 | +## ####-###### |
Update The Phone Number Formatting After Each KeyPress
As the user updates the phone number in the text input we must determine what formatting to apply after each keypress.

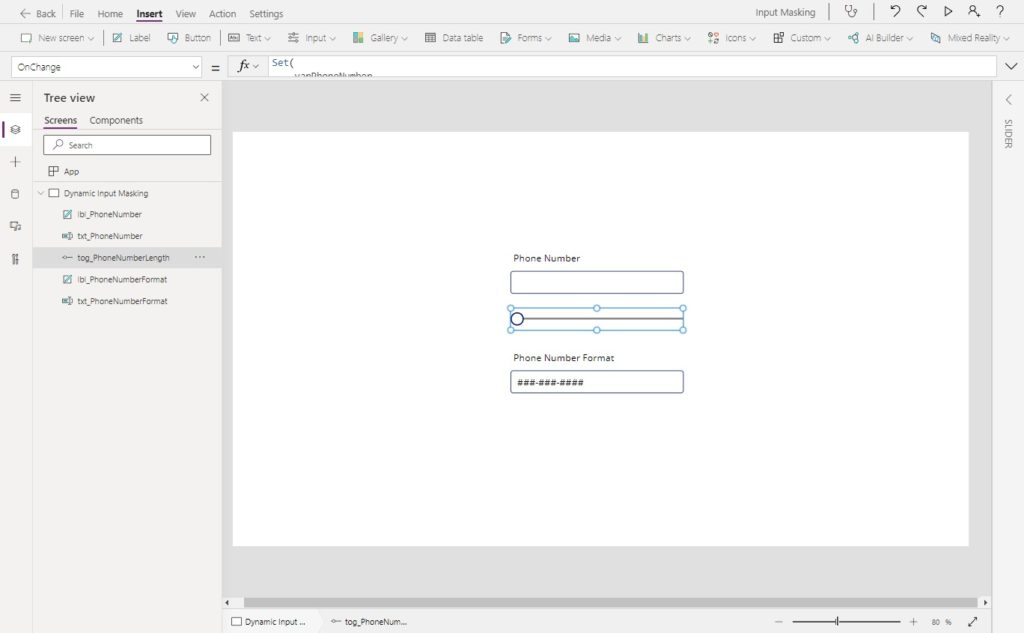
Use this code in the OnChange property of the slider. When a new character is added to the text input we use the MatchAll function to extract only the numbers. Then we apply the formatting we generated using our collection.
Set(
varPhoneNumber,
With(
{
varTextNumbersOnly: Concat(
MatchAll(
txt_PhoneNumber.Text,
Match.Digit
),
FullMatch
)
},
Text(
Value(varTextNumbersOnly),
LookUp(
colPhoneNumberFormat,
CountNumbers = Len(varTextNumbersOnly),
NumberFormat
)
)
)
);
Reset(txt_PhoneNumber);
The text input is reset to the value of the varPhoneNumber variable whenever a formatting change is applied.

Use this code in the Default property of the formula.
varPhoneNumber
Input A Phone Number With Formatting Applied
We are done creating the input mask. Test a the text input by typing a phone number and watch it become formatted.

Finally, we should hide the slider, and phone number format label/text input by setting their Visible property to false.
falseDid You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Phone Number Formatting For Any Country (Input Mask) please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






I like the idea, but UK numbers have a number of different masks which makes it a more difficult. I’ll ignore the +44 since this is the international code to dial from outside the UK and is not used when writing numbers unless it is to an international audience (and using +44 means the 0 at the start is not required), and use _ in place of spaces for clarity.
Numbers beginning 01 are 01###_###### (as above but with leading 0 instead of +44)
Numbers beginning 02 are 02#_####_####
Numbers beginning 03 are 03##_###_####
Numbers beginning 07 are 07###_######
Numbers beginning 08 are 08##_###_####
FYI: 01 and 02 numbers are geographic, 07 is mobile phones, 03 and 08 and special rate numbers (fixed rate, freephone etc.)
Would be interesting to see if this method could allow for multiple masks (I suppose the easiest way might be setting the mask text box from a lookup on a collection based on the first 2 characters?)
David,
I learned something today: phone numbers in some countries have a variable amount of digits. Wow!
Yes, this method could definitely be adapted to multiple masks. It would require a table of phone number formats. Then we would loop over them with a FORALL function to build varPhoneNumberFormat. Then in the OnChange of the slider we would add a 2nd LOOKUP condition on the LEFT 2 characters of the phone number.
Great solution Matthew. Thoroughly enjoyed reading this and can’t wait to put it in my Power apps. ?
Joey,
I’m glad you enjoyed it!
I really love the creativity here with this technique. This got me inspired. I built on your concept a bit and created a reusable component from it, and made it available for download on my blog with an explanatory post. I don’t think I can link to it in the comments here.
Adam,
Yes, I believe linking is disabled a spam-prevention feature. I am super-excited that you took my blog post and built on top of it. Its the highest compliment any content creator can receive.
I’ve been to your blog and I liked the component that I saw 🙂
Hi Matthew,
Excellent post! I implemented it today. Only thing I came across is that if the user backs out the last digit and places a non number quick it will hold there. Not evetime but sometimes.
I just needed to put some extra logic in the on change of the txtPhone to replace any non numbers in the last character and notify the user they are missing a digit and also add some logic to prevent them submitting until fixed.
Keep of the great work, you are a rock star!
@officepoweruser
#PowerAddict
Paul,
Would you be willing to share your code change to correct the issue? I’m interested to see it.
Matthew,
This may not be the most elegant solution but it works for my needs. What I did is put this code in the OnChange of the txtPhoneNumer.
The format I am using is (xxx) xxx-xxx
//Remove any letters
Set(
varPhoneNumber,
Substitute(
txtPhoneNumber.Text,
Concat(
MatchAll(
txtPhoneNumber.Text,
Match.Letter
),
FullMatch
),
“”
)
);
// Remove other characters
Switch(
Right(
txtPhoneNumber.Text,
1
),
“!”,
Set(
varPhoneNumber,
Left(
txtPhoneNumber.Text,
13
)
)
)
//Repeat for each character you wish to remove.
Then set focus back to txtPhoneNumber and show a message that a digit is missing. Also I disabled the submission button if all the digits are not completed.
I really enjoy reading because it solves my problem and please did you have a youtube channel?
Abdul,
Not yet, but I keep getting asked to make Youtube videos. Perhaps I should start experimenting 🙂
Would you please explain “the Default property of the formula”.
Andrew,
Which control’s Default property would you like an explanation on?
The issue that I have run into after implementing this is that the template does not stick around when the application is run. I tried setting the default value for txt_PhoneNumberFormat to the desired template, it for some reason will not allow a single number or character of any kind to be entered. I’m not super sure why this is or how to fix it.
Hollis,
That’s an excellent point. Any values typed into the text input will go away once you open the app. I’ve revised my article to instruct that the phone number format should be added to the “Default” property of the text input instead. That will fix the issue.
I love this concept, and it works perfectly as described. But I’m wondering how to adapt this for a text input that’s part of an Edit form. The default property for the data card is usually something like ThisItem.Phone and the default for the input control is usually Parent.Default. If you replace either of these with varPhoneNumber, you’re no longer retrieving the existing data represented in the form’s Item property. Any thoughts?
Jason,
My idea would be to create a variable in the screen’s OnVisible property:
Set(varPhoneNumber, Blank())
Then you could put this code in the default property of the control. The Parent.Default would show until varPhoneNumber is set.
Coalesce(varPhoneNumber, Parent.Default)
That makes sense. The problem seems to actually be the line with Reset(txt_PhoneNumber). In a form, that command resets the field to its initial state (blank for a new form, or the default value in an edit form). This occurs with each keystroke, so it’s impossible to actually enter the phone number. Any thoughts on a work around for that?
Hello Matthew, Thank you for the article. Like Jason G, I am using an edit form control. I tried adding the formulas in the OnVisible and Default property of the data card’s text control, but it continues to reset to blank with each keystroke. To confirm, I did navigate away from the form screen and then back in to set the variable. Any other ideas of things we could try? I would love to be able to apply this concept across all of my apps that have edit forms.
Teresa,
I agree that I should investigate and publish a solution for including this control inside of an Edit Form. Right now I’m away from home for Christmas holidays but I can start figuring it out later this week or the coming weekend and will respond here.
I’ll continue to play with this as well and post on here if I have any breakthroughs. Input masks are so easy to implement in Microsoft Access, it’s a shame Microsoft hasn’t translated that to Power Platform yet!
Are you back yet? I really need help making this work. I’ve been able to stop the numbers from being erased (thanks to a comment on here), but the phone number formatting doesn’t change to the Phone Number Format I set ((###) ###-####)). Any thoughts?
I just came across this and thought, “Cool! I can throw this quickly into a form I’m going to demo today.” I built it on a scratch app so I could see how it worked before putting in my form… and I have the issue some have described within a form, but I’m not using a form. The text input box where you type the phone number resets with every keystroke.
Jer,
In the coming weeks I’m planning to and add another section to this tutorial on how my phone number input-mask can be inserted into an Edit Form. Once done, I’ll try to respond back to comments where folks were having an issue.
That would have been good to know at the beginning as I also added it to my edit form, and it didn’t work, but The idea is there!
From one Peg City-ite to another! 🙂
Claudette,
Agreed. I have a list of articles I want to revisit. This article is among them. The idea is so cool but I just have to show it can be implemented and update this post.
You are from Winnipeg? That’s amazing. I wish there was a Power Apps & Flow meetup group here 🙂
I tried to use this in an edit form but unsuccesful. I then tried a simple format – Text(Value(Parent.Default),”0### ### ###”) (Australian Mobile No.) but still failed. I then removed the existing editform text input box and replaced it with a nes one and the formatting worked. Updated my data card to update from new text box
Well, I tried this multiple times and it is not working for me.
Every time I enter a character, the slider goes back to zero and my number is erased.
Pat,
A few folks have mentioned having trouble with this tutorial. I plan to revisit it in a few weeks once work slows down…
Good, because I am having the same issue. When I start typing a number, it;s erased
I’ve tried this as well as written and the same thing happens to me. The digits automatically erase after they are entered. Also the slider doesn’t start to respond, slide along, until many digits are entered.
Jorge,
I’m making plans to revisit this article to show how to include it inside a form. Watch for an update in the coming weeks.
For those still having an issue with the number being erased after each keystroke, I figured out that removing the code Reset(txt_PhoneNumber) from the end of the OnChange property in the slider resolves that issue.
I did this, and the numbers aren’t being erased now, but the phone number formatting doesn’t change to the Phone Number Format I set ((###) ###-####). Any thoughts?
Love your work! But as others said, the Reset() functions seems to be clearing out the number as I type it. Any updates 🙂
Thanks!!
Travis,
I’ve made the phone number formatting text input freely available as a component. You can download it for free here instead of building it yourself:
https://powerusers.microsoft.com/t5/Canvas-Apps-Components-Samples/Phone-Number-Input-Mask/m-p/1521206#M486
Thank you so much! I found one of your more updated articles that had the new method in and I am working great now! Thank you so much for all you do, you are teaching me a lot.
Travis,
You’re welcome. This is the solution I am most proud of 🙂
Which article is this? I dont seem to find it.
I would love to get this to work, but it doesn’t seem to work using Data Cards from an embedded edit form. Any ideas??
Adam,
Sorry, I’ve not used embedded apps before. Only custom pages.
Would this work on a Date field? I want it to auto add the slashes of a date so the end-user only has to type the numbers.
Trevor,
It probably would because inputting text into both controls works the same way. But I’ve never tried it before.
Good afternoon from the Netherlands. I fixed most of the code by created a table that is taking care of the different phone types. So
Prefix: 06 – Format ##-########
Prefix: 0182 – Format: ####-######
Prefix: 035 – Format: ###-#######
This table showing all areas in the Netherlands and this really working fine. Thanks for the basics. The problem I am facing is that I need this field to show the current phonenumber coming from a gallery varItem.bmtPhonenumber. Since this is a component in a library I was able to get this to work in my app. I can see the value in the default setup, but the textinput is not showing this value, it is holding the entered phonenumber and it is not clearing this.
So the question is if it is better to move the code and table to the app and add this to the specific fields or is there another way to fix this
This doesn’t work anymore, for some reason, as soon as the onchange event is added to the slider ever digit typed disappears. In addition, Len(txt_PhoneNumber), is not valid, I assumed you meant txt_PhoneNumber.Text. I’ve tried to duplicate this example several times and it doesn’t work. I can only assume that something has changed since it was posted and now it is no longer a valid solution. Too bad 🙁
I’m in the same boat, this would be amazing to do, but it doesn’t work as shown. I tried to duplicate his component one but that didn’t work either.
Matthew,
I am using a power apps portal form with a phone number field. The dataverse table field is “phone number” type. It displays a placeholder that says: “please enter a phone number”. I am trying to change that placeholder in jquery in the document ready function. I am using the ID of the form item (Dataverse logical name) just like I do for several other fields (where placeholders are working). My placeholder input is ignored and I continue to see the “please enter a phone number” place holder. I cannot find where this is set, either in Dataverse or on the form properties or in JavaScript on the form, and can’t seem to override it.
Any ideas?