Build A Shopping Cart In Power Apps

Online order forms where the user is expected to select one or more items are a common requirement in many apps. The most popular example is a company store app where a user places many items into a shopping cart. In this article I will show you how to create a Power Apps shopping cart.
Table Of Contents
Introduction: The Company Store App
Setup The SharePoint List
Create A Gallery Of Store Products
Insert Text Input And Up-Down Quantity Controls For Each Product
Track The Shopping Cart Product Quantities With A Collection
Increase The Product Quantity In A Shopping Cart
Decrease The Product Quantity In A Shopping Cart
Create A Company Store Orders SharePoint List
Save Items In The Shopping Cart To A SharePoint List
Introduction: The Company Store App
The Company Store app is used by employees at a construction firm to order company-branded merchandise. Employees choose the quantity of each product they want to purchase, which places it in the shopping cart and then click the “Place Order” button to submit the order.

Setup The SharePoint List
Create a new SharePoint list called Company Store Products with the following columns:
- Title (single-line text)
- Price (number)
Load the table with this product pricing data.
| Title | Price |
| T-Shirt | 30 |
| Coffee Mug | 15 |
| Winter Jacket | 95 |
| Mousepad | 5 |
| Vest | 65 |
| Golf Balls | 10 |
| Baseball Cap | 20 |
| Winter Hat | 20 |
Create A Gallery Of Store Products
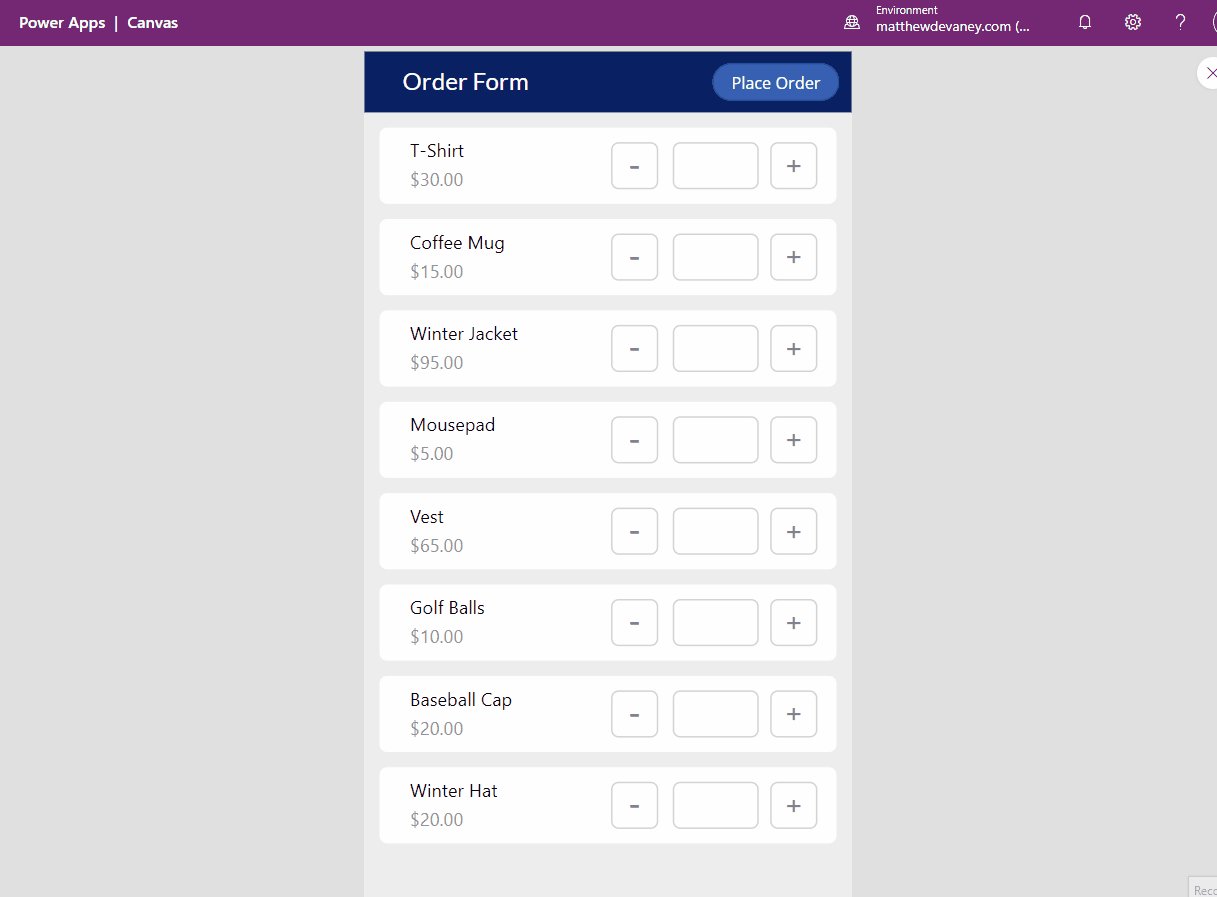
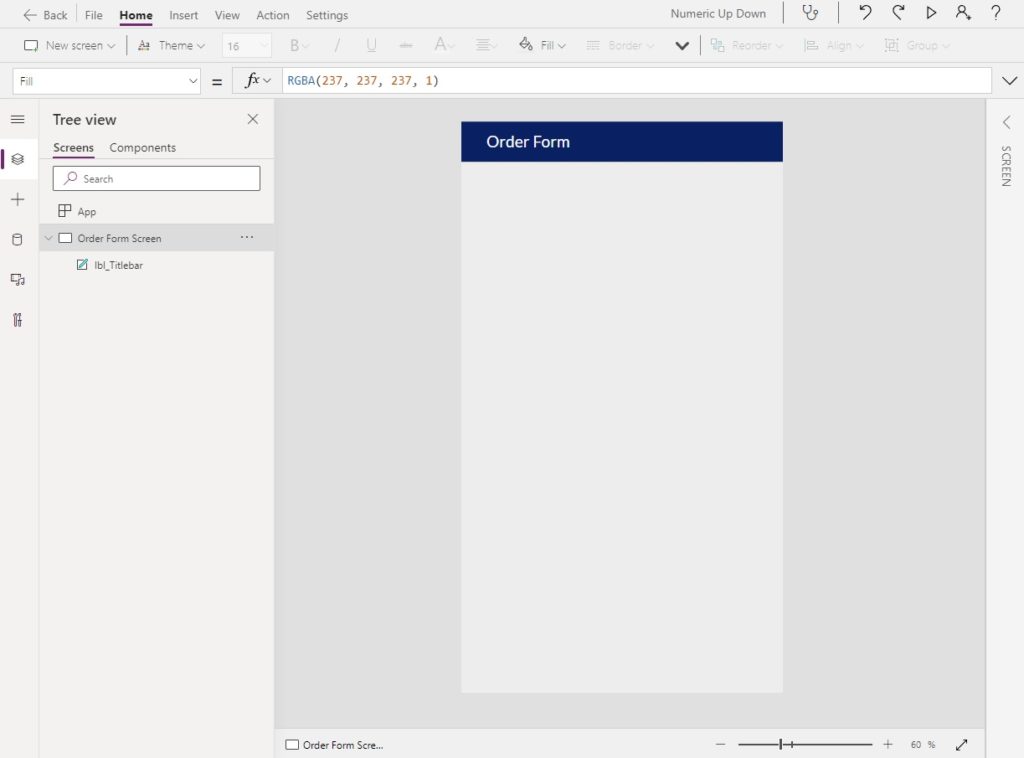
Open the Power Apps studio and create a new mobile app from blank. Add a label at the top of the screen with the text “Order Form” to act as a titlebar.

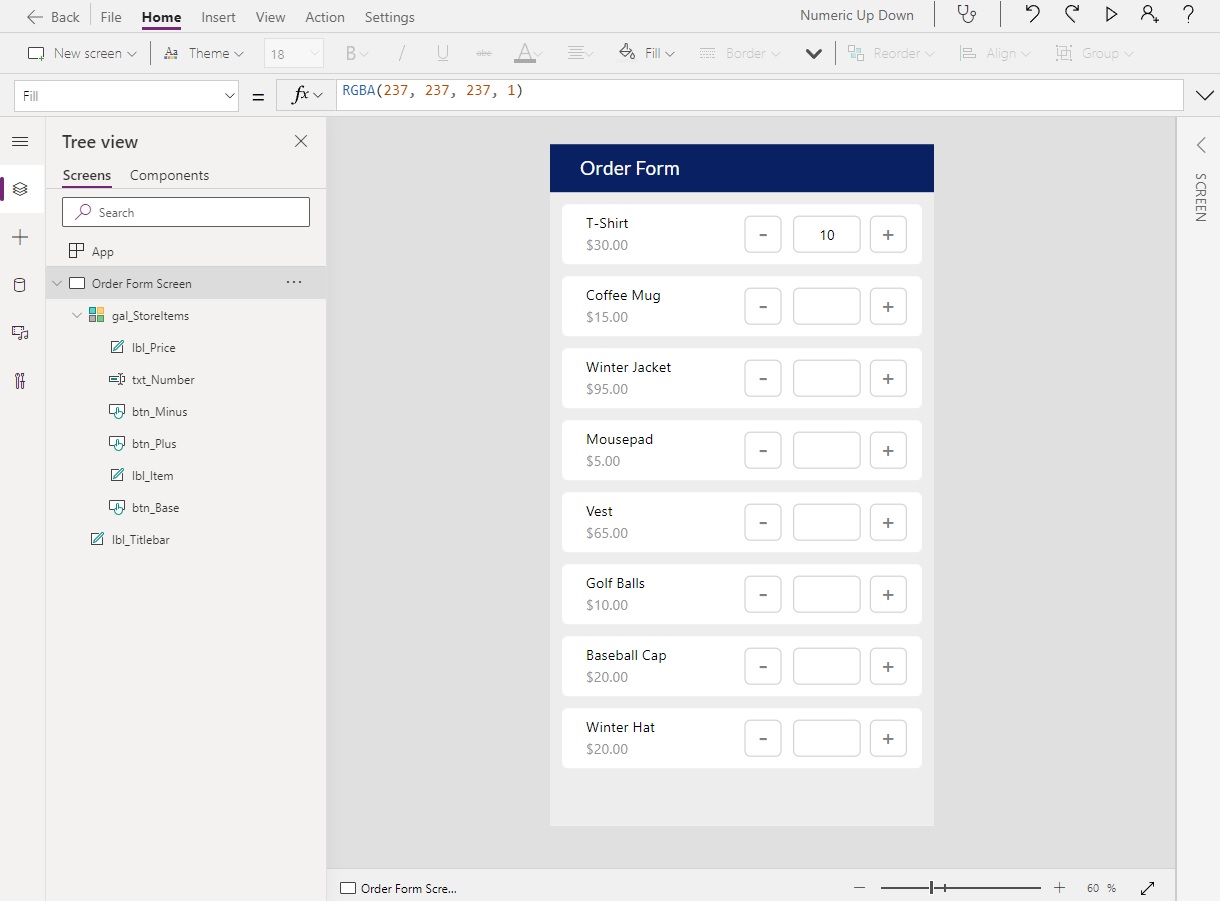
Change the Fill property of the screen to light gray with this RGBA color code.
RGBA(237, 237, 237, 1)
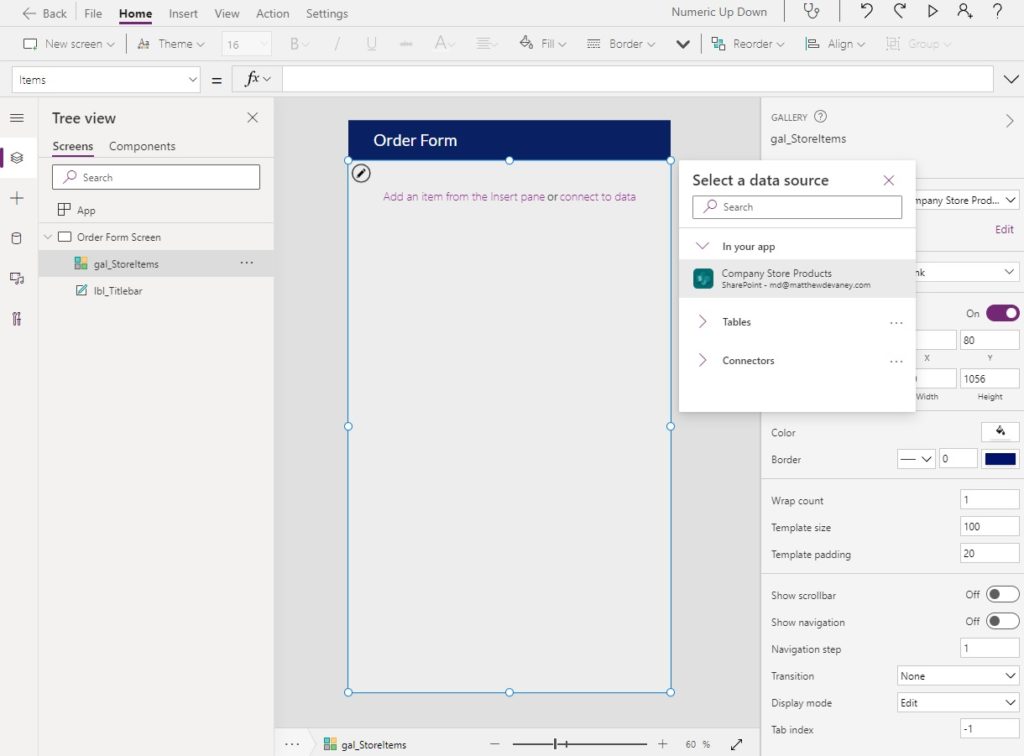
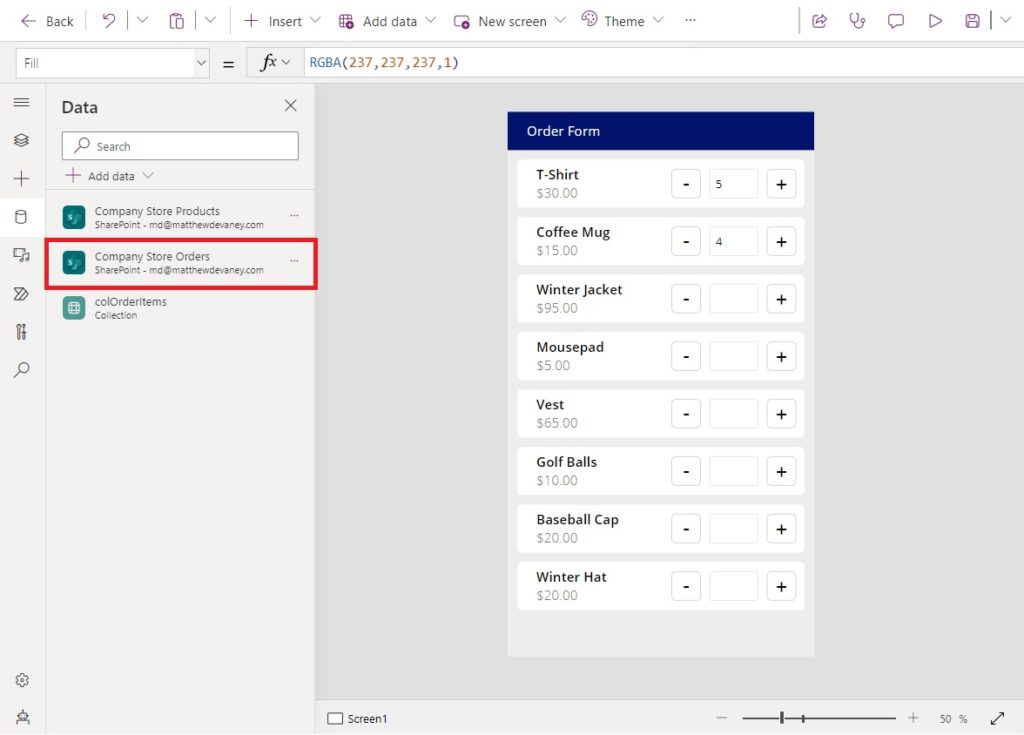
Connect the app to the Company Store Products SharePoint list. Then insert a new gallery and use Company Store Products as the datasource.

The Items property of the gallery should use this code.
'Company Store Products'
Additionally, apply these values to the following properties of the gallery to define the gallery row size and padding.
TemplatePadding: 20
TemplateSize: 100
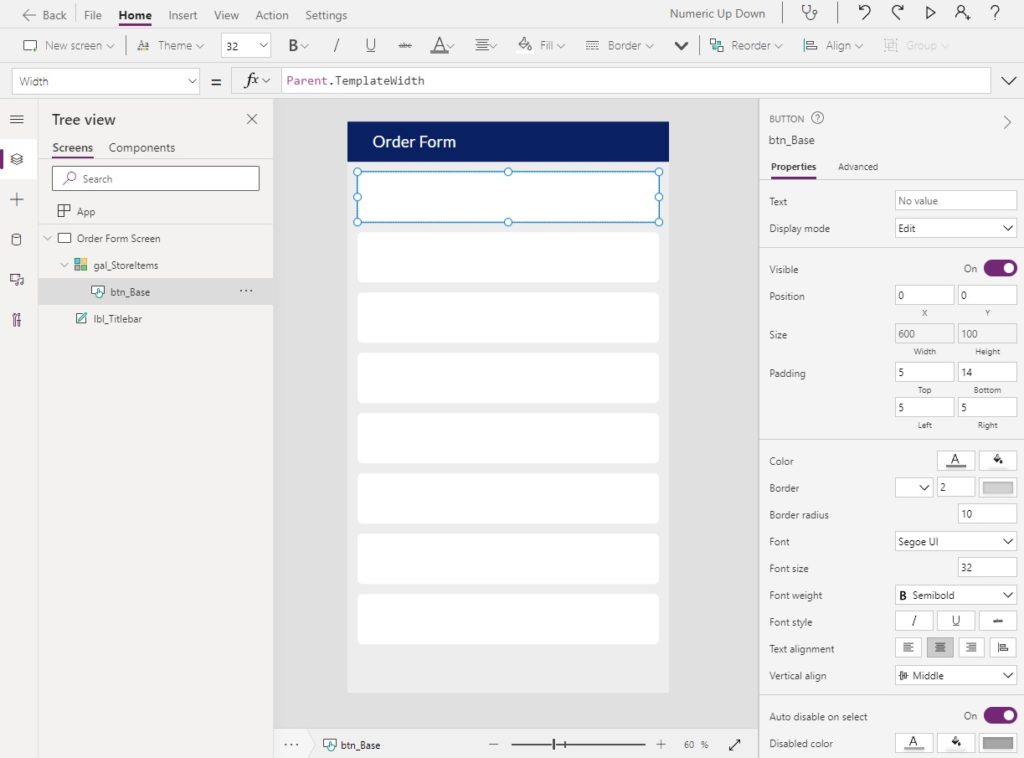
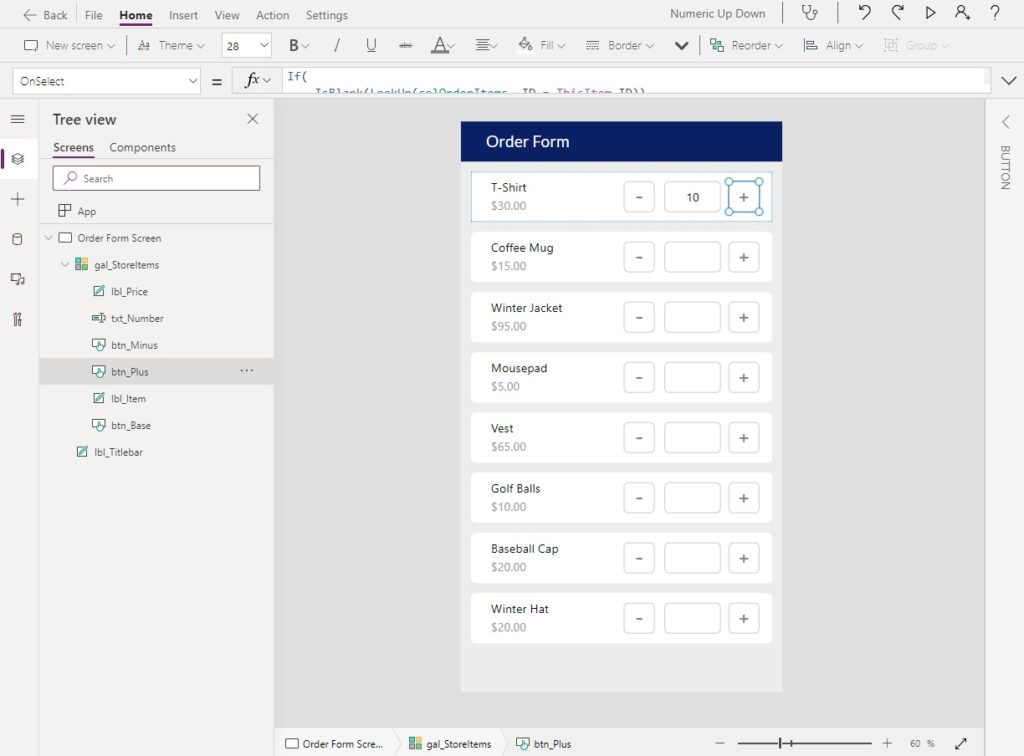
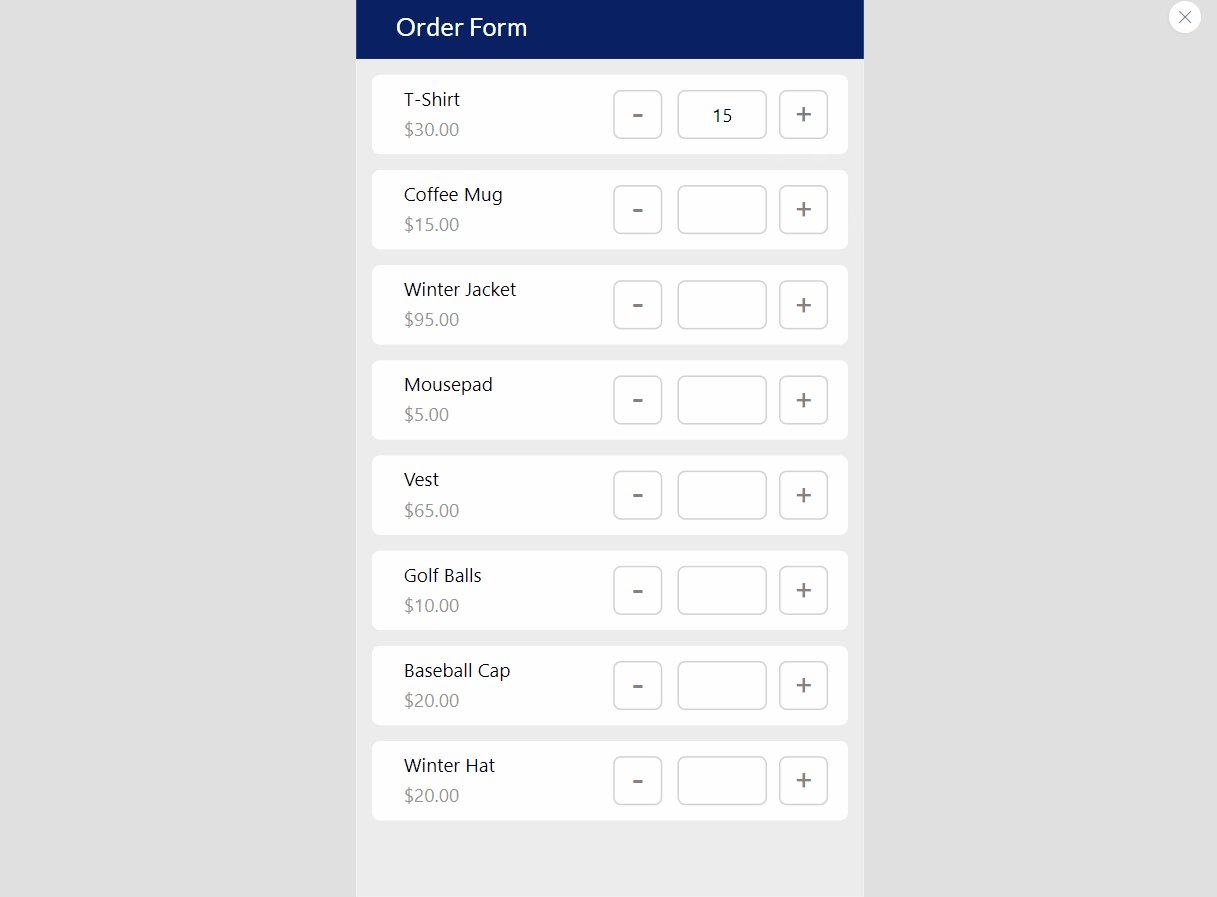
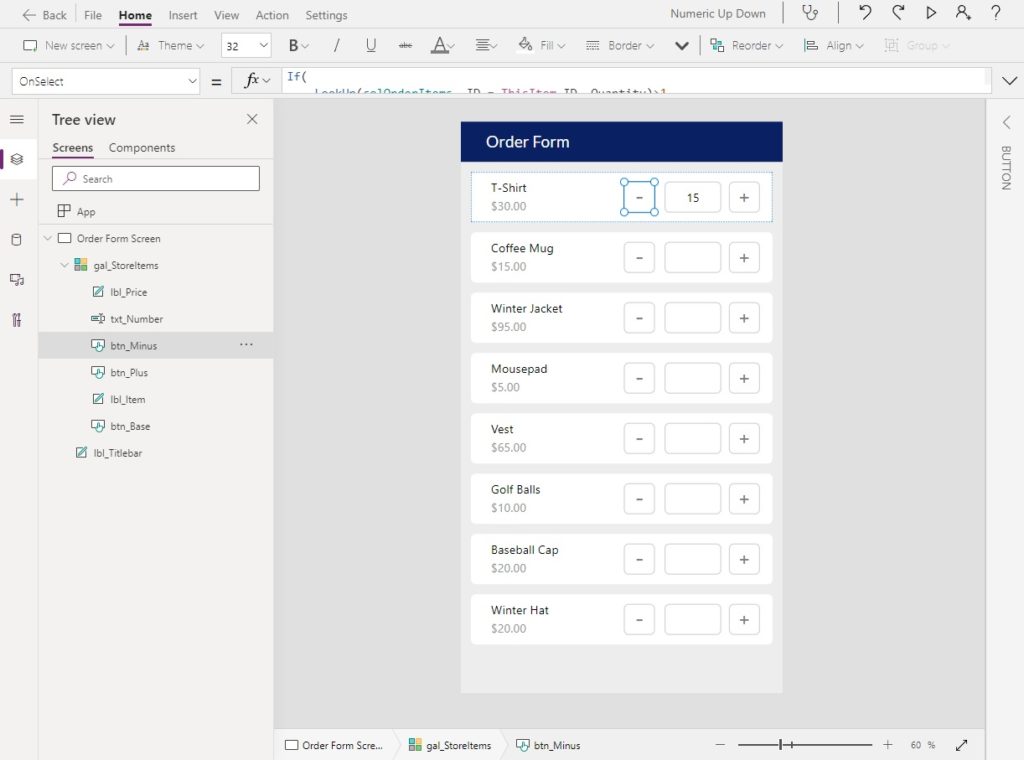
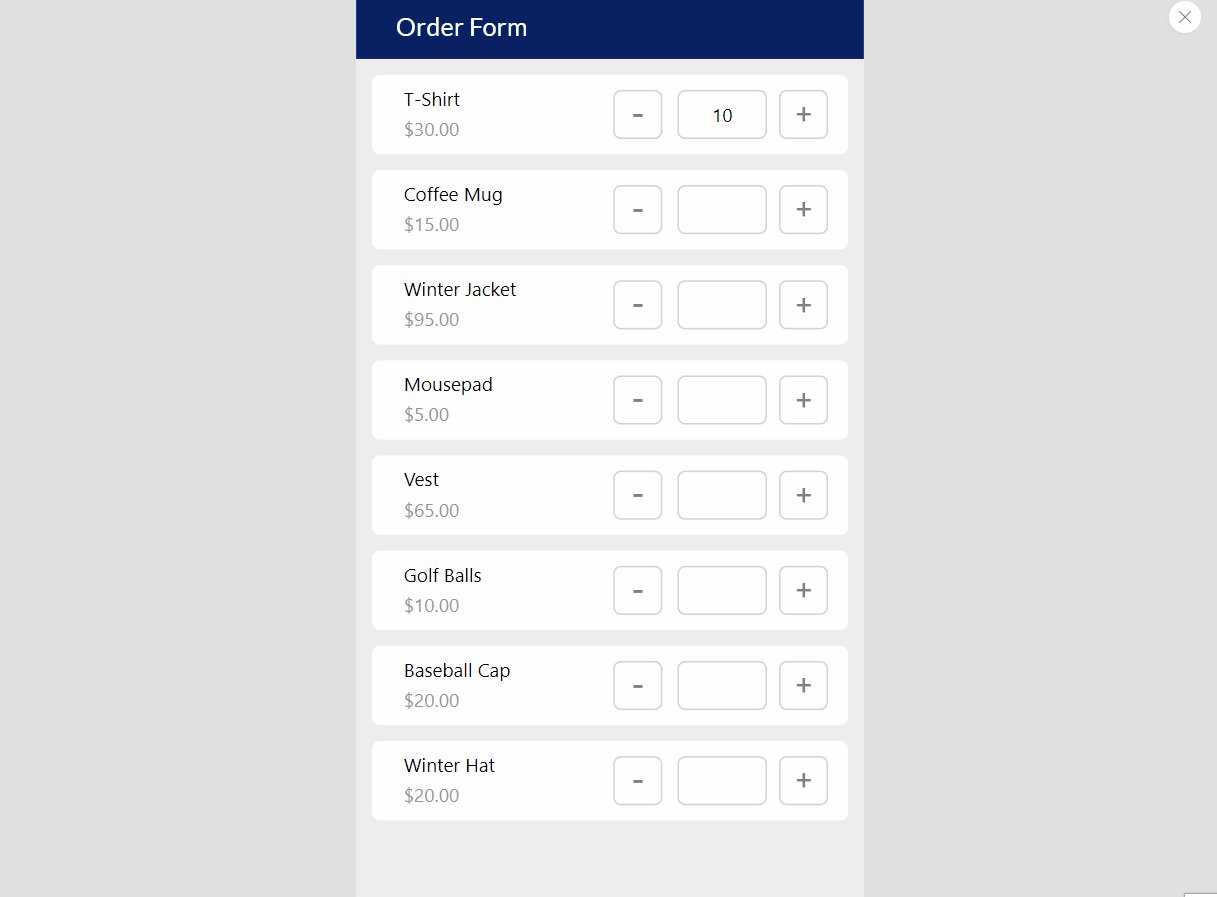
The gallery will display a vertical list of the products being sold at the company store. To improve the style of the app we will use white buttons with rounded-corners as the background for each row. Select the first gallery row and add a new button.

Then apply these properties to the button to make the app match the picture shown above. By setting the DisplayMode property to View we ensure the button cannot be clicked.
BorderRadius: 10
DisplayMode: DisplayMode.View
Fill: White
Height: Parent.TemplateHeight
X: 0
Width: Parent.TemplateWidth
Y: 0
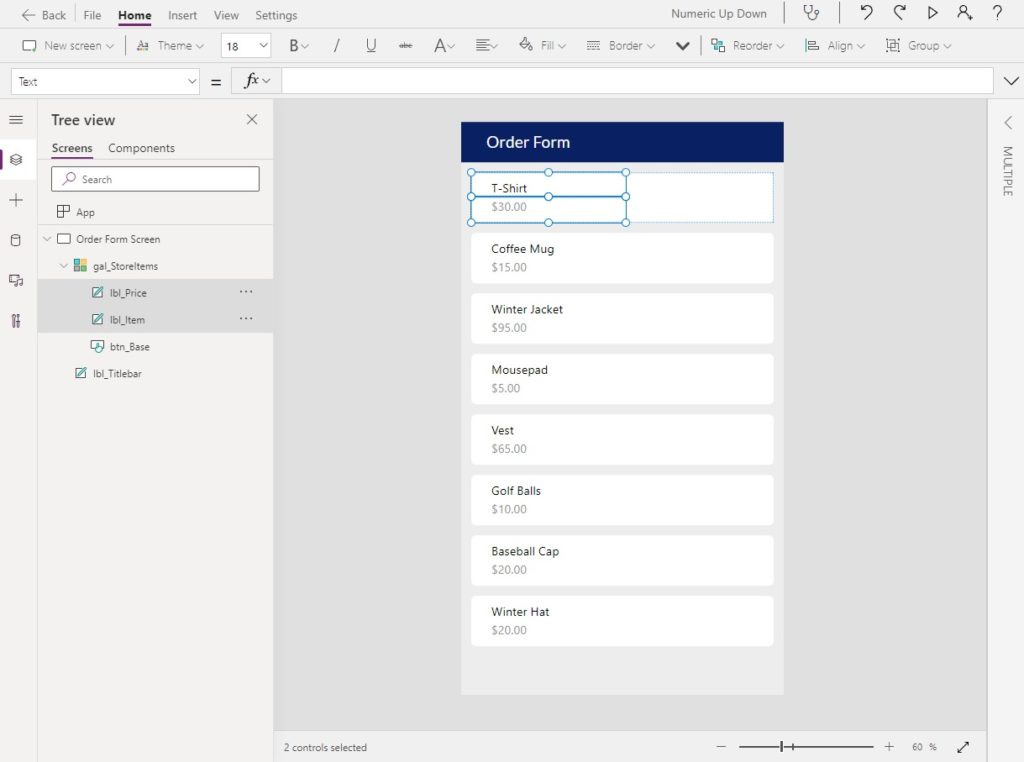
Insert two labels on top of the white button: one for the product name and another for the price.

Use this code in the Text property of the product label to display its name.
ThisItem.Title
Then use this code in the Text property of the price label to display a dollar amount.
Text(ThisItem.Price, "$#,##0.00")
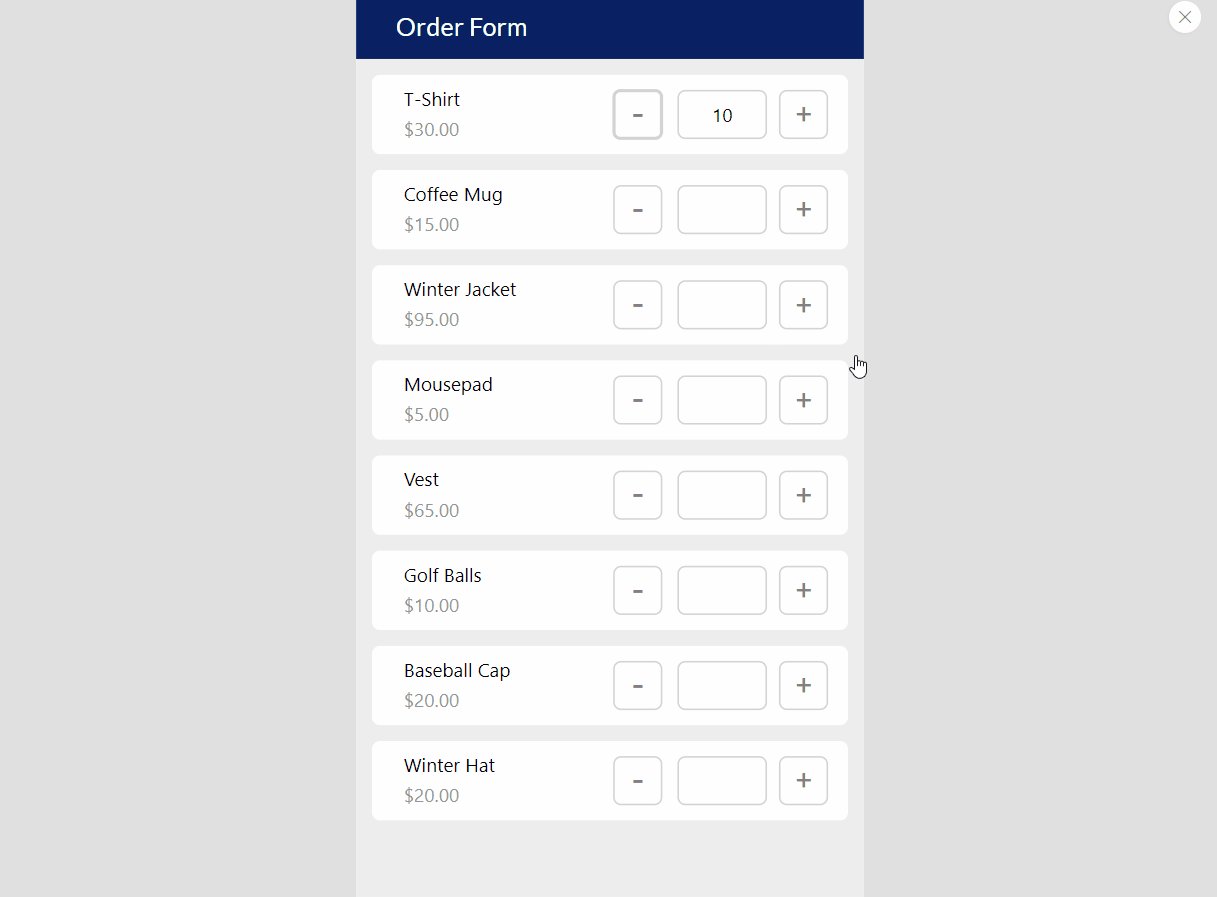
Insert Text Input And Up-Down Quantity Controls For Each Product
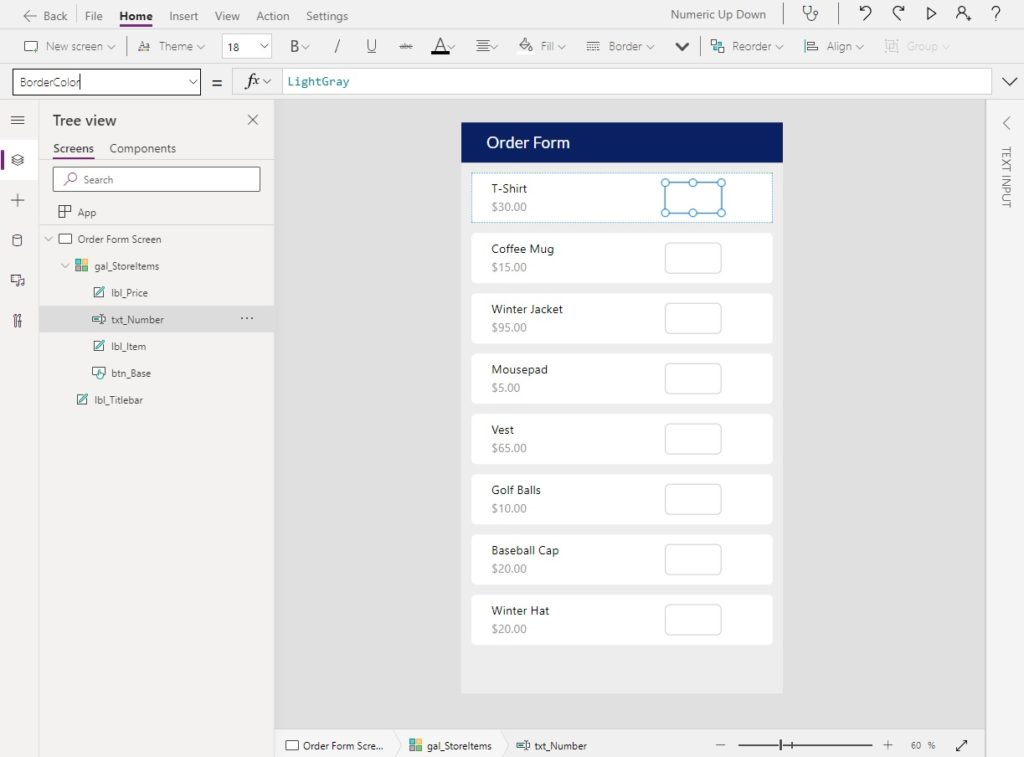
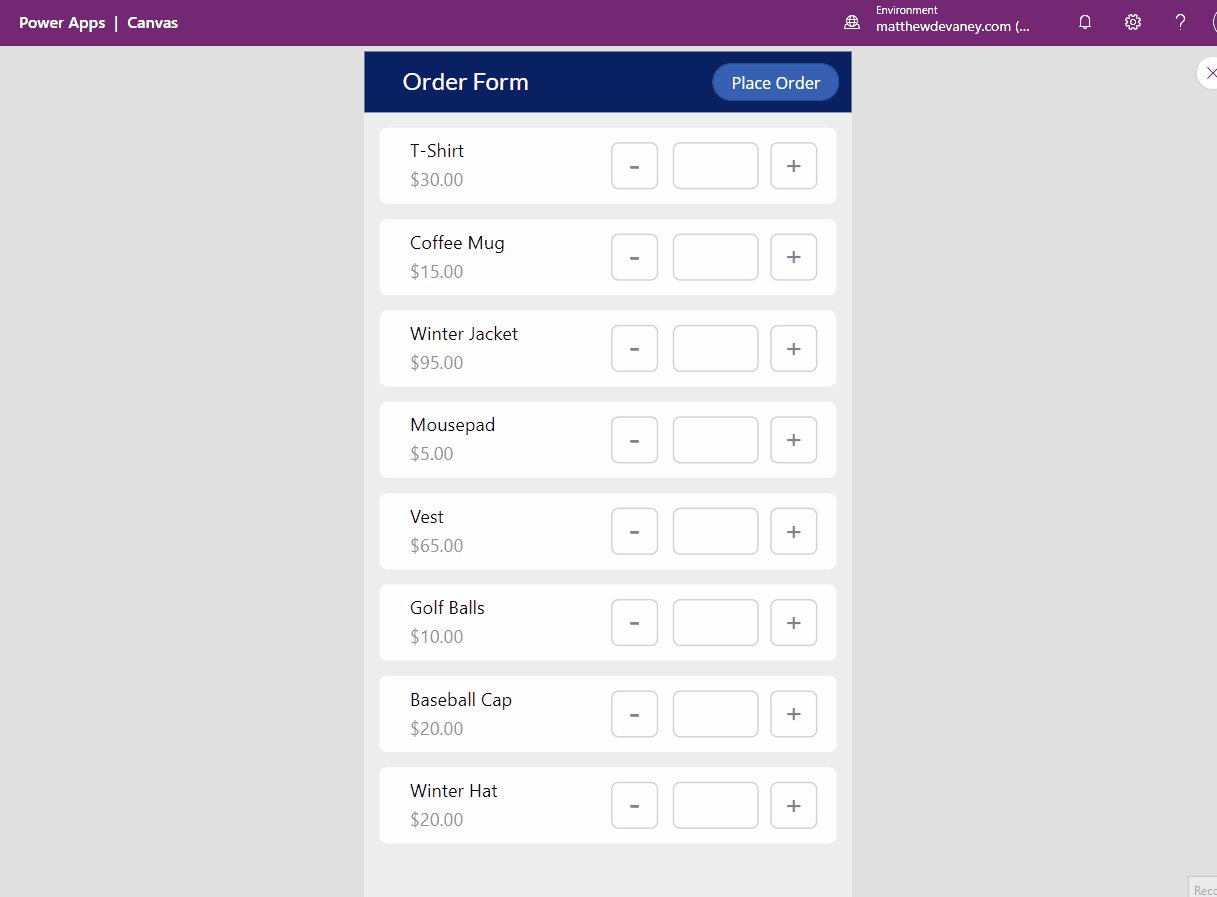
Employees choose a quantity of the product by typing a number into a text input or tapping the up-or-down buttons beside the text input. Create a new text input inside the gallery and position it on the right side of the row.

Update the properties of the text input with these values to match the styling in the image above.
BorderColor: LightGray
BorderStyle: BorderStyle.Solid
BorderThickness: 1
Color: Black
Fill: White
Format: Format.Number
Height: 60
Size: 18
Width: 100
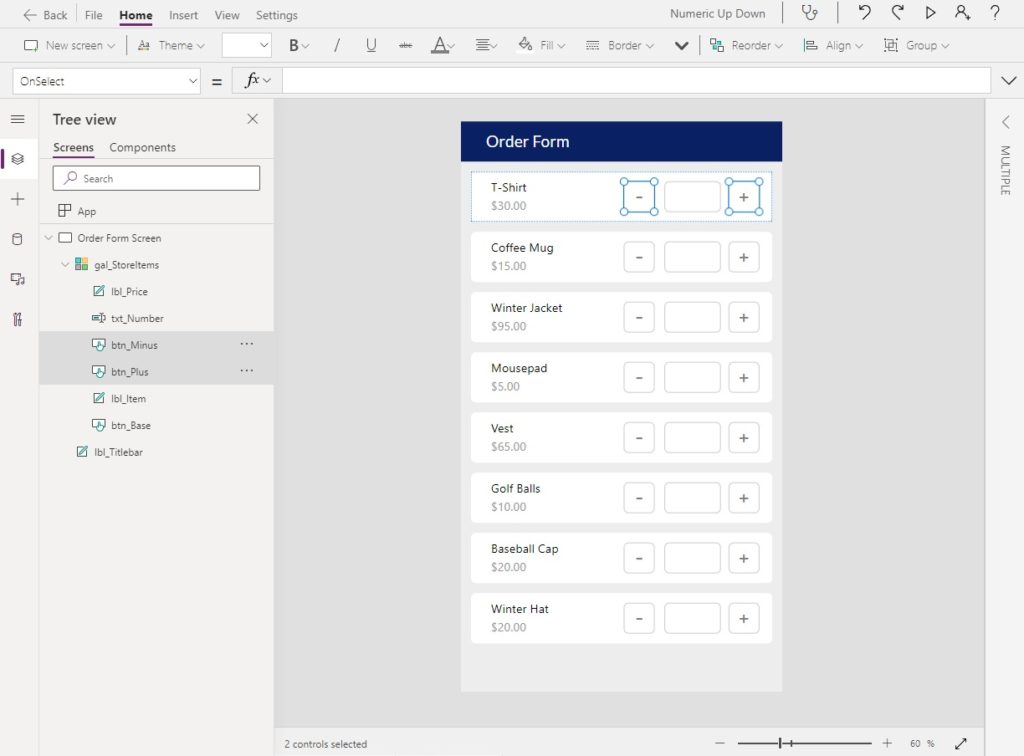
Next, create two identical buttons on either side of the text input: one with a “plus” sign and the other with a “minus” sign in the Text property.

To match the styling of the image above use these values in the following properties for each button.
BorderColor: LightGray
BorderStyle: BorderStyle.Solid
BorderThickness: 1
Color: Black
Font Weight: FontWeight.Semibold
Fill: Transparent
Height: 60
Size: 32
Width: 60
Track The Shopping Cart Product Quantities With A Collection
An employee types a number into the text input field to choose how many of an item they want to order. Each time the text input is updated we want to track the current value inside of a collection. This will allow us upload the order once the employee is ready to make a purchase and enable the use of the up-or-down buttons to change the product quantity.

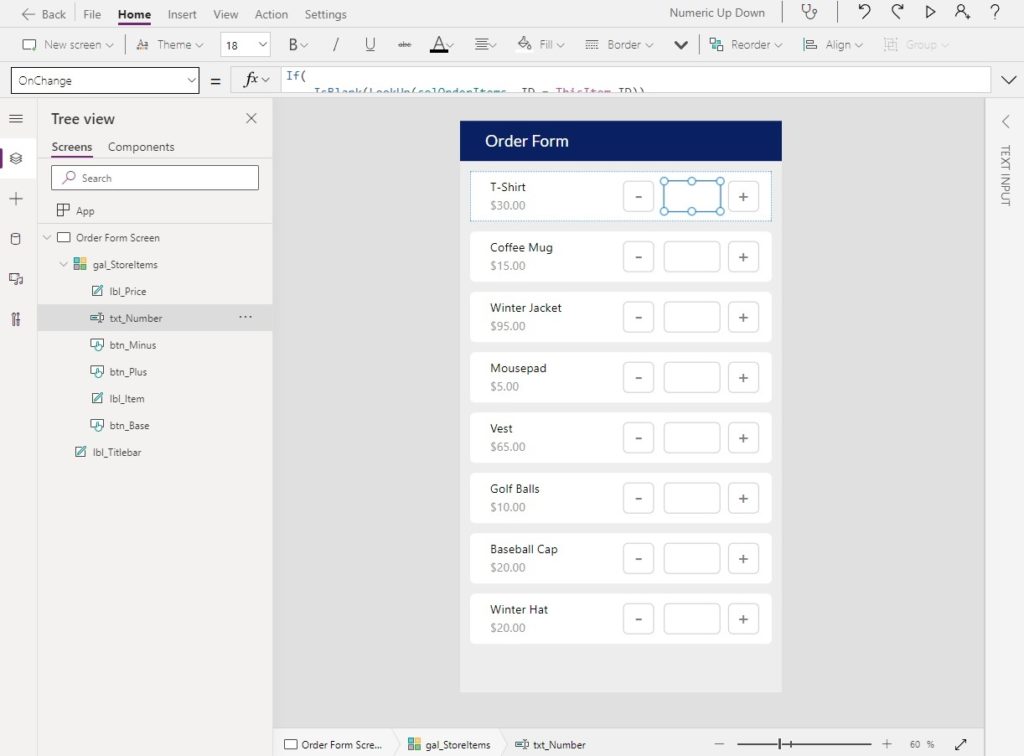
Put this code in the the OnChange property of the text input. We will use the collection colOrderItems to store the product id numbers and quantities ordered.
If(
// check whether the product already appears in the colOrderItems collection
IsBlank(LookUp(colOrderItems, ProductID = ThisItem.ID)),
// if the product if not found, add a new product to the collection
Collect(
colOrderItems,
{
ProductID: ThisItem.ID,
Title: ThisItem.Title,
Quantity: Value(Self.Text),
PricePer: ThisItem.Price
}
),
Value(Self.Text) > 0,
// update quantity for an existing product in the collection
Patch(
colOrderItems,
LookUp(colOrderItems, ProductID = ThisItem.ID),
{
ProductID: ThisItem.ID,
Title: ThisItem.Title,
Quantity: Value(Self.Text)
}
),
// remove a product from the collection when quantity is zero or less
Remove(
colOrderItems,
LookUp(colOrderItems, ProductID = ThisItem.ID)
)
)
Also, write this code in the Default property of the text input. In a moment when we write the up-and-down button code this will make it possible to see a live update of the product quantity.
LookUp(colOrderItems, ProductID=ThisItem.ID, Quantity)
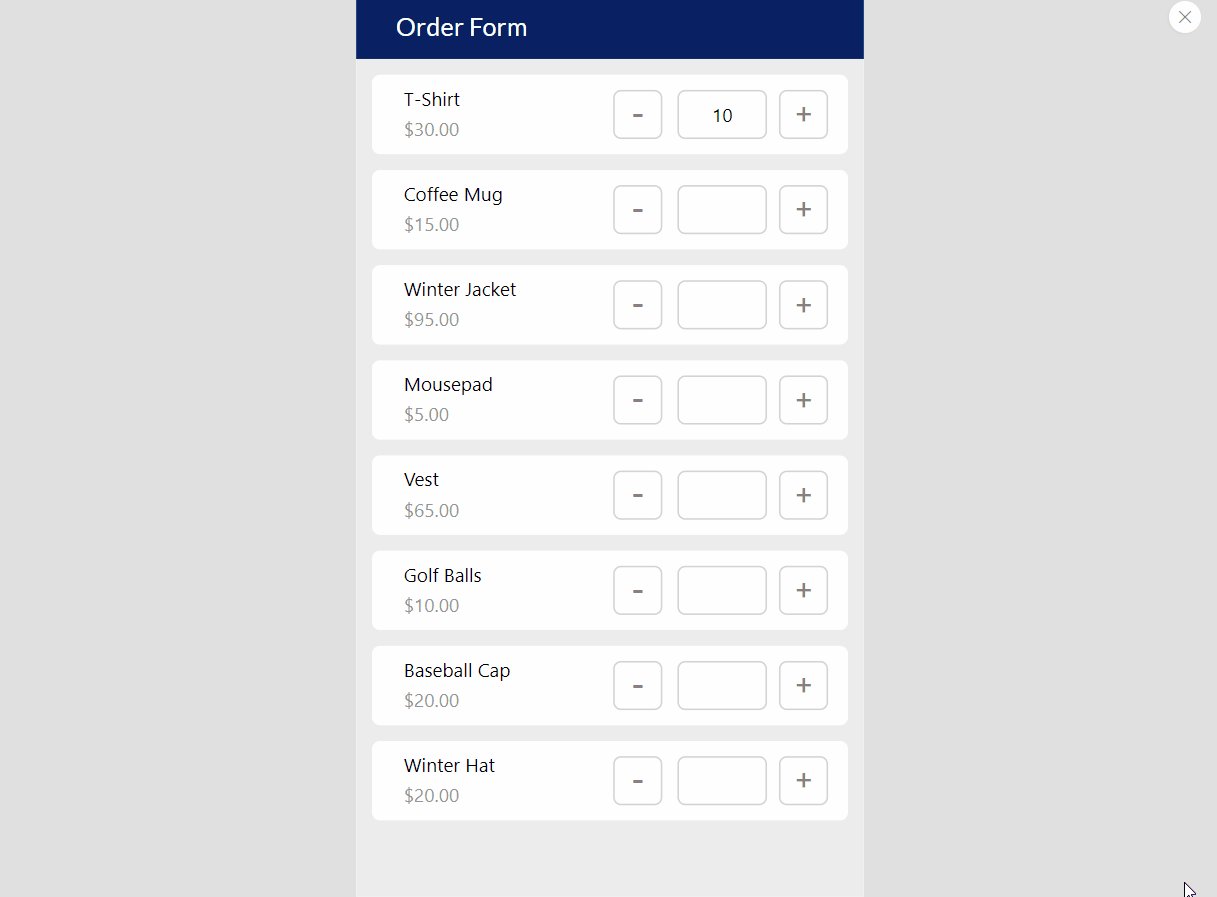
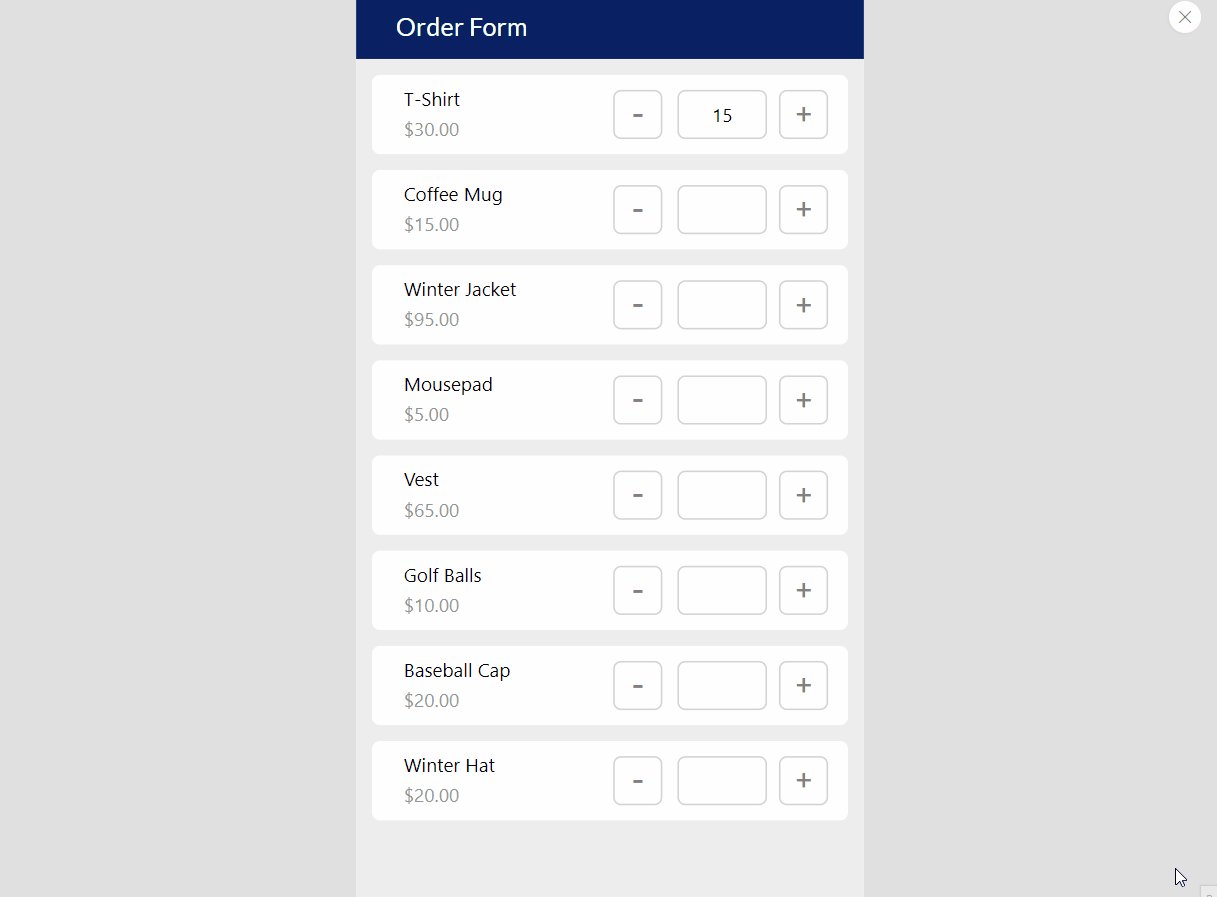
To test the text input code, write a number in the first row and check if a new row was added to the colOrderItems collection. We can inspect the collection by going to the View tab on the top menu and clicking Collections.

Increase The Product Quantity In A Shopping Cart
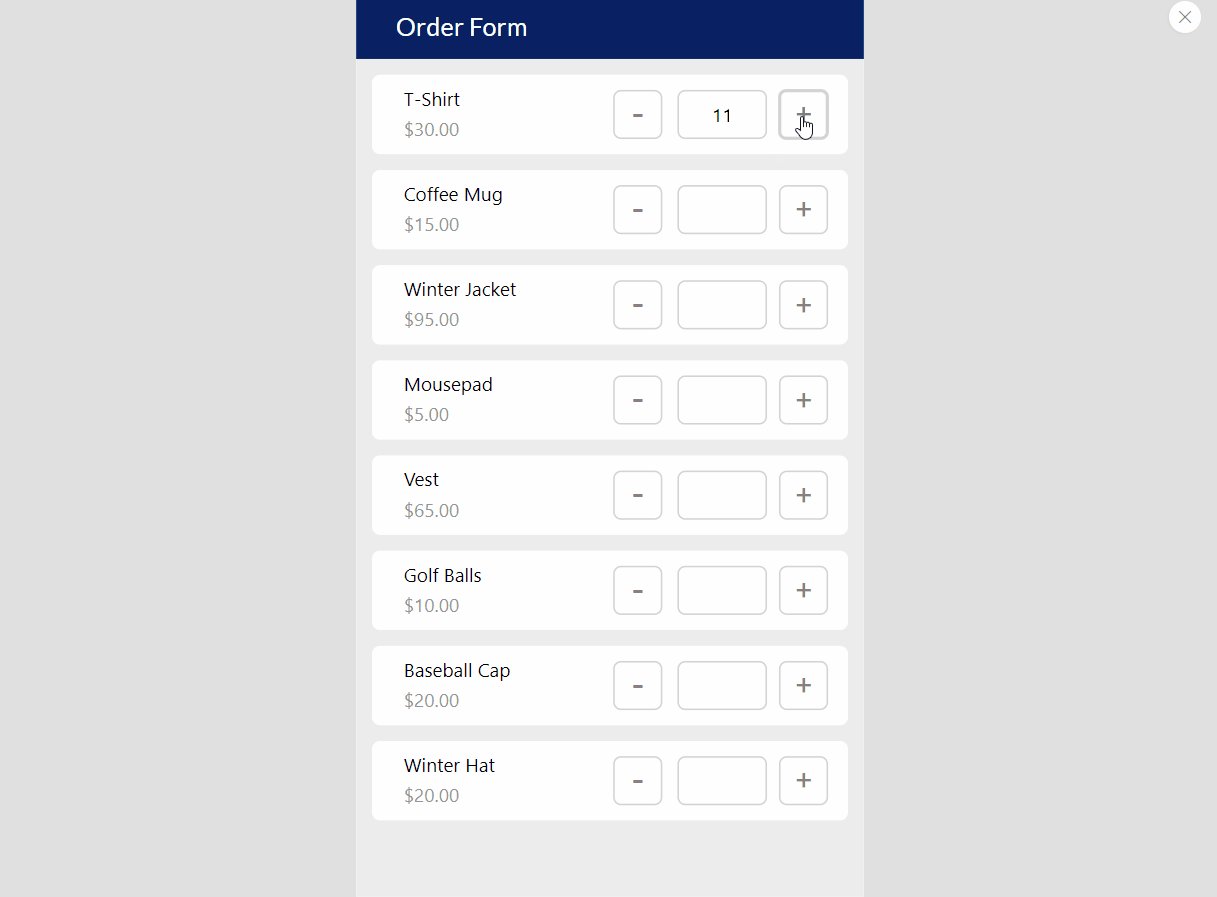
When an employee taps the up-button the product quantity in the shopping cart should increase by one.

Write this code in the OnSelect property of the up-button.
If(
// check whether the product already appears in the colOrderItems collection
IsBlank(LookUp(colOrderItems, ProductID = ThisItem.ID)),
// if the product if not found, add a new product to the collection
Collect(
colOrderItems,
{
ProductID: ThisItem.ID,
Title: ThisItem.Title,
Quantity: 1,
PricePer: ThisItem.Price
}
),
// update quantity for an existing product in the collection
Patch(
colOrderItems,
LookUp(colOrderItems, ProductID = ThisItem.ID),
{
ProductID: ThisItem.ID,
Title: ThisItem.Title,
Quantity: LookUp(colOrderItems, ProductID = ThisItem.ID, Quantity)+1
}
)
);
// reset the text input to show the new value
Reset(txt_Number)
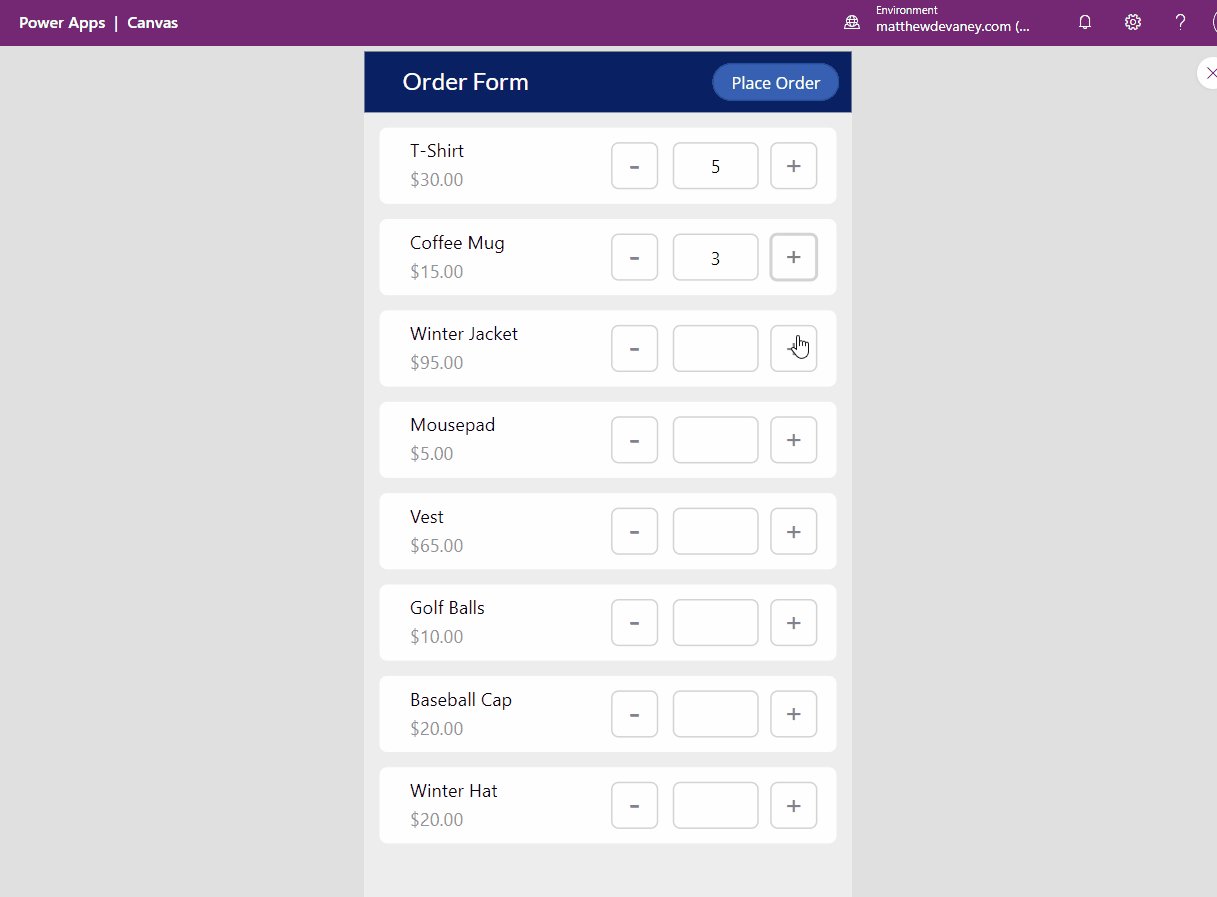
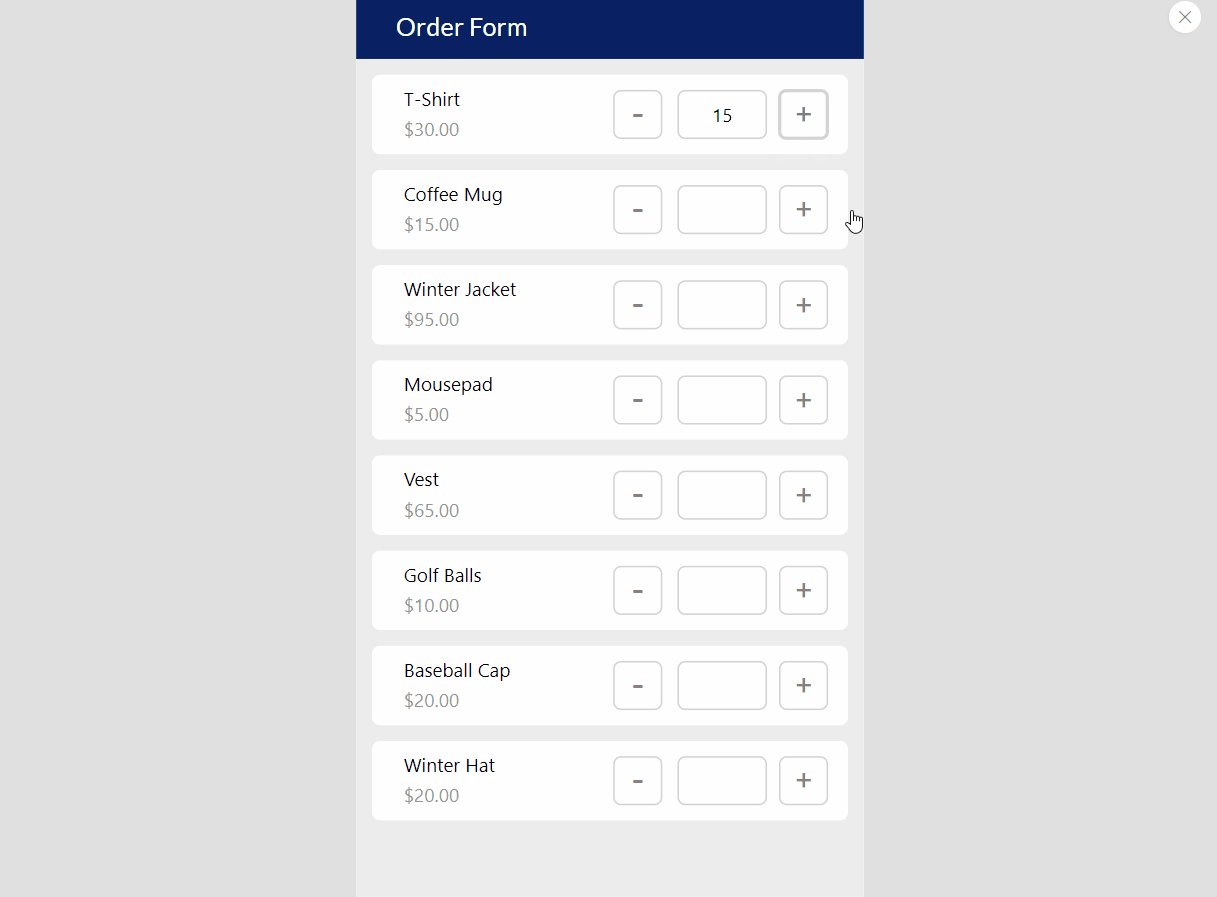
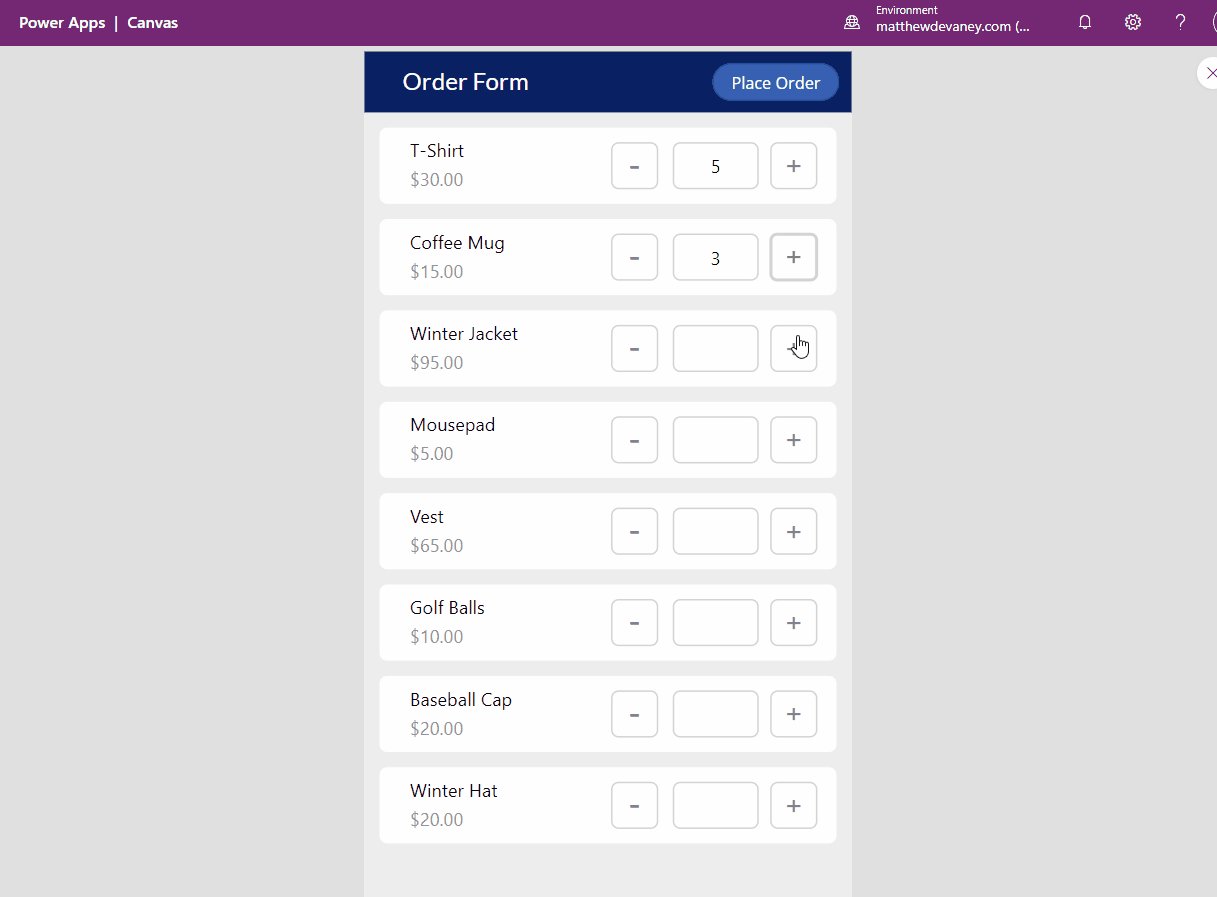
Now when we click on the up-button the value inside the text input increases by 1 each time.

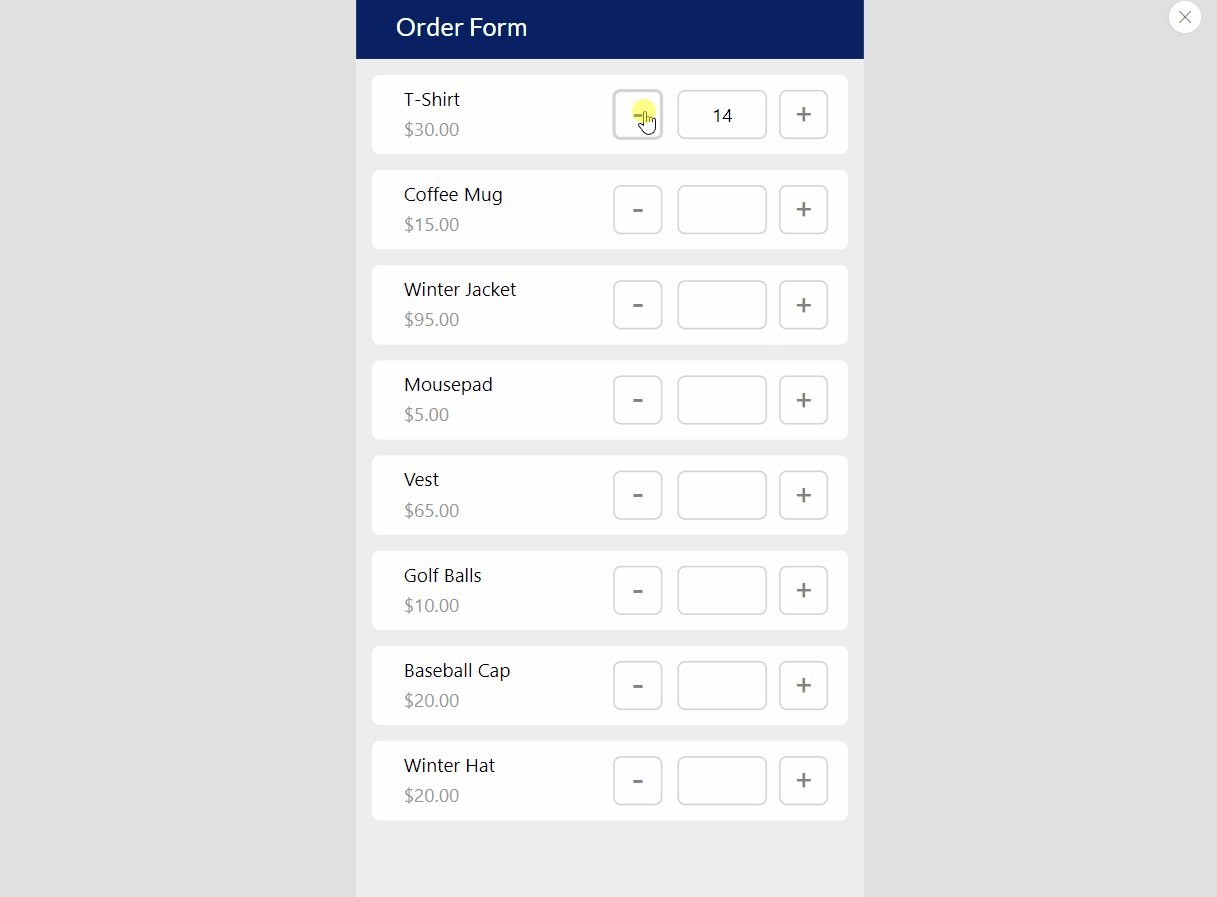
Decrease The Product Quantity In A Shopping Cart
Oppositely, when an employee taps the down-button the product quantity in the shopping cart should decrease by one.

Use this code in the OnSelect property of the down button.
If(
// check if the product quantity is greater than 1
LookUp(colOrderItems, ProductID = ThisItem.ID, Quantity)>1,
// update quantity for an existing product in the collection
Patch(
colOrderItems,
LookUp(colOrderItems, ProductID = ThisItem.ID),
{
ProductID: ThisItem.ID,
Title: ThisItem.Title,
Quantity: LookUp(colOrderItems, ProductID = ThisItem.ID, Quantity)-1
}
),
LookUp(colOrderItems, ProductID = ThisItem.ID, Quantity)=1,
// remove a product from the collection when current quantity is 1
Remove(
colOrderItems,
LookUp(colOrderItems, ProductID = ThisItem.ID)
)
);
// reset the text input to show the new value
Reset(txt_Number);
Click on the down-button to give it a test. We should see it decrease by 1 each time the button is clicked.

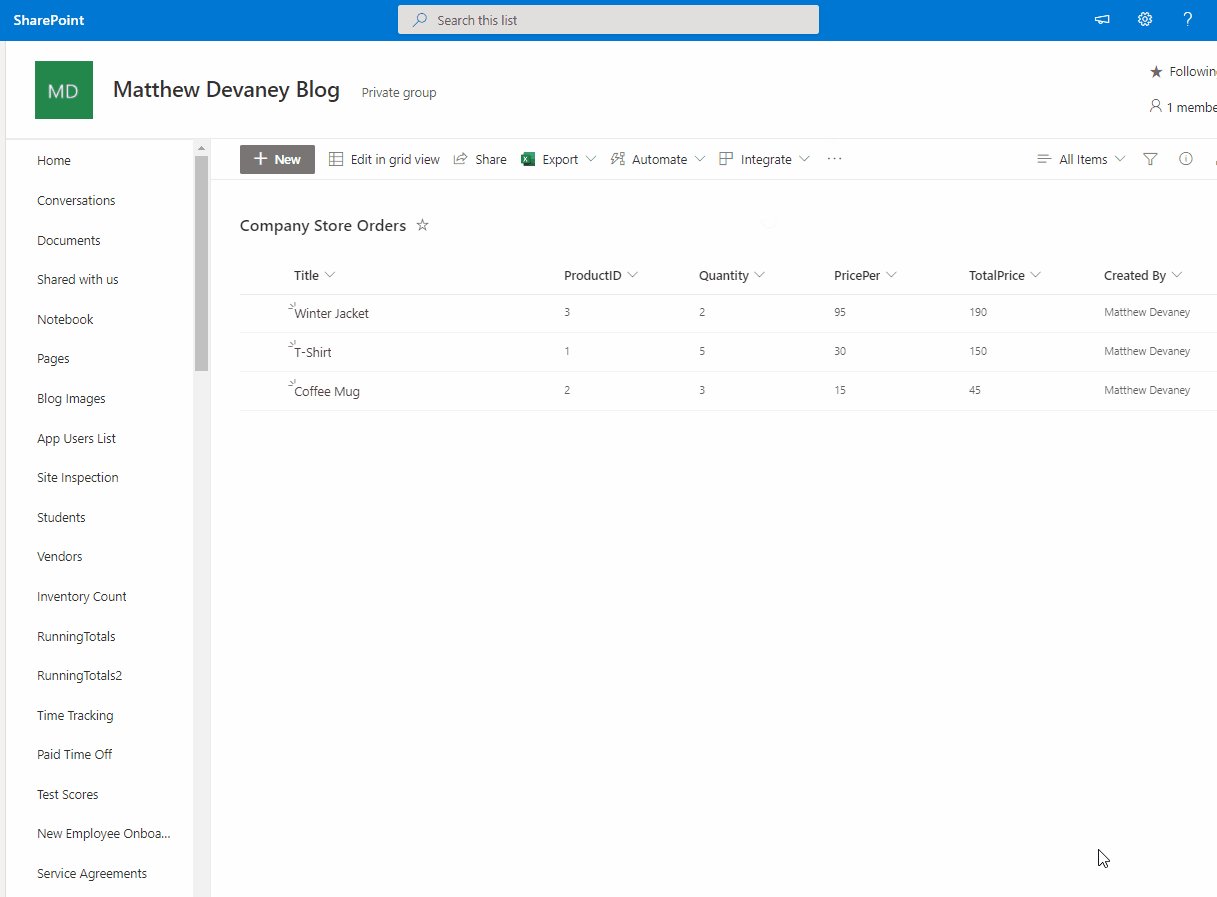
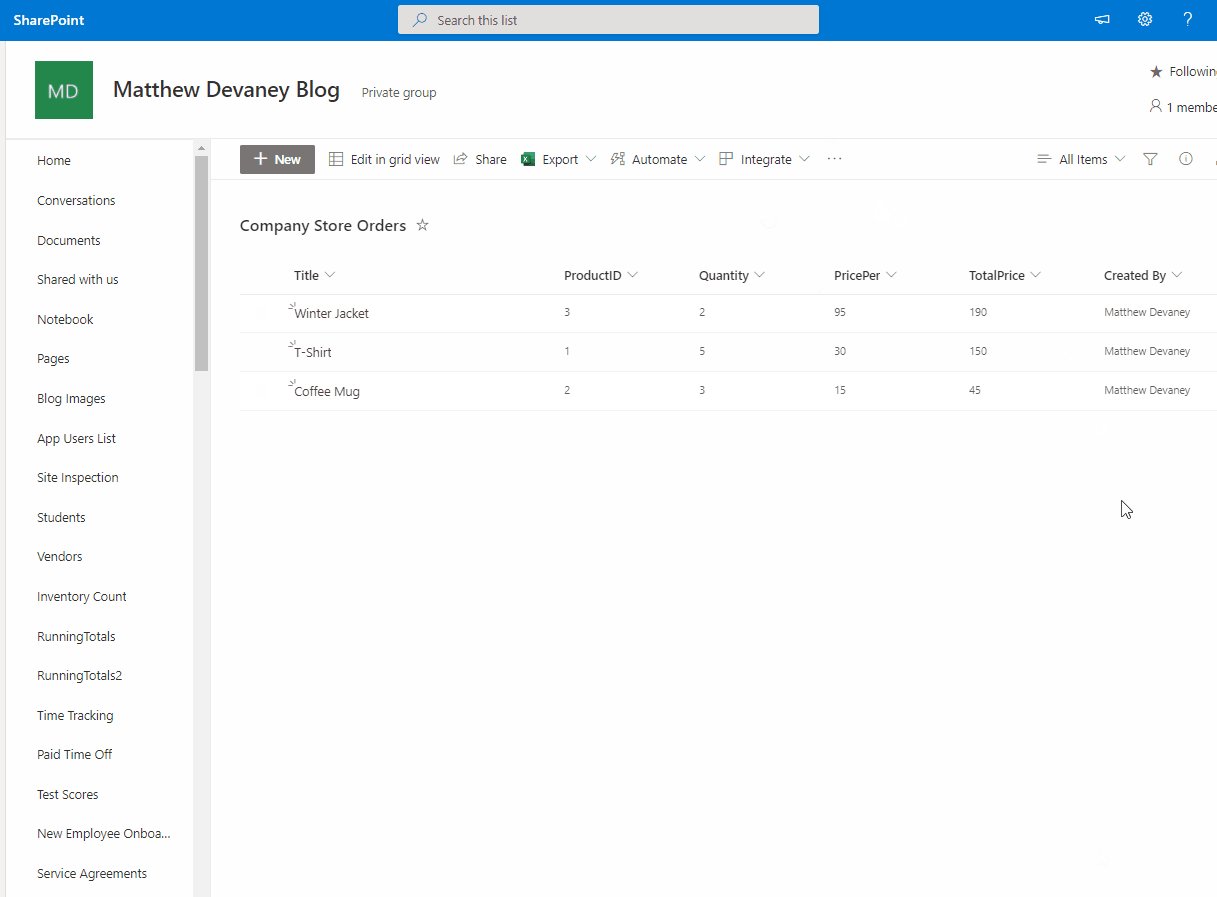
Create A Company Store Orders SharePoint List
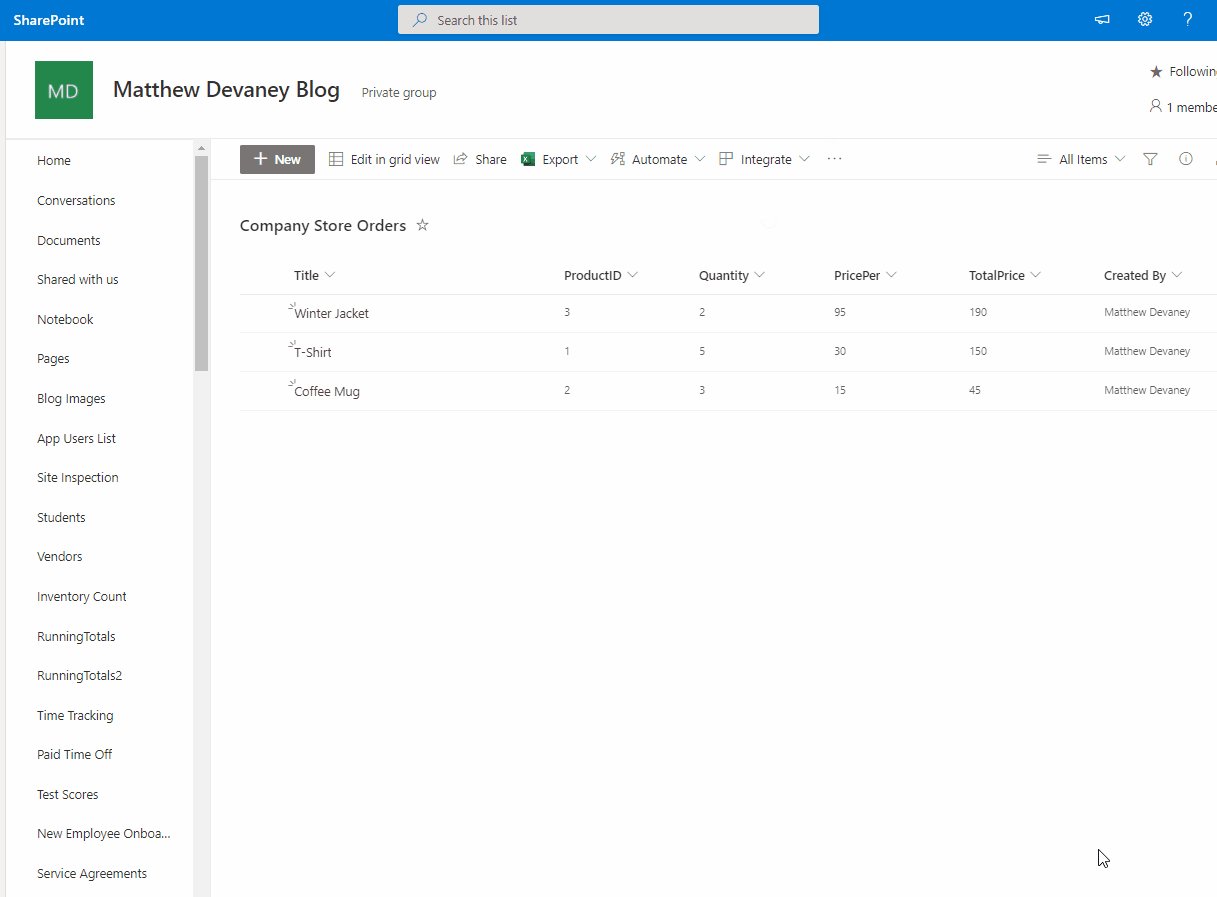
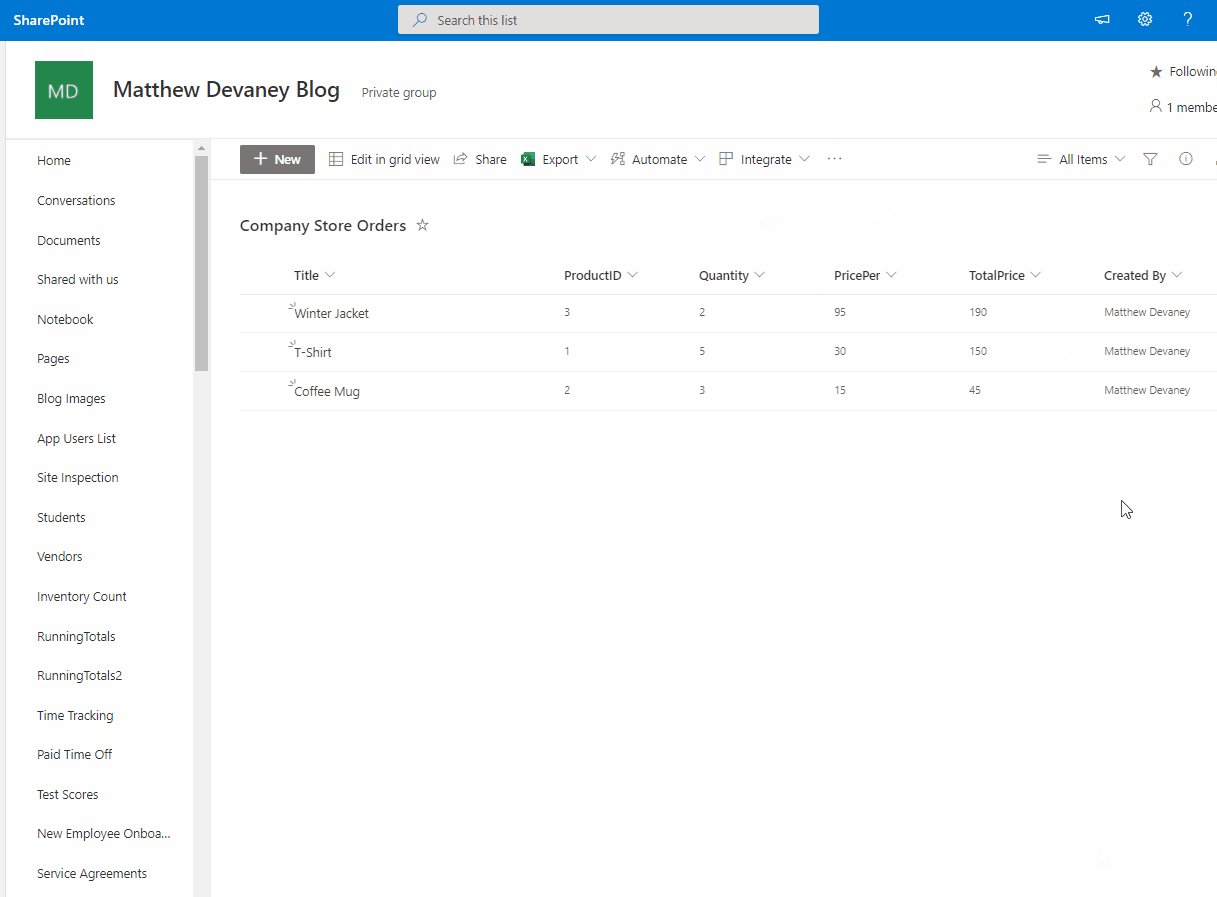
Create a new SharePoint list called Company Store Orders with the following columns:
- Title (single-line text)
- Product ID (number)
- Quantity (number)
- PricePer (number)
- TotalPrice (number)

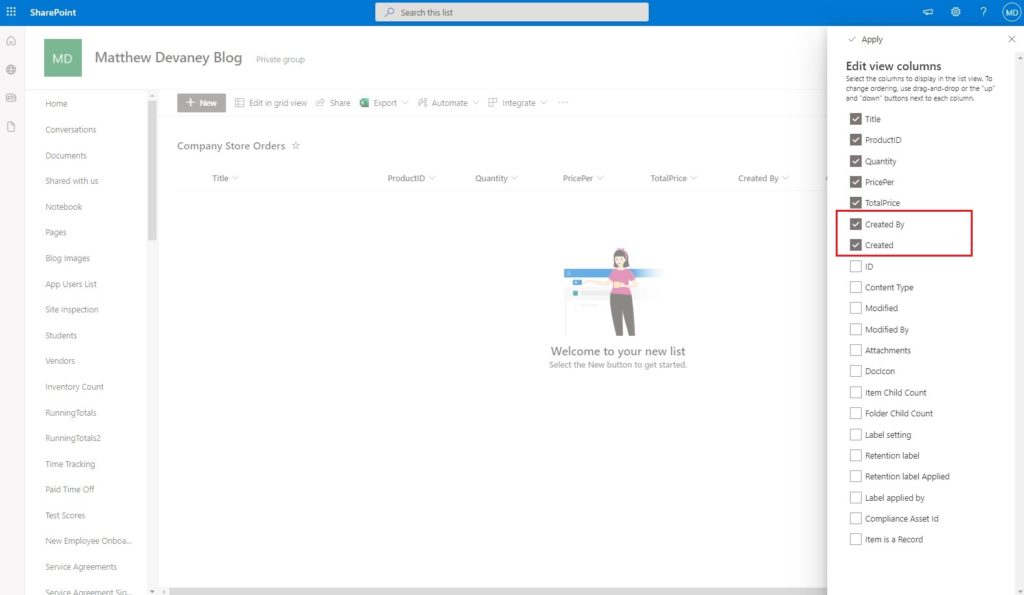
Additionally, unhide the Created By and Created fields to show who submitted the order and when. These two fields are automatically created with every SharePoint list but are set as hidden by default.

Add the Company Store Orders SharePoint list to the app as a datasource.

Save Items In The Shopping Cart To A SharePoint List
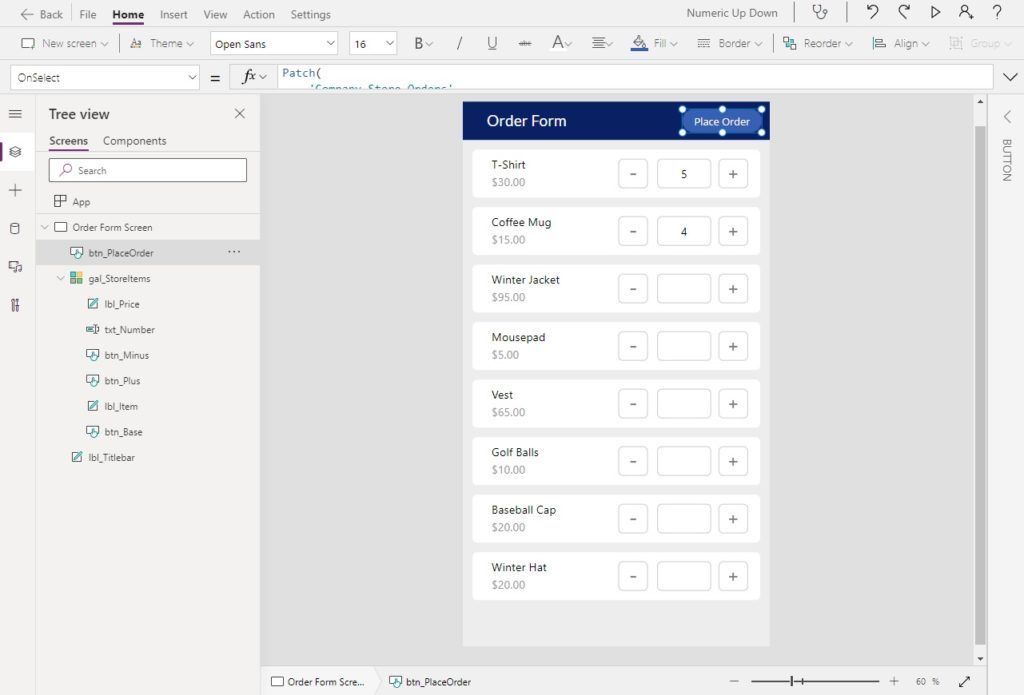
Insert a new button at the top of the screen with the text “Place Order”. When an employee clicks this button all selected products and their quantities saved to the Company Store Orders along with their price and which employee made the order.

Input this code in the OnSelect property of the button. It creates multiple new rows at once in the Company Store Orders for each selected product and shows a success message on the screen.
// insert a new row for each product ordered into the SharePoint list
Patch(
'Company Store Orders',
AddColumns(
colOrderItems,
"TotalPrice",
Quantity * PricePer
)
);
// show a success message
Notify("Order was successfully submitted", NotificationType.Success);
// reset the collection and text input
Clear(colOrderItems);
UpdateContext({locResetTextInput: true});
UpdateContext({locResetTextInput: false});
Finally, use this variable in Reset property of the text input. When the Place Order button is pressed it will reset the text input to zero since the colOrderItems collection will be cleared.
locResetTextInput
We’re done creating the shopping cart. Go ahead and try out the app!

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Build A Shopping Cart In Power Apps please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Hi Matthew,
Thanks for the great article. I have a dummy question: Where did you create a collection in which property?
Thanks in advance
Good Morning Necdet,
I have created the collection colOrderItems in the OnSelect property of each numeric up-down control element.
* Text Input (section: Track The Shopping Cart Product Quantities With A Collection)
* Up Button (section: Increase The Product Quantity In A Shopping Cart)
* Down Button (section: Decrease The Product Quantity In A Shopping Cart)
In each code block you will see a Collect function. That is where the collection is created if it does not already exist. Collections can be created in two ways: ClearCollect or Collect!
HI Matthew,
I had an issue getting the “Place Order” button to add the items to the Company Store Orders list. Per your instructions, I named the column on this list PerPer, instead of PricePer. I figured that this must have been a typing error in the instructions, so changed it on the list to read PricePer. The collection column is still displaying as “PerPer”. How can I correct this column name in the collections?
Nedia,
Yep, there was a bug in my code. I’ve gone ahead and fixed it. Thanks for reporting!
My first troubleshooting step would be to save the app, then close and re-open. Does the collection name update after that? If no, then PerPer is found somewhere else in the OnSelect property of a button or an OnChange property of the text input.
Hi Matthew,
I have 2 questions. First;
// insert a new row for each product ordered into the SharePoint list
Patch(
‘Company Store Orders’,
AddColumns(
colOrderItems,
“TotalPrice”,
Quantity * PricePer
)
);
code block shows an error that expecting record value instead since colOrderItems is a Table.
Second:
// reset the text input to show the new value
Reset(txt_Number)
What is txt_Number to put. I am confused.
Thanks in advance
Yusuf,
First:
Try using this code in the OnVisible property of the screen to define the schema of colOrderItems.
ClearCollect(FirstN(colOrderItems, 0))
Second:
txt_Number is the name of the text input in between the plus (+) and minus (-) symbols.
Daniel,
Let’s see if I can help you fix it. I did not test my solution for SQL so its possible the PATCH code I wrote only works for SharePoint and Dataverse. Please try this instead and tell me if it works:
// insert a new row for each product ordered into the SharePoint listForAll(
colOrderItems,
Patch(
'Company Store Orders',
Defaults(),
{
ID: colOrderItems[@ID]
ProductID: colOrderItems[@ProductID],
Title: colOrderItems[@Title],
Quantity: colOrderItems[@Quantity],
PricePer: colOrderItems[@PricePer],
TotalPrice: colOrderItems[@Quantity] * colOrderItems[@PricePer]
}
)
)
Hello, I’m trying to use your tutorial to build a stock app. So I can’t put the price, I need to appear the quantity in the stock and how many things I want to take of the stock, but I am not getting how to do this. Can you help me? My email is [email protected]
Juliana,
Please post the details of your issue in the comments. It’s good to solve things in public so others can benefit.
I’m getting the following error message when adding the OnSelct code:
Incompatible types for comparison. These types can’t be compared, Error, Number,
Anthony,
There are several different controls with OnSelect code in this article. Which one?
Please send a screenshot of the code that has an error showing the red underlined area and a 2nd screen shot of the error message.
Hello Matthew,
Thanks for your reply.
It’s happening on all of them. Here are the screen shots for: Use this code in the OnSelect property of the down button.
Anthony,
Can you please show me the errors inside of the formula bar so that I can look at where the red error lines are in your code? That will tell us what area of the code should be focused on.
Here is the one for OnSelct Property.
If(
// check whether the product already appears in the colOrderItems collection
IsBlank(LookUp(colOrderItems, ProductID = ThisItem.ID)),
// if the product if not found, add a new product to the collection
Collect(
colOrderItems,
{
ProductID: ThisItem.ID,
Title: ThisItem.Title,
Quantity: Value(Self.Text),
PricePer: ThisItem.Price
}
),
Value(Self.Text) > 0,
// update quantity for an existing product in the collection
Patch(
colOrderItems,
LookUp(colOrderItems, ProductID = ThisItem.ID),
{
ProductID: ThisItem.ID,
Title: ThisItem.Title,
Quantity: Value(Self.Text)
}
),
// remove a product from the collection when quantity is zero or less
Remove(
colOrderItems,
LookUp(colOrderItems, ProductID = ThisItem.ID)
)
)
Wow Thank you so much Matthew, can you please teach us how can we print the order like invoice pdf
Thanks
Base,
Here’s an article I wrote about how to print a Power Apps screen as a PDF. https://www.matthewdevaney.com/print-a-form-in-power-apps/
Hi Matthew,
Thankyou for the great article.
I am new to PowerApps and following your guide worked great until I tried to sort (or sortbycolumn) the gallery items (we have a search box for our list of items). When I add a Sort to the Item property on the Gallery, the quantity value updates for every gallery item and the collection only adds/changes the item at the top of the search. Pressing the +/- buttons change the quantities for every quantity box in the gallery.
Here is what we have in our Gallery Item property:
The quantity works with just a Search but as soon as we add a Sort the functionality breaks.
I have been searching for a solution but haven’t found anything so far. Have you seen this before? Any advice would be appreciated.
Jarrad,
I’m not sure why adding a SortByColumns would break the +/- buttons. Can you please check colOrderItems? I am wondering if its updating everything because the ProductID is the same in each row. Either that or check the Text property of txt_Number to see if there’s something wrong.
You pointed me in the right direction. Our ‘ProductID’ field wasn’t unique so I added a column from our source that was unique and now it works with the Sort.
Not sure why it worked without the sort and then changes behaviour when sorted but it works now and using a unique field is better practice so thankyou for your help.
Hi Matthew,
Thanks for the tutorial, pretty helpful.
I could not proceed with the last “OnSelect” code.
I received an error in this part:
Patch(
‘STAR Program – Point of sales’,
AddColumns(
colOrderItems,
“Total Amount”,
Quantity * PricePer
)
);
Appreciate your help.
Elyeen,
What was the error message? Would love to see a screenshot of it.
This could be it because I got the same thing
Getting the exact same error
Tom,
Thanks for the note. I may need to revisit this tutorial.
Dear Matthew Devaney!
I got the above screen error message…
Raja,
Did you add the ‘Company Store Orders’ SharePoint list to your app as a datasource?
Hi Matthew,
I am working on an internal catalog for our project teams to order signage and swag, and for both of those items we need to be able to select sizes relative to the item. In all honesty, I’m a newbie and have limited experience building powerapps, but what you have produced is exactly what I need… I just need to take it a step further. Would you be able to guide me a little on how best to setup these options? For example, not all of our signage has a size option, but some do. And all of our company branded tees, golf shirts, etc. have sizes. Appreciate any guidance you can provide.
Kim,
I’m going to assume your internal catalog has less than 2,000 items so we can safely ignore delegation warnings. The simplest way would be to add another column to the ‘Company Store Products’ table called SizesAvailable. Then you’d fill it in as a text-string of comma separated values:
Title | SizesAvailable
Branded T-Shirt | Small,Medium,Large,X-Large
Golf Shirt | Small,Medium,Large,X-Large
Signage | Small,Large
Then you can add a dropdown to the gallery with this code in the Items property:
Split(ThisItem.AvailableSizes,”,”)
Then you’d have to add a size column (single-line text) to the Company Store Orders table. Finally, you would need to patch the size to colOrderItems when someone changes the dropdown.
I hope I’ve managed to give you some clues.
Hi Matthew
I’m receiving an error on the Place Order button’s code.
Patch(
‘Asset Orders’,
AddColumns(
colOrderItems,
“TotalPrice”,
Quantity * PricePer
)
);
Is saying “Invalid argument type (Table). Expecting a record value instead.”
There is also an error under the Clear command stating “Expected Operator. We expect an operator such as +, *, or & at this point in the formula.”
Thanks for your help.
Rob,
Thanks for the note. I may need to revisit this tutorial based on the comments.
Hello,
Great job Matt.
I use your code to build an app for food orders in our company. I have a little problem, maybe you can help me. In the collection colOrderItems i have added field to get the user who make the order (using a variable on start…), and now i have a field called User in collection and in SharePoint . (in Sharepoint this field is People column type). How can modify the patch code you use to patch also the email address (User filed in collection) to field in Sharepoint that is a people column. I don’t’ want to use ForAll function because it’s slower…
Thanks
On the Plus button the code throws and error?
Ross,
What error does it throw?
Hello,
In the onselect on the plus button, the patch piece is where it is showing it needs fixed.
follow on
HI, I am having the exact same error,has anybody found a solution?
Alfredo,
I intended to re-write this tutorial in the coming months since it is giving people trouble. Stay tuned
The collection has a column ProductID but ID is stated in the code.
So change
ID:ThisItem.ID
into
ProductID:ThisItem.ID
this should fix the issue
Alfons,
Much appreciated. I’ve made your recommended corrections 🙂
But The Same Issue is coming..
https://www.matthewdevaney.com/build-a-shopping-cart-in-power-apps/#comment-3061
Rajaram,
I’m not sure why you are having the issue. I just built the shopping cart using my own tutorial and its’ working on my side.
Matthew, thank you for sharing your knowledge. You’ve been often inspiring the approach to some of my projects. Thank you so much.
Marco,
You are welcome sir 🙂
Marco,
You’re welcome 🙂
Hi Matthew, really useful article thank you. Like most others I’m new to this, and I was wondering how I could add the concept of “stock” to this? As in, if I had five items in my “Company Store Products SharePoint list”, could I add an initial stock amount to each line, then as I write the order list at the end, decrement the values in the “Company Store Products SharePoint list”? So that when I run out of stock I could put some validation around the submit button? And if I could do that, would I run into problems if multiple people did it at the same time?
Thank you so much!
Matt P,
Thank you for the compliment. I have no plans to extend this article to include an inventory feature but you can ask the question on the Power Apps forums and I’m sure someone could help you.
https://powerusers.microsoft.com/t5/Forums/ct-p/PA_Comm_Forums
Thank you for taking the time to reply, much appreciated.
Hi Matthew!
Tutorial is great, and very helpful!
I just got also stuck on the Button part, it shows error saying “Invalid argument type (Table). Expecting a Record value instead.”
I followed all the steps, but I actually don’t need the price (maybe a description label instead, like product colour) thing and it’s making me crazy LoL
Many Thanks in advance!
Angel,
Please share a screenshot of the code that has the problem underlined in red. Otherwise, it can be hard for me to tell what Power Apps is complaining about.
I recently updated this tutorial to make sure it is error-free so I’m hopeful we can solve your issue together.
Hi Matthew,
Let’s say I add a new column Inventory to Company Store Products.
Is it possible to show inventory balance when an order is submitted?
Thanks in advance.
Qty
Order
Balance to reflect in PowerApps.
I would like to know the code for restricting selection for some products.
For ex.
If the customer orders more than 10, T.shirts then a popup must show
“A customer can order only 10 T.shirts”
Is it possible to check this condition before adding it to the collection?
Kindly help
Hi Mathew,
I would like to make conditional formatting for the collection.
for ex. if the user select T.shirt he can only select 2, after selecting 2 if he tries for adding a third one, i would like to add an pop up screen saying ” only 2 T.shirts per customer” .
How could it be possible in adding this condition to the collection, Kindly explain.
Hi Matthew,
Thank you so much for the great tutorial, I just need your help to understand why have you used below code to set the value true and after that again setting the value to false, may I know why are you doing this what is the logic behind this, setting true and just in the next line setting the value false, I just want to understand the logic.
UpdateContext({locResetTextInput: true});
UpdateContext({locResetTextInput: false});
Thanks again for the great tutorial.
Thanks
Kashif
Kashif,
When locResetTextInput is set to true it resets the text inputs. Then, I change it back to false immediately so the controls can be reset once again the next time.
I hope you find this response helpful.
Thank you so much Matthew for the response, it helps me a lot to understand small things so that I can understand the bigger picture.
Thanks
Kashif