Power Apps View A PDF Stored In A SharePoint Document Library

I assumed making Power Apps that display a PDF stored in a SharePoint document library would be easy. Power Apps already has a built-in PDF viewer control. All I need to do is supply the file location and it will show the PDF, right?
Nope. I received an error message that said “Couldn’t open PDF File, Open In My Browser Instead .” The PDF viewer cannot open files hosted on a server that requires authentication. SharePoint Document libraries need a username and password to access. In this article I will show you the best workaround to view a PDF file stored in a SharePoint document library inside Power Apps.
Table Of Contents:
• Introduction: PDF Viewer App
• Setup The SharePoint Document Library
• Create A List Of PDF Documents
• Show A PDF Icon Beside The Filename
• Add The PDF Viewer Control To The App
• Get The PDF File Content With A Power Automate Flow
• Capture The PDF Data URI In Power Apps And Display The PDF File
• Test The Power Apps PDF Viewer App
Introduction: PDF Viewer App
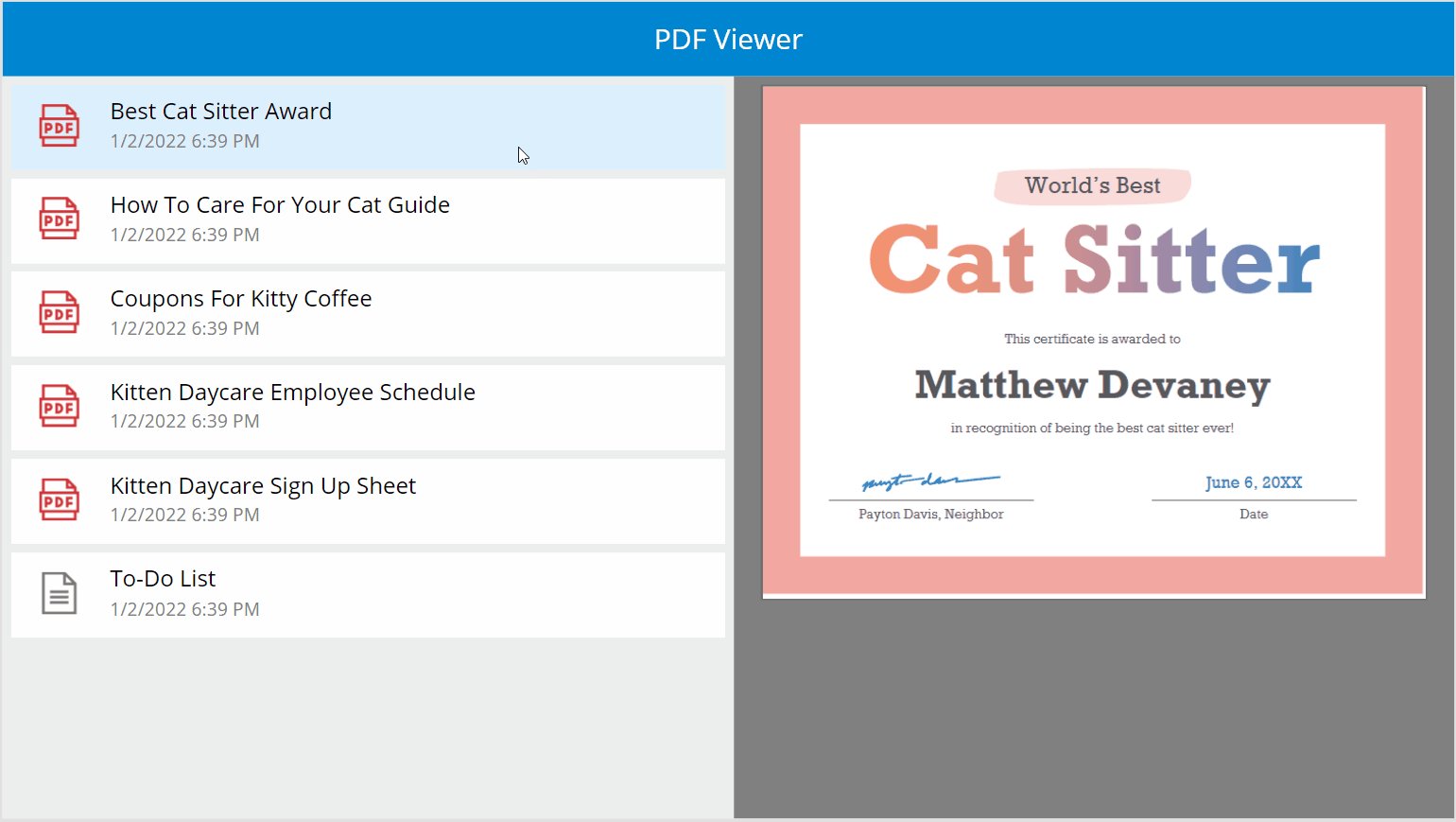
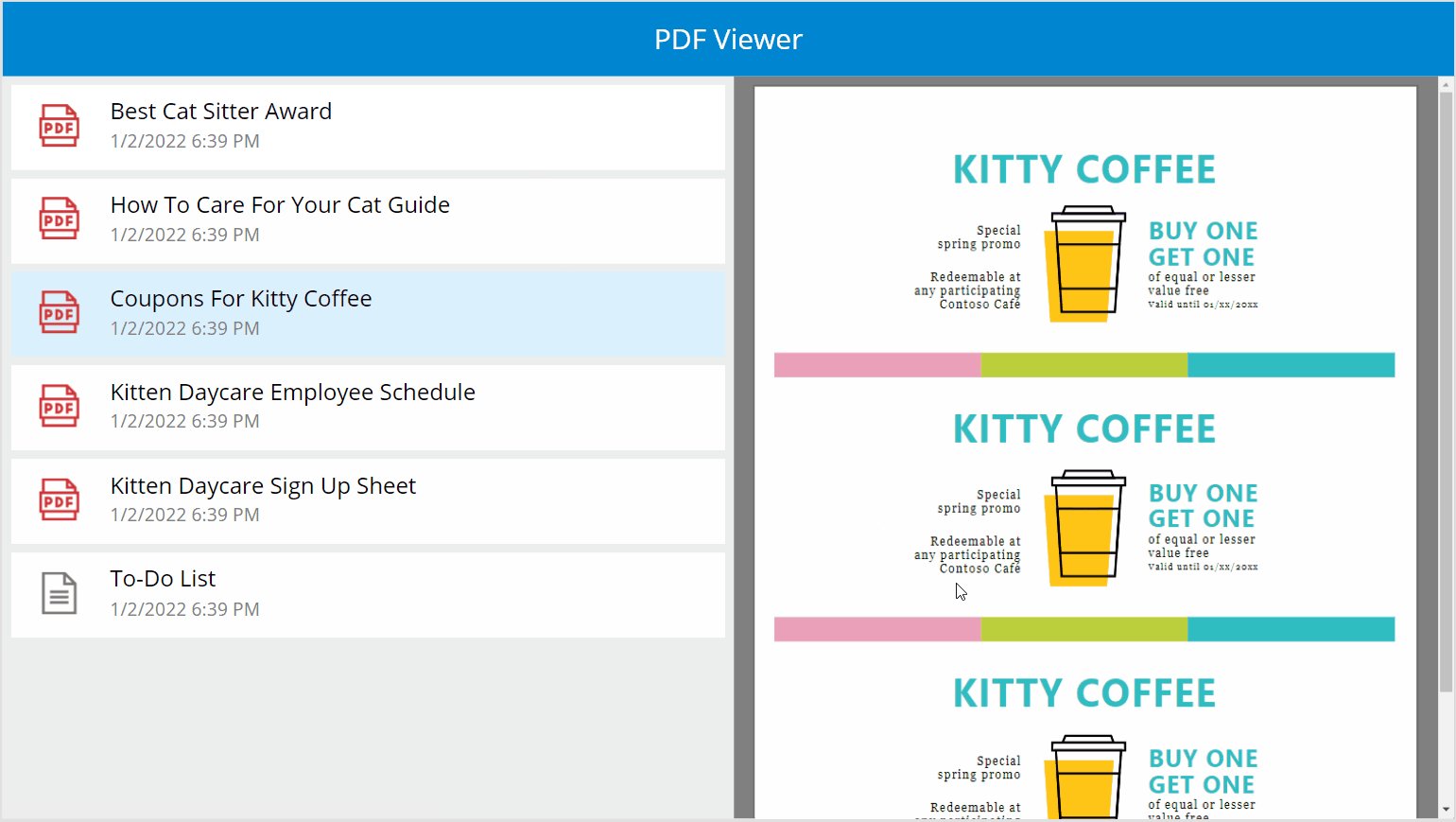
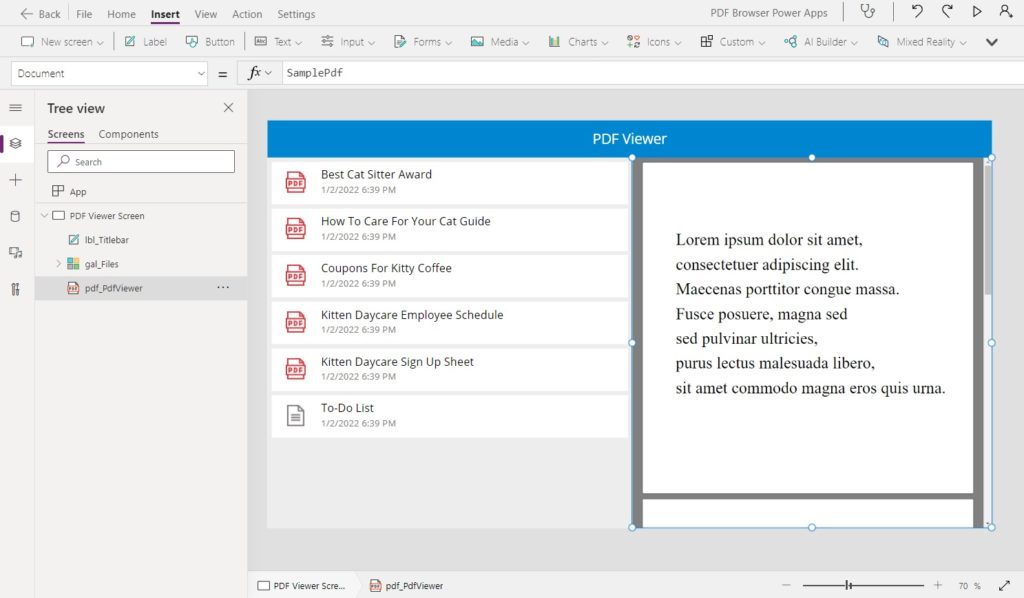
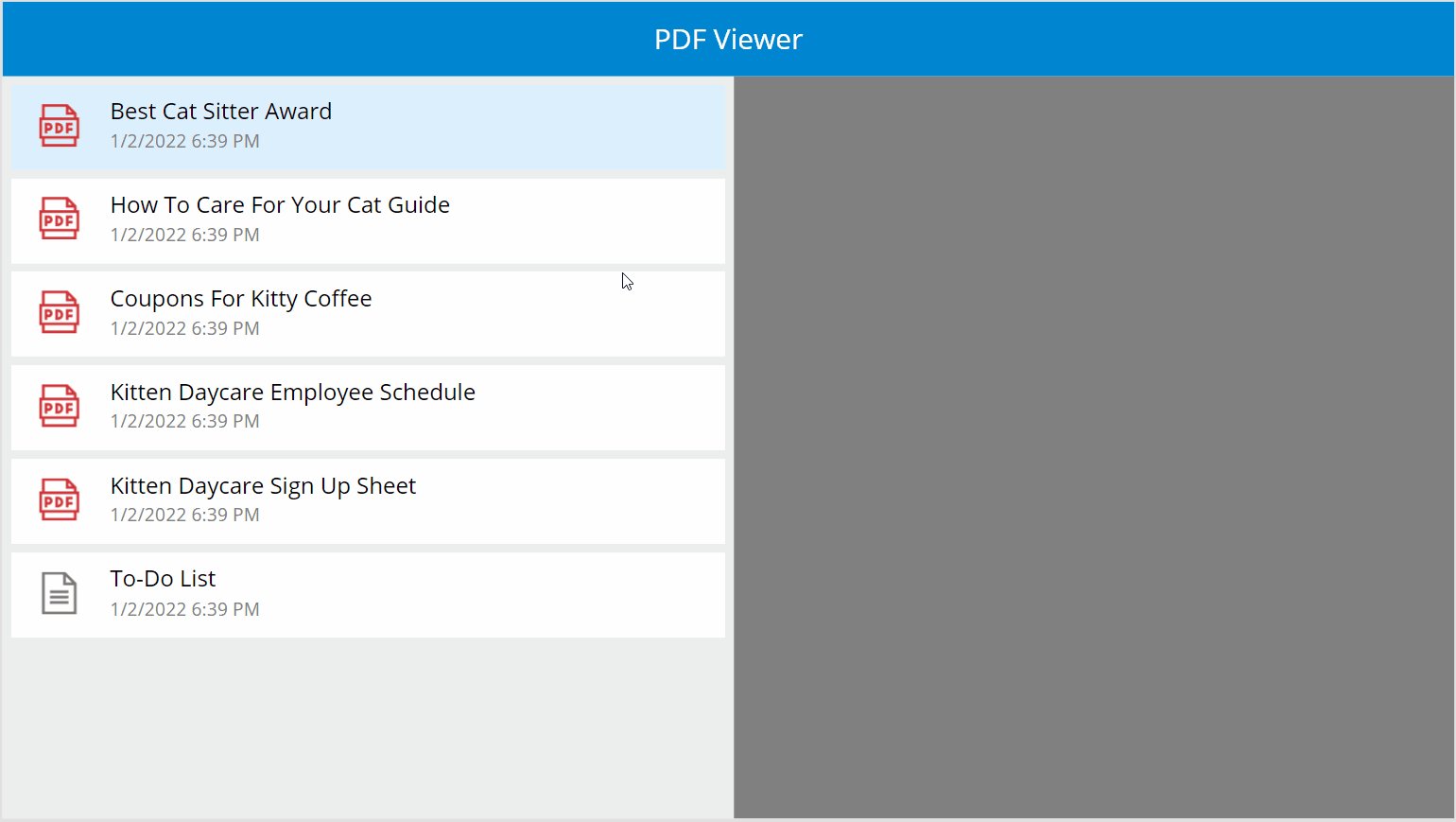
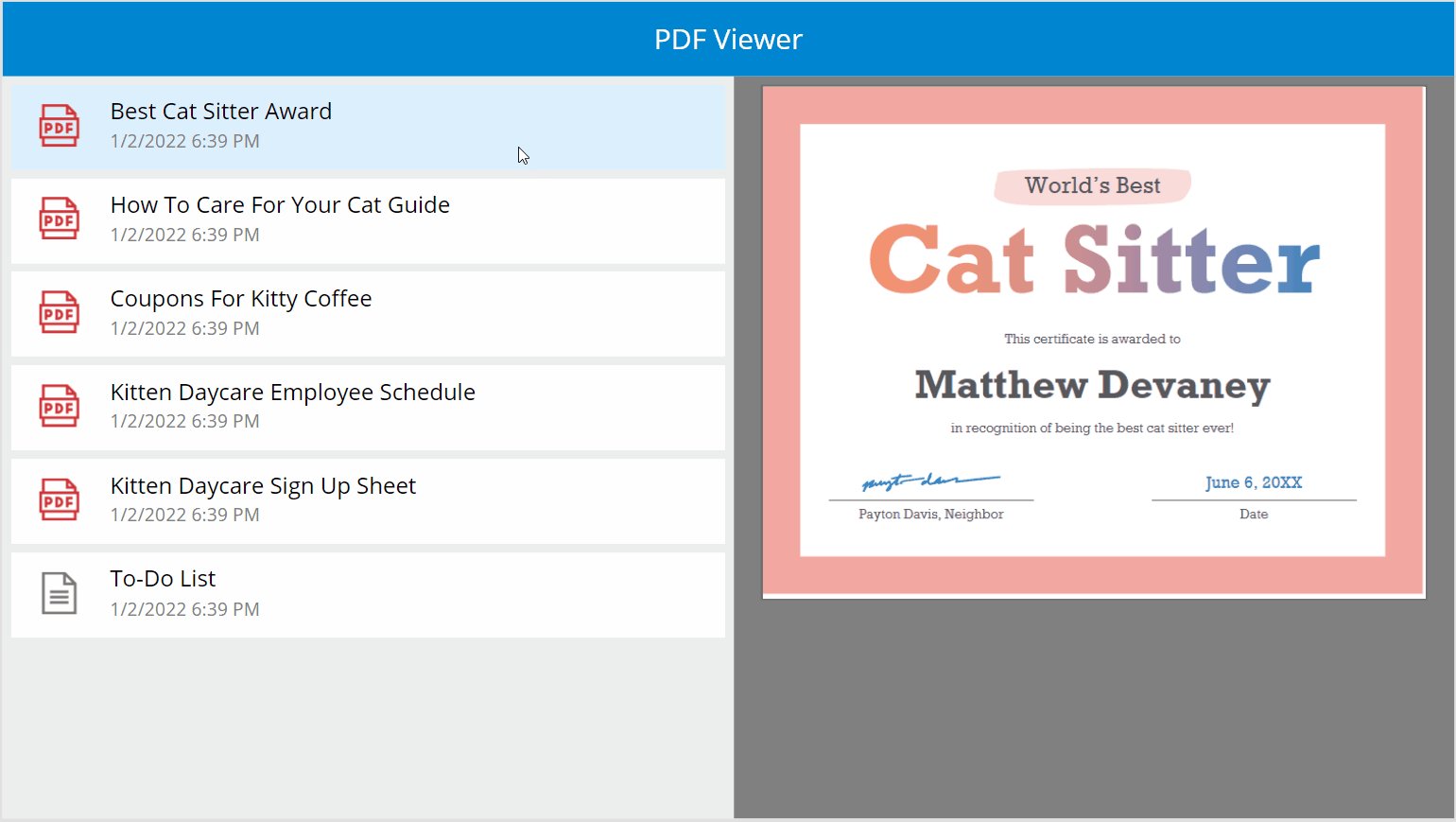
The PDF Viewer app is used by employees at a Cat Daycare to look at pdfs stored in a SharePoint document library. When an employee selects a PDF from a list the document appears on the right-side of the screen.

Setup The SharePoint Document Library
Create a new SharePoint document library called Document Viewer and upload several PDFs to it. Also upload at least one additional file that is not a PDF for testing purposes.

Create A List Of PDF Documents
Open Power Apps Studio and create a new tablet app from blank. Insert a label at the top of the screen to use as a titlebar with the text “PDF Viewer”. Then add the Document Viewer SharePoint document library to the app as a datasource.

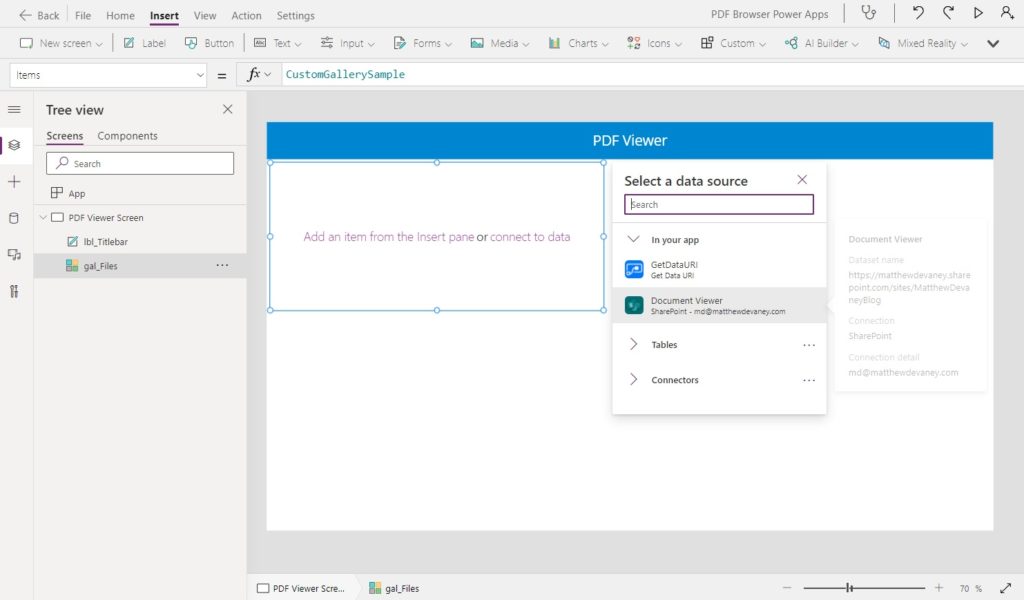
Create a blank vertical gallery and position it on the left-side of the screen. Choose Document Viewer as the datasource.

This code will appear in the Items property of the gallery.
'Document Viewer'
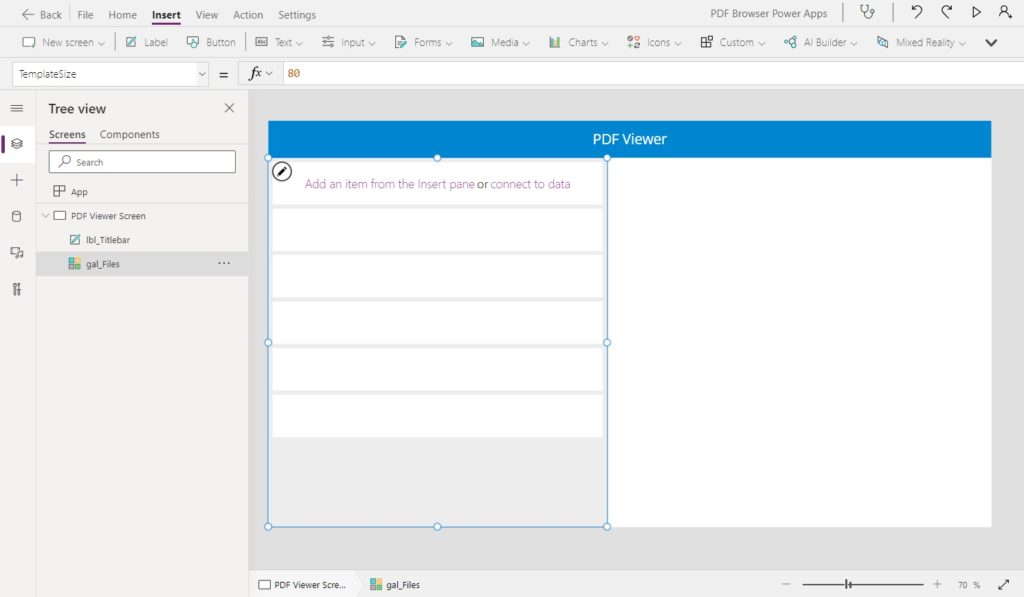
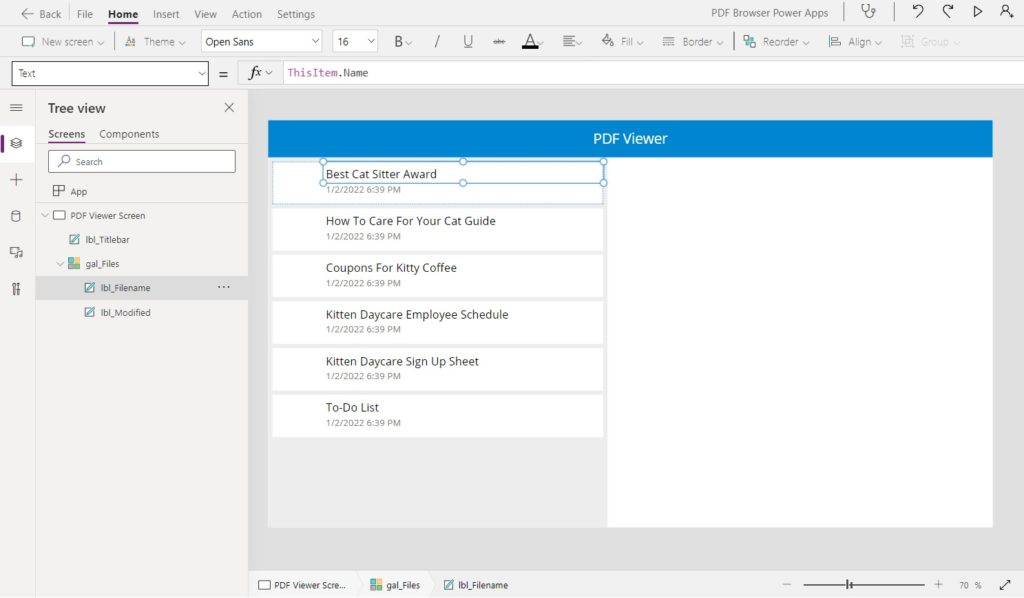
Next, we will update the style of the gallery.

Use this code in each of these properties in the gallery to achieve the same style as shown in the image above.
Fill: RGBA(237, 237, 237, 1)
TemplateFill: If(ThisItem.IsSelected, ColorFade(LightSkyBlue, 70%), White)
TemplatePadding: 8
TemplateSize: 80
Then add 2 new labels to the gallery to display information about the PDFs.

Write this code in the Text property of the labels to show the document name and last modified date.
ThisItem.NameThisItem.Modified
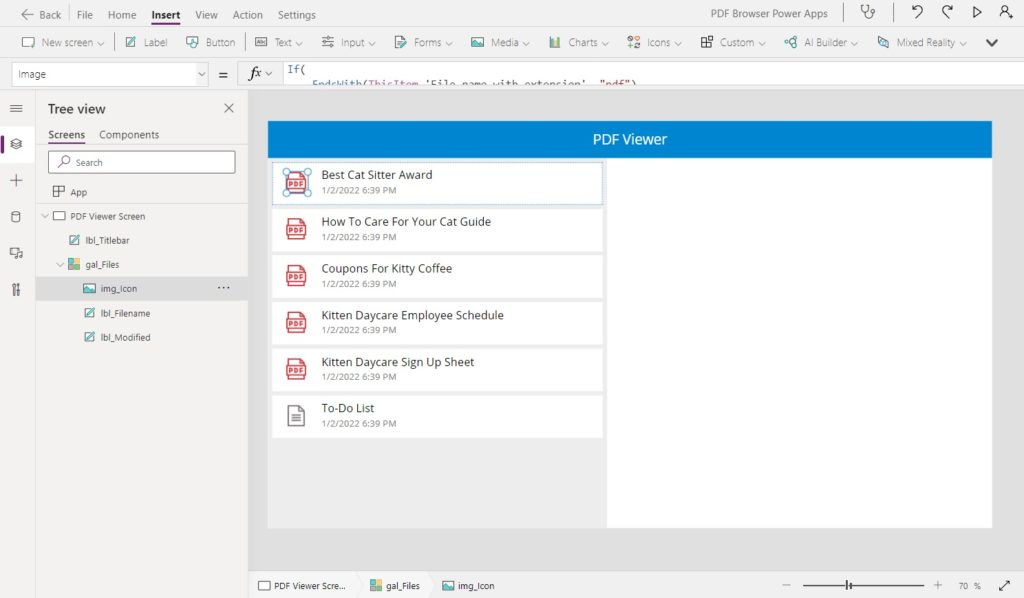
Show A PDF Icon Beside The Filename
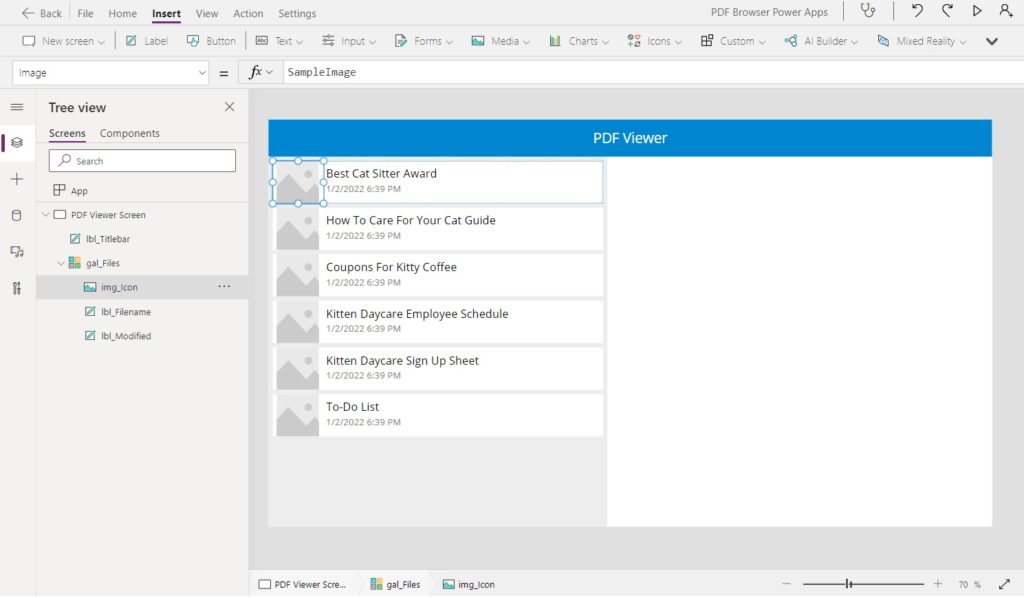
To make a better looking file explorer we will place a PDF icon beside each filename in the list and document icon for all other file types that cannot be opened by the PDF viewer. Insert a new Image into the gallery and place it on the left-side of the row.

Then we will create the PDF icon and document icon with some SVG code.

Copy and paste this code into the Image property of the Image. The EndsWith function checks the file extension at the end of the filename. Then it uses the SVG code from this free Power Apps Icon Set to draw the image.
If(
// checks the file extension
EndsWith(ThisItem.'File name with extension', "pdf"),
// pdf icon
"data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%202048%202048%27%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%3E%3Cpath%20d%3D%27M1920%201664h-128v384H128v-384H0V640h128V0h1243l421%20421v219h128v1024zM1408%20384h165l-165-165v165zM256%20640h1408V512h-384V128H256v512zm1408%201024H256v256h1408v-256zm128-896H128v768h1664V768zM448%20896q40%200%2075%2015t61%2041%2041%2061%2015%2075q0%2040-15%2075t-41%2061-61%2041-75%2015h-64v128H256V896h192zm0%20256q26%200%2045-19t19-45q0-26-19-45t-45-19h-64v128h64zm448-256q53%200%2099%2020t82%2055%2055%2081%2020%20100q0%2053-20%2099t-55%2082-81%2055-100%2020H768V896h128zm0%20384q27%200%2050-10t40-27%2028-41%2010-50q0-27-10-50t-27-40-41-28-50-10v256zm384-384h320v128h-192v128h192v128h-192v128h-128V896z%27%20fill%3D%27%23d13438%27%3E%3C%2Fpath%3E%3C%2Fsvg%3E",
// file icon
"data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%202048%202048%27%20xmlns%3D%27http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%27%3E%3Cpath%20d%3D%27M1243%200l549%20549v1499H128V0h1115zm37%20219v293h293l-293-293zM256%201920h1408V640h-512V128H256v1792zm256-896V896h896v128H512zm0%20256v-128h896v128H512zm0%20256v-128h896v128H512z%27%20fill%3D%27%237a7574%27%3E%3C%2Fpath%3E%3C%2Fsvg%3E"
)
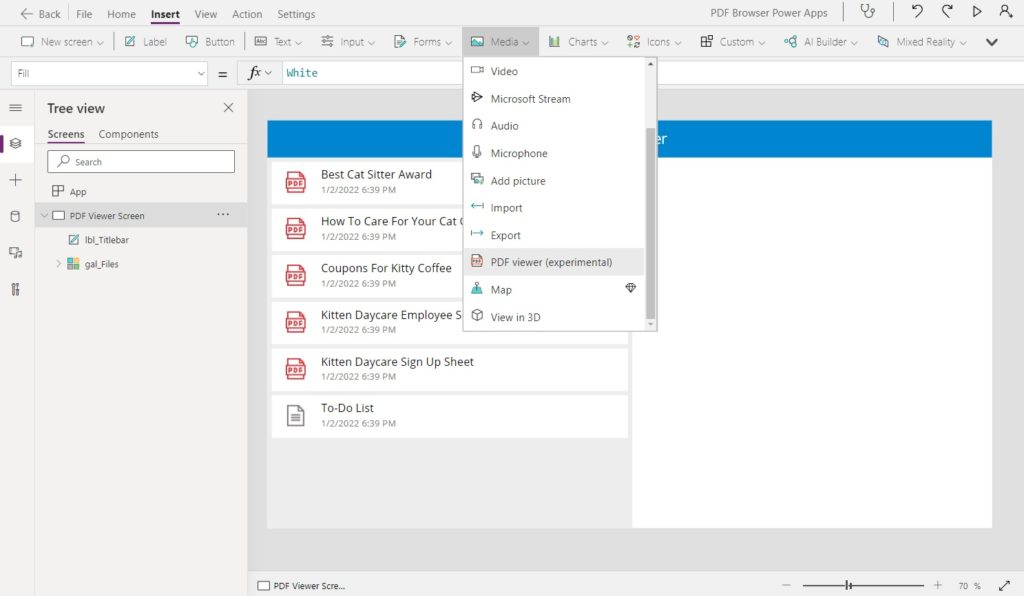
Add The PDF Viewer Control To The App
Now that we’ve got a list of PDF files to open the next step is to add a pdf viewer control to the app.

Place the PDF viewer so it fills right-side of the screen. It will display Lorem Ipsum text until we supply a PDF from the SharePoint document library.

Get The PDF File Content With A Power Automate Flow
The PDF files are stored in a SharePoint document library and recall that we cannot view any PDFs hosted on a server that requires authentication. The best workaround is to get the PDF file content using a Power Automate flow, send it back to Power Apps, and then display that file content in the PDF Viewer.
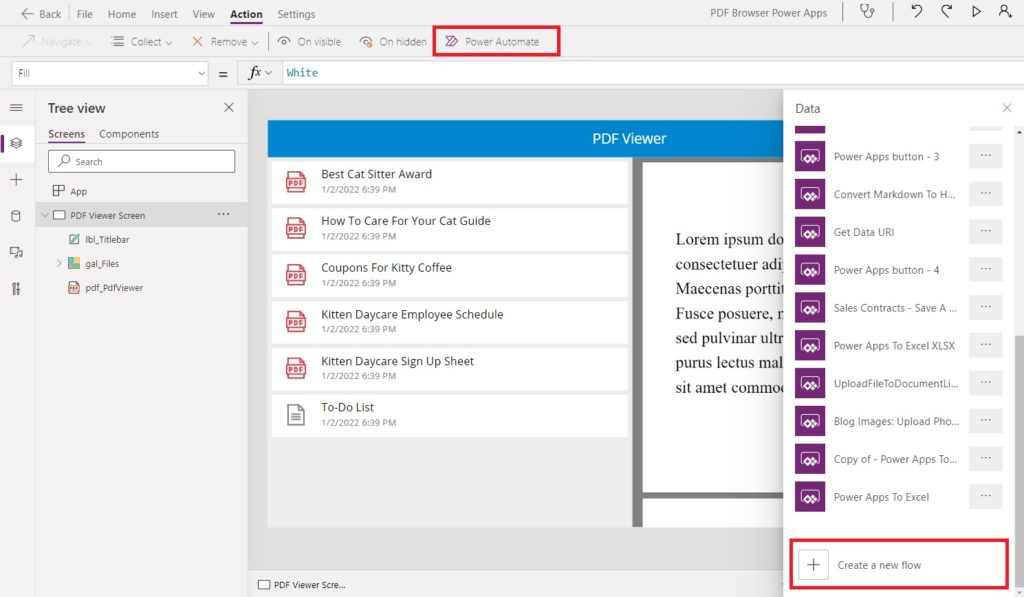
Open the Power Automate menu in Power Apps and Create a new flow.

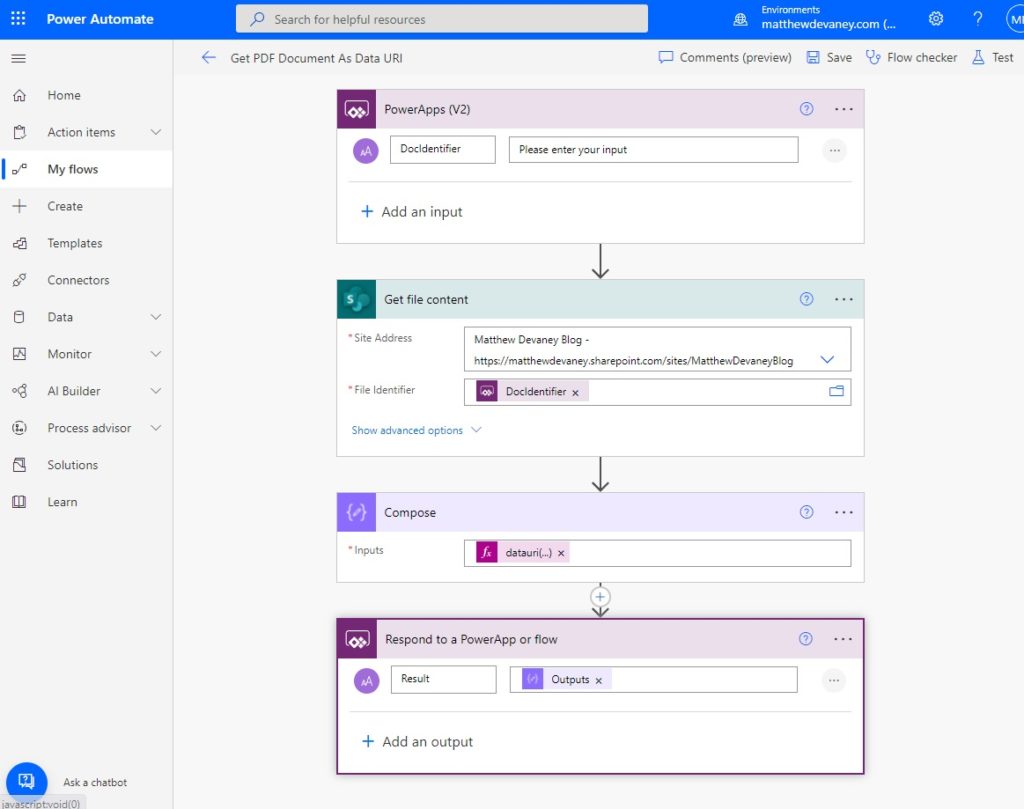
Setup the flow as shown in the image below and name it Get Data URI. Ensure you delete the Power Apps (V1) trigger that is included by default and replace it with the Power Apps (V2) trigger.

The Get file content step uses this flow expression to convert the file from base 64 to binary code. Then it change the binary code into a data URI which can be consumed in Power Apps. Copy and paste this code into the flow expression editor.
datauri(base64ToBinary(body('Get_file_content')?['$content']))
Capture The PDF Data URI In Power Apps And Display The PDF File
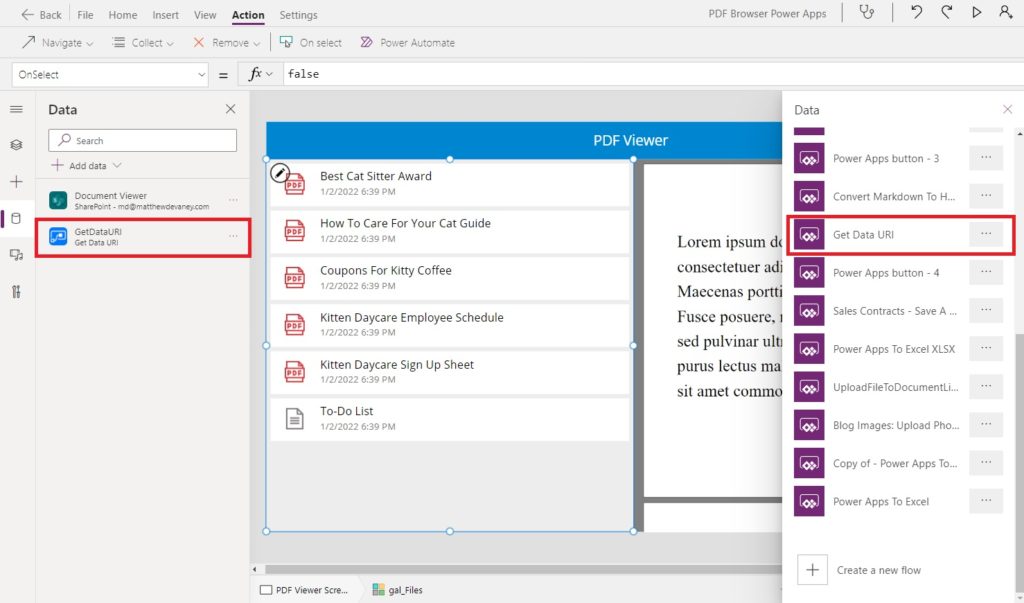
We can now display the PDF stored in a SharePoint document library in Power Apps. Go back to Power Apps and select the Get Data URI flow. It will become added to the app as a datasource.

When an employee selects a PDF file from the list a flow runs to retrieve the data URI from the SharePoint document library.

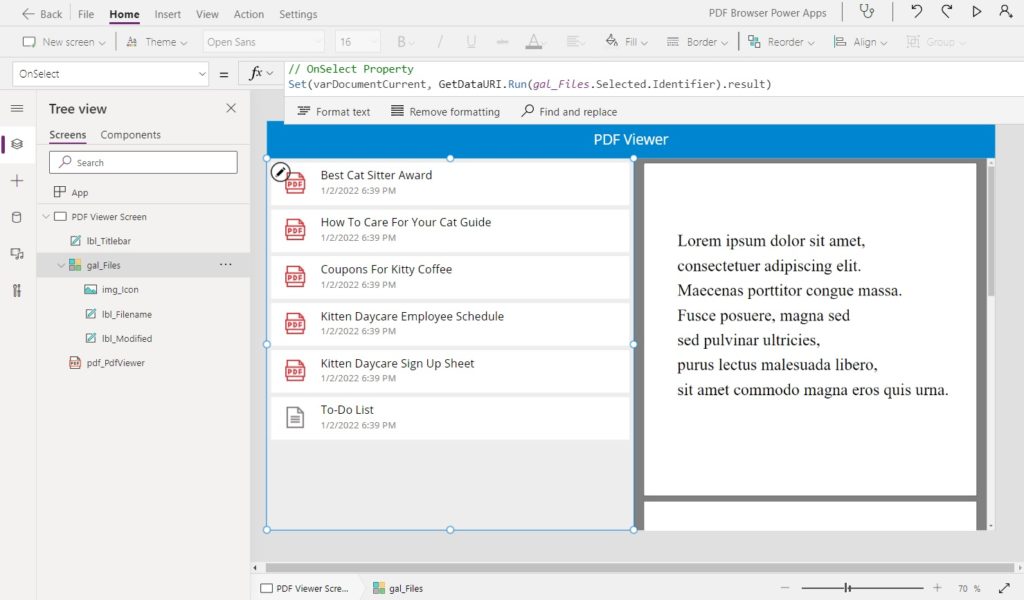
Use this code in the OnSelect property of the gallery.
Set(varDocumentCurrent, GetDataURI.Run(Gallery1.Selected.Identifier).result)
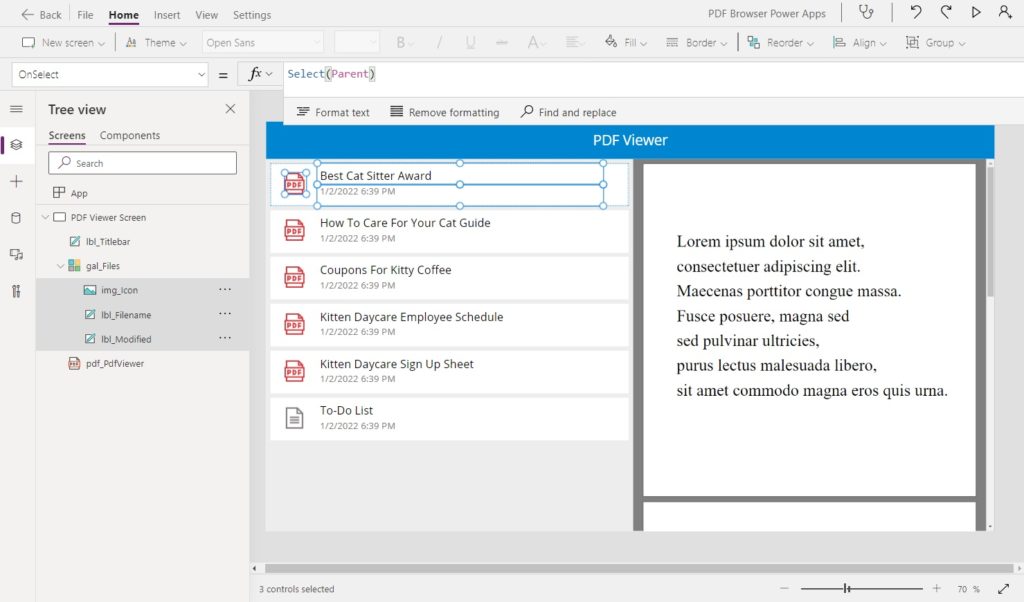
Ensure the icon and labels inside the gallery are pointing the the gallery’s OnSelect property so they execute its code when clicked.

This code should already be included in the OnSelect property of the icon and label.
Select(Parent)
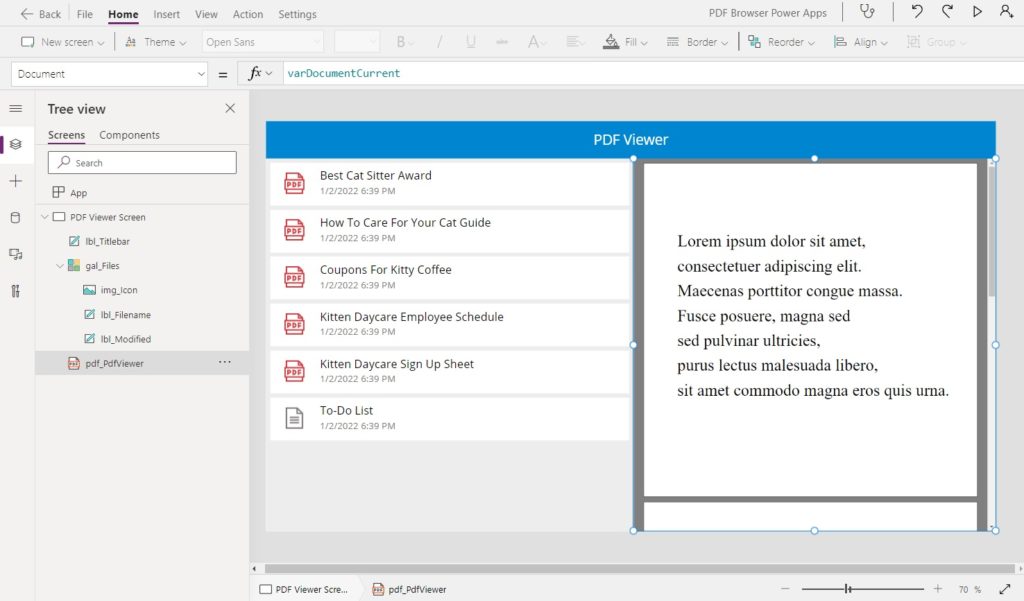
The final step is to load the PDF viewer with the variable storing the PDF’s data URI.

Write this variable name in the Document property of the PDF viewer.
varDocumentCurrent
Test The Power Apps PDF Viewer App
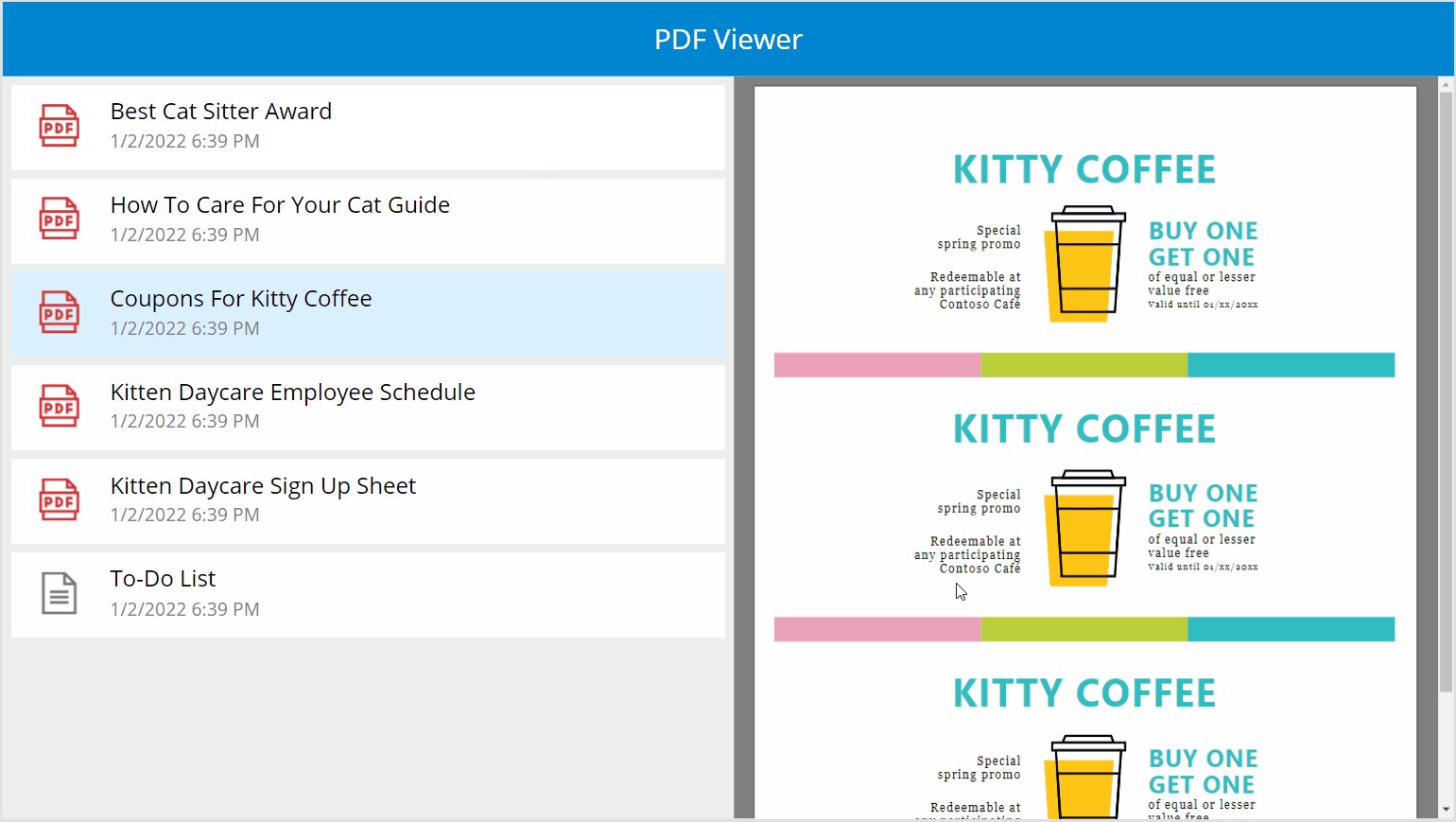
The Power Apps PDF Viewer will now show a PDF displayed in a SharePoint document library when we select it from the list.

Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions about Power Apps View A PDF Stored In A SharePoint Document Library please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






Hi Matthew, another excellent blog post! I recently implemented a solution by Reza Dorrani that doesn’t use Flow to display a PDF. I’m not suggesting there’s anything wrong with using Flow but might be a useful alternative for readers.
https://www.youtube.com/watch?v=vqK29FWbLxU&ab_channel=RezaDorrani
Dean,
Thank you for sharing Reza’s blog post with your fellow readers.
I follow Reza’s work closely and really admire his work. In this video, I noticed he was hardcoding part of the path to the PDF document. The reason I went a different way is when the SharePoint list gets moved from the development site to production I think hardcoded path will break. If we use a flow I know that it will still work in this circumstance.
That’s my rationale 🙂
Thanks for your response. Yes Reza is awesome. You, Reza, Shane, Warren Belz, Randy Hayes have taught me a lot this past two years. Hopefully one day I’ll be able to return some of that knowledge to the Power Platform community.
I’ve actually decided to go with your method for the reason you cite above. My app will be exported to different tenants which will cause issues down the line. Cheers, Dean.
Hi Matthew, Thank you for your continued and incredibly helpful blog posts! They have always made my power app journey exceptionally easy.
I may have read your blog post incorrectly, but does this work on authenticated / secure Sharepoint sites? I followed your steps and the power automate flow fails at the Get File Content step, due to authentication error, so want to make sure I read your instructions correctly (which I thought bypassed the authentication issue that experimental PDF was having).
Jean,
The user triggering the flow must have read access to the SharePoint site for this to work. The purpose of the flow is to create a Data URI which can be consumed by the PDF viewer because it cannot read files behind an HTTPS (as opposed to HTTP) web address. Is this info helpful?
Awsome!
Hi Matrhew, thank you very much for sharing this!
But one thing… I followed step by step and it give me all the time this error in attchment.
Any suggestions?
Bruno,
Not sure what’s happening there. Check this forums thread:
https://powerusers.microsoft.com/t5/Building-Flows/502-bad-gateway-error-but-flow-running-succesfully/td-p/1277677
Hi Matthew,
Thank you for sharing all interesting and useful postings in this portal that I have enjoyed reviewing most of them.
I have followed the guidelines of this article and I can get the PDF files loaded. However, all the data contents of the PDF documents are visible and only the template’s image are show. Interestingly, when I select the invisible contents using mouse then they become highlighted in blue background color and I can copy them for pasting in a text file where I see the included data text!
It seems that there is a security feature in PDF Viewer control that enforces this behavior when displaying SharePoint documents.
Is there any way to make the file contents get displayed?
Amir,
Sorry but I don’t know why the images won’t show in your PDF viewer. It must be a bug in the control.
This is the only method I found that works on US Govt servers with the high security they have. It also only worked when the Flow variable was named “result”.
Dave,
This is intriguing. Thanks for sharing. Needing to have a flow variable named “result” is especially bizarre!
datauri(base64ToBinary(body(‘Get_file_content’)?[‘$content’]))
This is the best way as it cuts out permission access issues to the PDF when it sits in SharePoint.
Hello, thank you for posting! The everything looks like it works for me, but strangely, the viewer is only showing some of the content in the PDF, not all of the PDF. If I click inside the viewer and highlight the content, it looks like it’s all there, but just showing blank. Any idea on what could be causing this issue?
Jerry,
I doubt it’s your code. More like its that the PDF viewer can’t render some of the content in your file… I’m sorry, I’m not sure how you’d fix that 🙁
Does it render properly in SharePoint/OneDrive?
I does render in SharePoint without issue. If I open it via browser and/or Acrobat, the PDF renders without issue.
I’m sure you are correct that it’s not the code. There are other PDFs that render just fine without this issue. I think it may be the PDF itself. It’s almost like the PDF has a white layer on top that’s covering the content. This PDF has comments from team members added to it. I wonder if the comments add a layer to the PDF that the viewer ends up rendering and covering the original content.
Hey Matt,
After following Reza’s version, I am just looking at this and wondering if I am planning on using this for PDFs and video files. Would I be correct that by using this method I would be passing the full file through Power Automate and then loading the entire file on the client-side in one hit? I am worried that video files may have issues loading because the flow failed.
Cheers
Thanks Matt, this worked beautifully in comparison to my previous method !
Hello Matthew,
The post is excellent and following it I have implemented the pdf viewer for the SharePoint files, but just wanted to check if we could fetch the no. of pages and current page number in pdf viewer in powerapps. We have a requirement to show the acknowledgement button once user finishes reading the document. Is there any way we could implement this?
Ali,
I don’t think it’s possible. The PDF viewer in Power Apps canvas apps does not have very many features for developers to do cool things like this.
Hi Matt, Is there a missing step? The Get Data URI flow. says it will become added to the app as a datasource but this doesn’t happen automatically? I’ve tried to add it in as a datasource but it doesn’t work even though I have followed all the other steps 🙁
Kia ora JC, did you manage to resolve this? I’m having the same issue. Thanks. Kudos Matt, thanks for sharing your knowledge.
It worked 😀 Thank you Matt
Devera,
You’re welcome.
Hey can you please share the step, I am also facing the same issue.
Hey! I’m having this issue as well. I followed all the steps but I don´t seem to get the Get Data Uri PA, when I try to find it no results appear. Have you sorted this? Thank you!
Ana,
Two ideas:
#1 Is your Power Automate trigger set to required for DocIdentifier? If yes, send me a screenshot.
#2 Go to your flow run history. What value is found in the trigger? Share it with me here.
#3 Does your OnSelect property of the gallery use this code?
// OnSelect Property
Set(varDocumentCurrent, GetDataURI.Run(gal_Files.Selected.Identifier).result)
Hi JC, did you get a solution for this? I am stuck
What was the fix JC? Can’t se Matthew’s solution that he offered?
Hi, I got the same issue. I followed all the steps but this datasource doesn’t appear. Can give some instructions to solve the issue?
//able to solve it. Kudos Matt. But I can’t delete the comment…
Thura,
What was your fix? I’d like to keep the comment and know your solution 🙂
What was the fix im having the same issue
Hello Matthew, I can not find the answer to this problem on this discussion. I’m on the web navigator version of Power Apps and would like to know if the fix as been posted anywhere, if you please.
Thank you very much in advance.
PS : Love your content, keep up the good work !
For the less savvy users like me and using the web navigation.. once you have created the flow, it will be added under the “…” icon (left hand side), you do not need to add it as a datasource, it will show as a flow in your app. When you set your “onSelect” action, replace “GetDataURI.Run…” with what you have named your flow…
How would we make a substitution for Word, Excel, and other file types?
Anna,
You can do Word, Excel and PowerPoint documents like this:
https://www.matthewdevaney.com/the-secret-way-to-view-word-excel-powerpoint-files-in-power-apps/
Hi Matthew,
Great article, really useful thanks.
I have followed the guide step by step but am having a slight issue on the final step. When I add the PDF viewer and put varDocumentCurrent into the Document property I get an error saying it Expected a Blob Value.
Do you know how to fix this?
Cheers
Michael
I’m getting the same error, have you found a solution?
Unfortunately not. I’ll post on here if I do though 🙂
Put into the “Document” property of the PDF-Viewer control following “varDocumentCurrent.result”
I encountered the same error and I just added a “.result” to the statement “varDocumentCurrent”. This made the pdf-viewer showing the pdf’s as expected.
Thanks to Matthew for this great guide 🙂
Hi Matthew,
This blog has helped me massively. I have one minor issue that you may be able to help with. I have multiple pages in my app that all contain the PDF viewer, using the method above. They all work as expected however when I move from one screen to another, the previously viewed PDF file shows up straight away. Ideally, I would like it to be blank every time the user moves to a different screen.
Thank you in advance.
Gary,
Put this code in the OnHidden property of the page to clear the PDF from the viewer.
Set(varDocumentCurrent, Blank())
Fantastic thank you. That’s the code I had been using but I was putting it in the wrong property! Works perfectly now, thank you.
HI! thanks for all the helpful content. I saw you have a post to display excel, word etc. and a separate one for PDFs. Is there anyway to combine this and view both PDFs and excels etc. Thank you!
Safia,
Yes, you could build an IF statement to check the file type (e.g. pdf, xlsx, docx, etc.) and then execute the proper code dependent upon the result.
Hey Matthew, what would this look like? (what would the code look like with the IF statement).
In other words, how would I do this?
Thank you!
Hey Matthew,
How would i build the IF statement?
Hi, Mattew! New to Power Platform and loving it. I am learning how to transition a couple of Access Databases (with SharePoint lists serving as the backend) into Power Apps and I have to say I am having fun. The directions on how to create a PDF viewer were spot on. Transitioning from using VBA has been a little bit of challenge, but learning new ways of doing things, which as you know is a constant in the fascinating world of development. 🙂 Thank you for all your great content. You should have a Patreon or PayPal Donation link because I know a bunch of people (myself included) who would definitely support you in all the good work that you do. BTW, I absolutely love the cat images on your articles. They put a big smile on my face every time.
Geraldine,
You’re welcome. I love comments like yours 🙂
I would love to find some ways to support my website and make yearly trip to the Power Platform conference. Thanks for the encouragement. I could see myself offering a paid product in the future. Like an eBook. Or a short course focused on a specific topic with videos and downloadable examples. It’s great to know that a few folks might be interested if I do 🙂
Hi Matt,
Everything seems to work fine until i go to view the pdf and get the error “Couldn’t Open File. Make sure the file is coming from a HTTPS link. Any thoughts? Thank you.
Matt,
The file should be returned from the Power Automate flow as a data URI. Did you build it? The app should not be attempting to open any HTTPS link. This might be occurring if you are trying to open files from SharePoint directly.
I get this same error but the flow is successful. I have a gallery that is pointed to a SharePoint list attachments. Also where you had in the OnSelct property of your gallery “gal_files.Selected.identifier” I don’t get Identifier as an option I got .ID
Hello, new to power apps. got this working as shown but wondering where does the “DocIdentifier” come from, is that predefined in the app already or how does the “Get Content” know what it is referring to? If it is predefined, are the other “DocXxxxx” variables that can be used? If so how can I see what is available?
Dan,
The DocIdentifier comes from the Selected item in the gallery when you click on it.
Set(varDocumentCurrent, GetDataURI.Run(Gallery1.Selected.Identifier).result)
Hi Matt, thanks for your article! I ‘ve followed all the steps and made the app work successfully! So excited!
I have similar question keep going in my mind, if “DocIdentifier” comes from “Set(varDocumentCurrent, GetDataURI.Run(Gallery1.Selected.Identifier).result)”, where is this “Identifier” come from then? Is it setted by the Power Fx system?
New to Power Apps, my question might be abit naive, hopefully anyone can give me an answer, thanks!
Hi
I could also not finde the Identifier, but this worked for in my case
EncodeUrl($”/{Gallery1.Selected.’Vollständiger Pfad’}”)
Hi Matt,
I’ve managed to build a a almost fully completed SharePoint Document Library browser using several posts that would show PDF, Word, Excel etc and I am really happy with it.
Would this blog post work for video files (MP4 for example), minus the fact that I would need to use the media player?
Cheers
How did you do this? I currently want to show pdf’s and word doc’s?