Power Apps Comments: Collaborate & Give Feedback

I recently discovered the new Power Apps comments feature. I love them. Comments are used to collaborate with other developers and give feedback on an app. They are also an excellent code review tool. Developers can discuss an issue in a conversation thread and close the thread once it’s resolved. In this article I will show you how to use the new Power Apps comments feature.
Table Of Contents:
• When Should I Use Comments?
• Create A New Comment
• Reply To A Comment
• Resolve A Comment Thread
• View The Comments Table In Dataverse
When Should I Use Comments?
- Do use comments as a code review tool. Write notes to other developers about what needs to be fixed
- Do use comments as a to-do list. Leave notes for yourself about development work that needs to get done
- Do not use comments to explain how a section of code works. Comments are stored in Dataverse and do not come along with an app when transported to another environment.

Create A New Comment
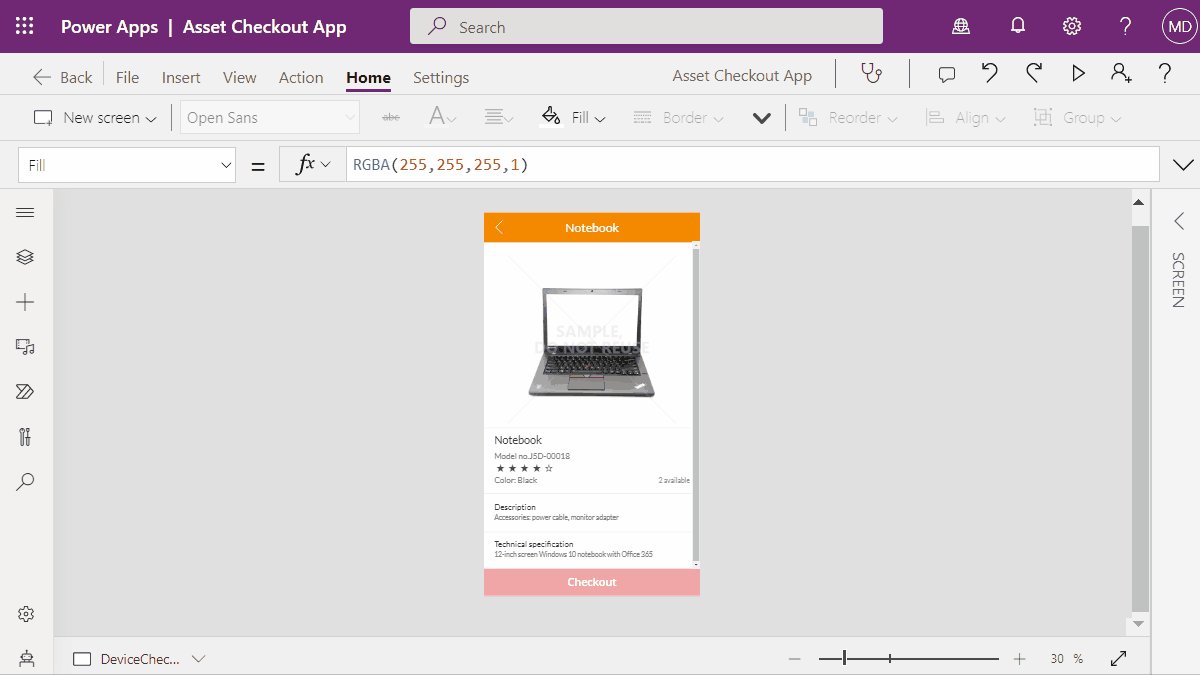
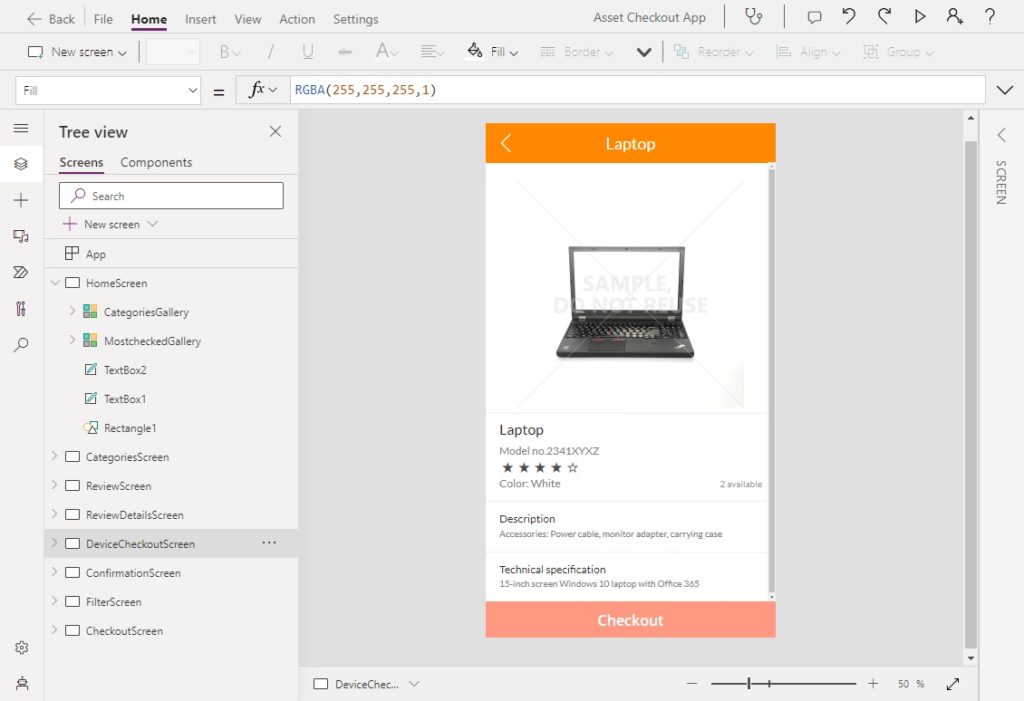
In this example, we will learn how to use the Power Apps comments feature. Open Power Apps Studio and create a new phone app from a template. Choose the Asset Checkout app template then go to the DeviceCheckoutScreen once the app loads.
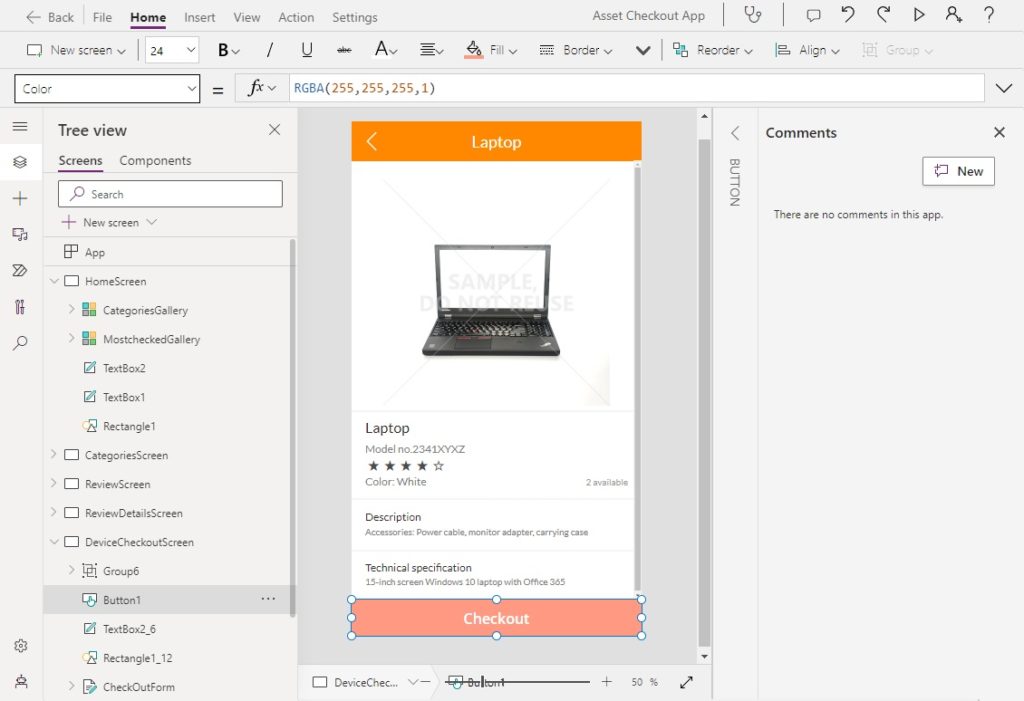
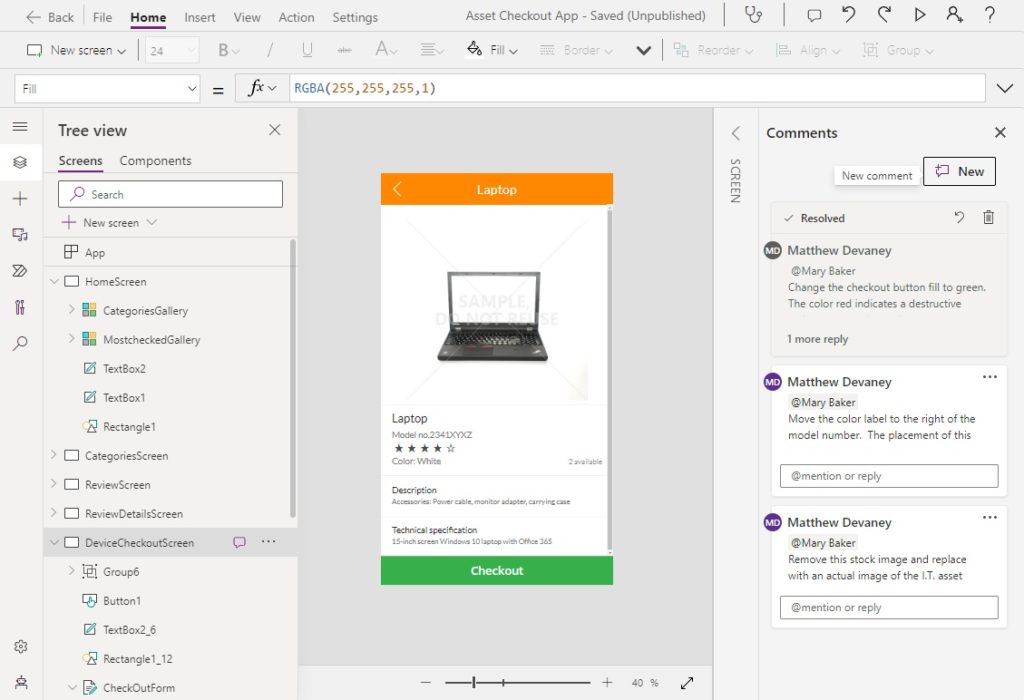
Click the comments icon in the top right-corner 💬 to open the comments menu.

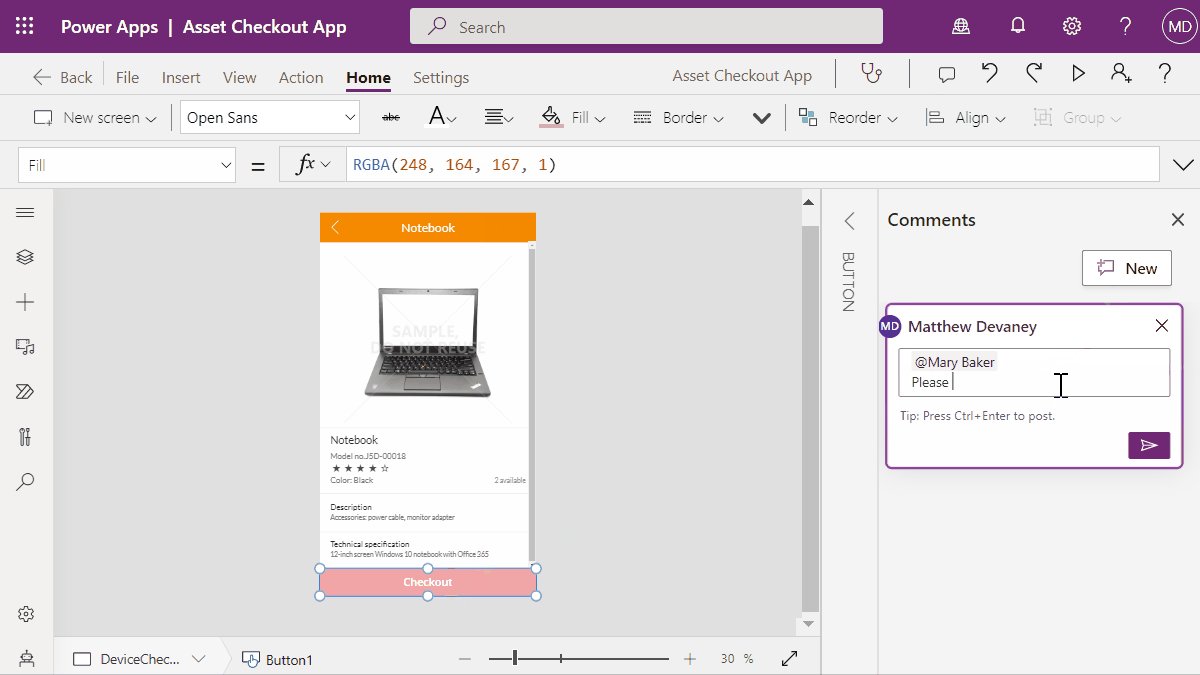
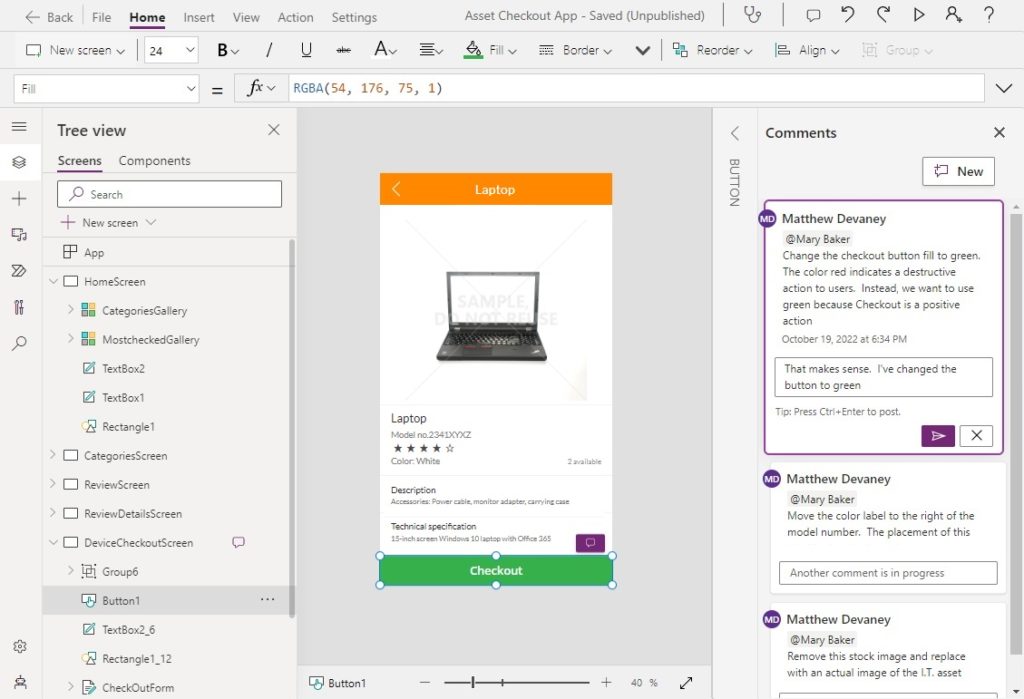
Comments must be applied to a screen or a control. We will make a comment on the red checkout button. Select the checkout button then click 💬 New.

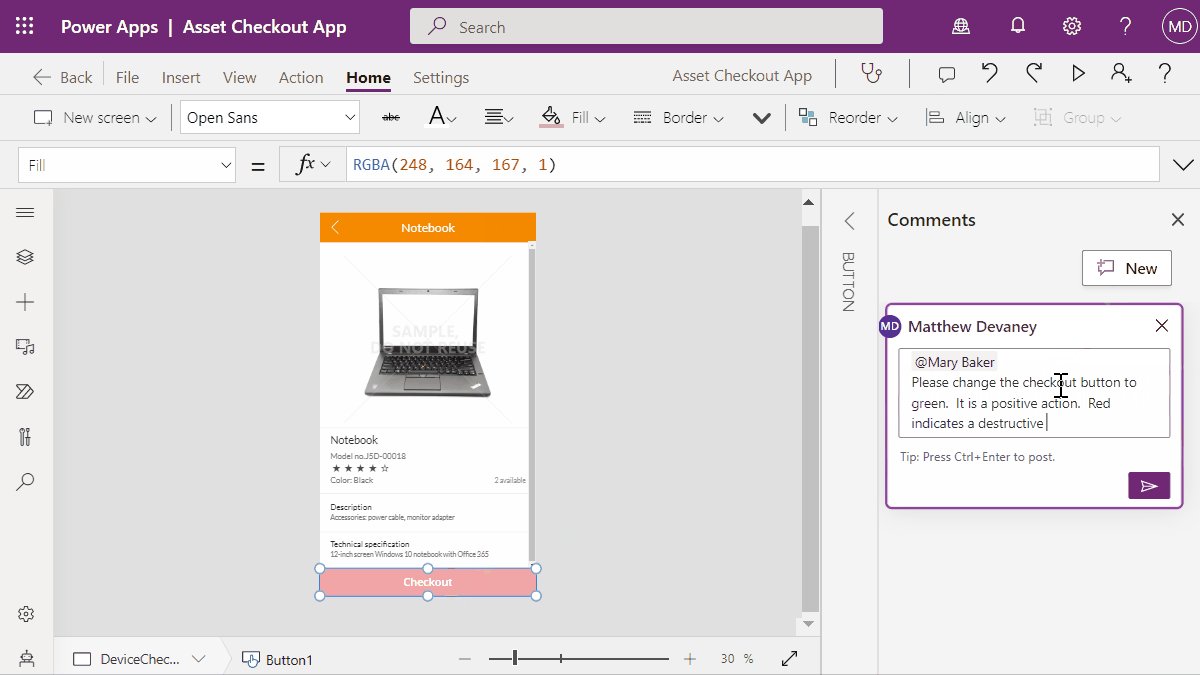
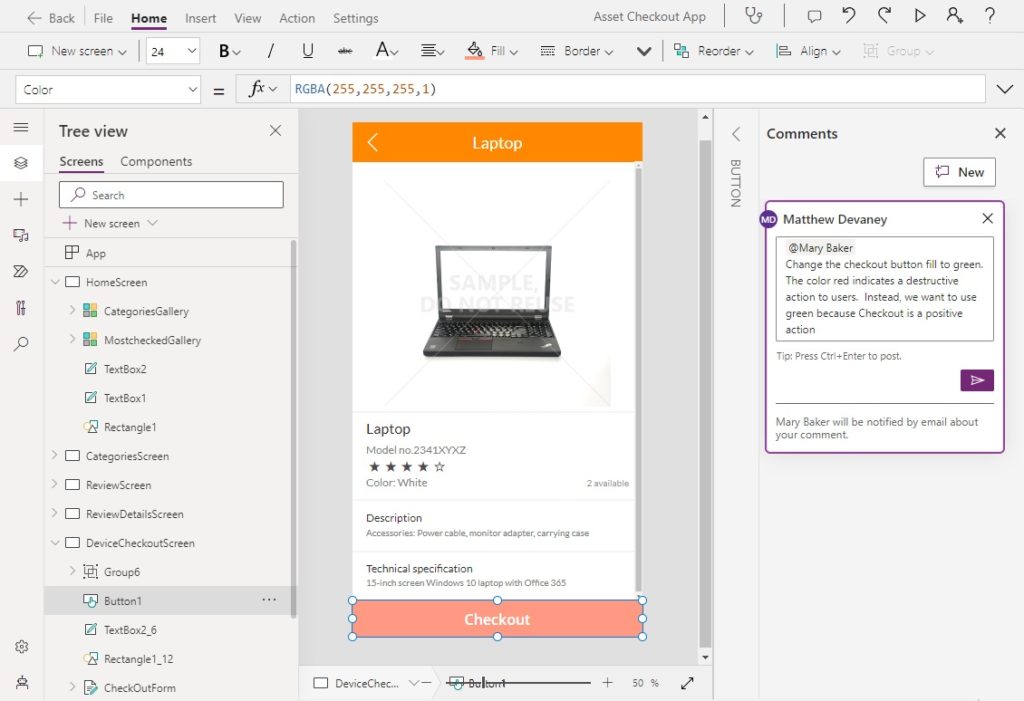
The color red indicates a destructive action. We want the button to be green instead because pressing the checkout button is a positive action.

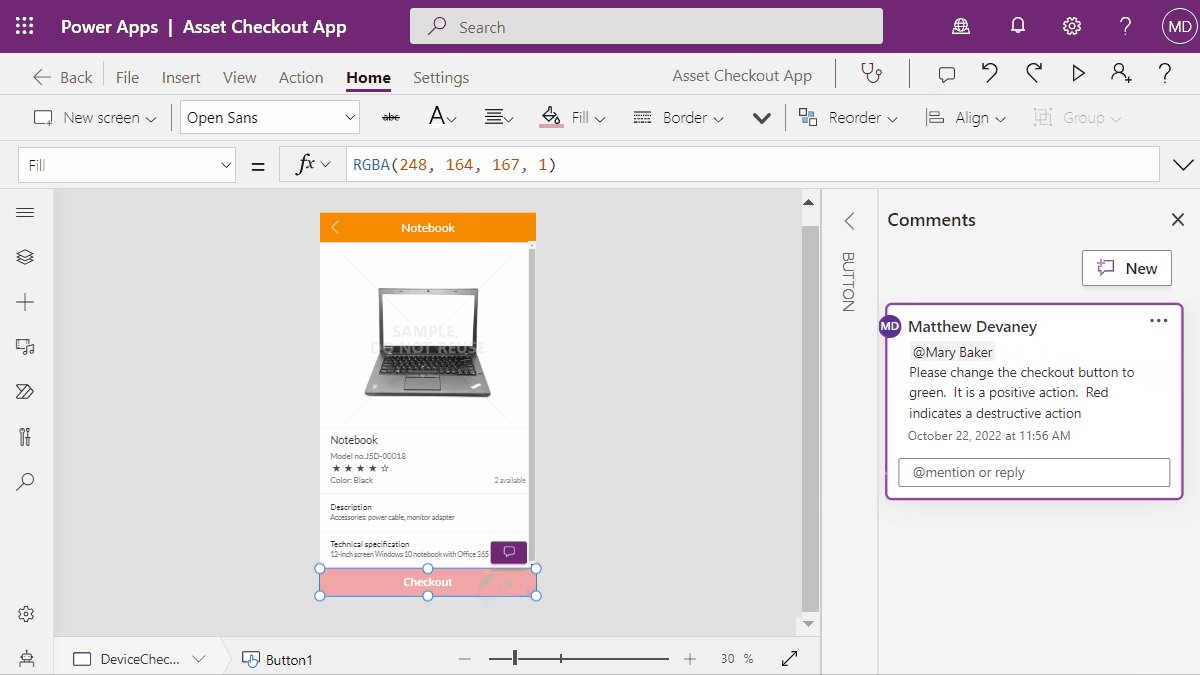
Write a note explaining what changes need to be made. Use the @ symbol to tag another canvas app developer who should act on the message.

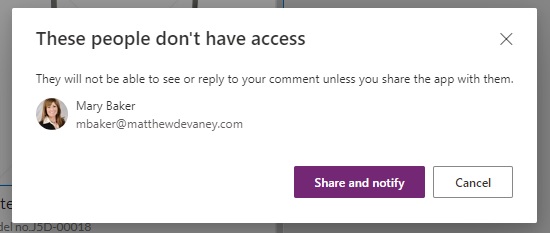
If the person mentioned using the @ symbol does not have access to the app, Power Apps will prompt to Share and notify them of the comment.

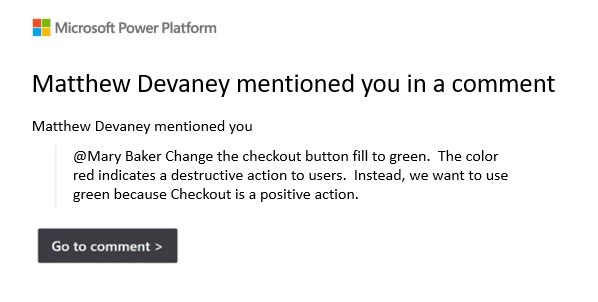
Upon clicking Share and notify the mentioned person will received a notification about the comment in their email.

Reply To A Comment
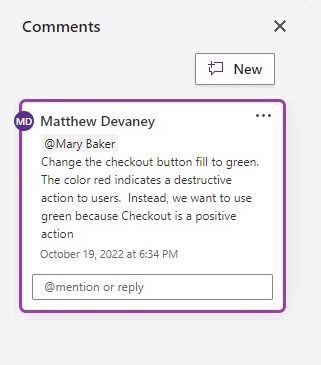
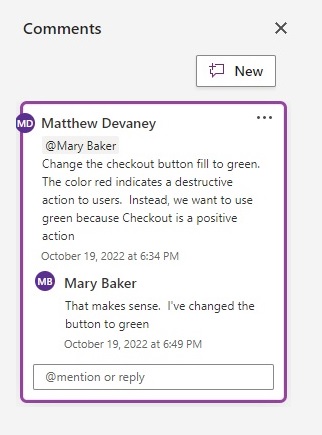
The mentioned person opens the Asset Checkout app and makes the requested change. When finished, they leave a reply to the original comment to show their task is done.

Comments use conversation threads to keep discussions organized. There can be multiple replies to the same thread.

Resolve A Comment Thread
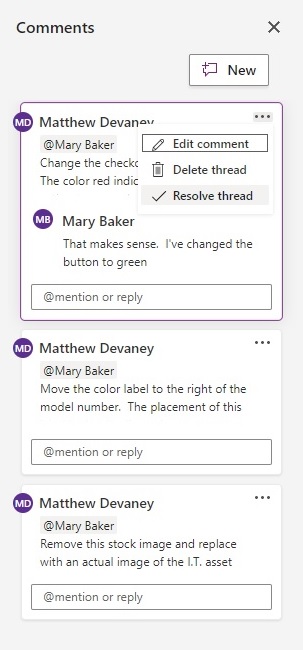
Now that the issue is fixed we can go back into the app and close the thread. Open the comments menu, click the three dots on the comment and select Resolve Thread.

Once resolved, the comment turns grey and a checkmark appears at the top.

View The Comments Table In Dataverse
Comments are stored in a Dataverse table named Comment. They are not stored in the canvas app file. When an app is exported to another environment, its comments do not come with it. This is why comments should be used to conduct code reviews and not to comment your code.
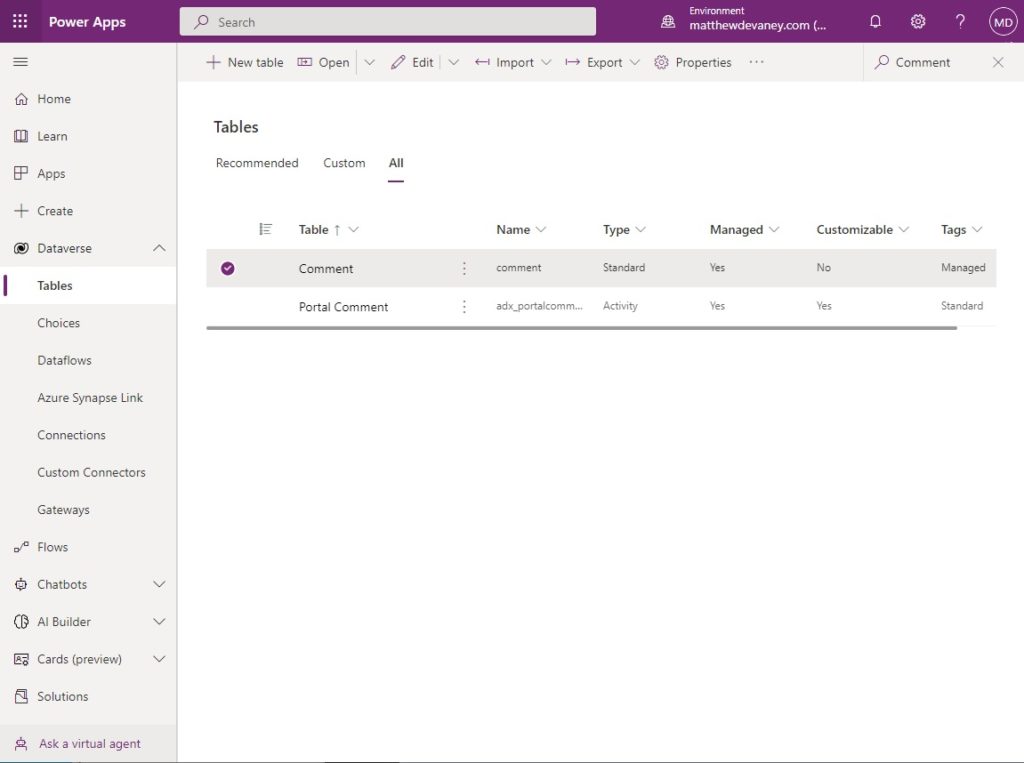
To view all of the comments in a Power Platform environment open make.powerapps.com, go to the Dataverse Tables menu and open the Comment table.

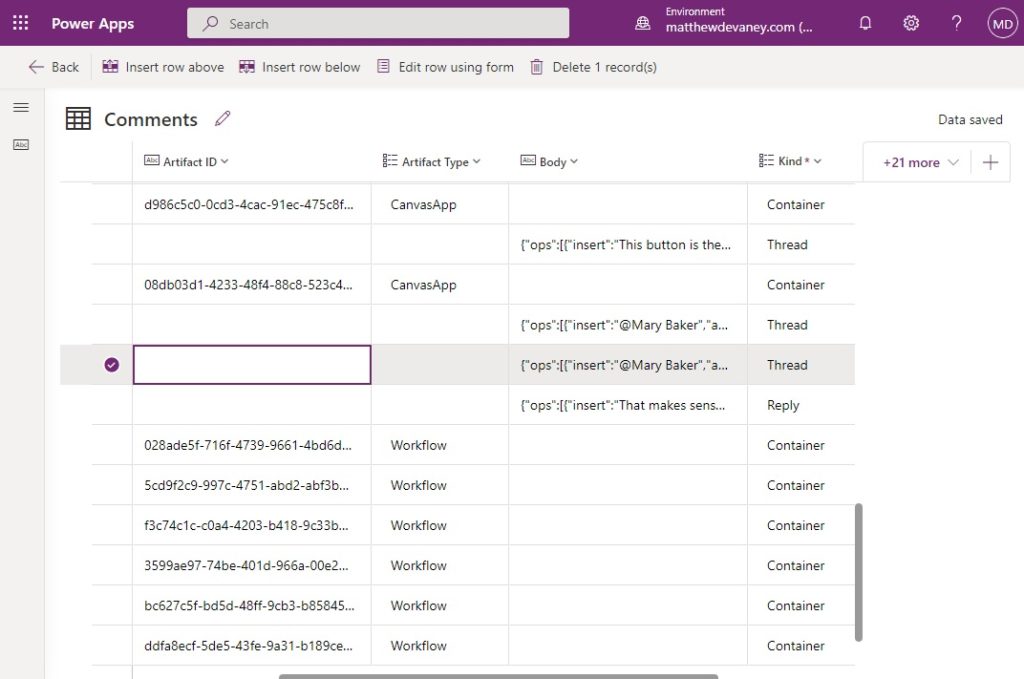
The data in the Comments table looks like this.

I have determined how most of the comments table fields work and written a description in the table below. But I was not able to figure out what the AnchorID is for. If you know please, leave a comment on my blog and let me know so I can update my blog.
| Field | Description |
| AnchorID | A GUID value. I do not know its purpose. |
| ArtifactID | A unique identifier for the Canvas App |
| Body | Contains a single message from the thread in JSON format |
| Kind | Container for the Canvas Apps holding the comment Thread for the comment thread |
| State | Open for active comment threads Resolved for closed comment threads |
Did You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions about Power Apps Comments: Collaborate & Give Feedback please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.






If the comments are stored in Dataverse, then if you dont have a per user or per app licence you cannot see them. Which defeats the object of the exercise with comments. Lets have them stored with the PowerApp ! Not everybody can afford to use the dataverse.
Nigel,
Not true. Collaborative comments do not require a premium license to use. Anyone with a standard license can use them!
If you go check out the Dataverse tables in your environment you’ll come to realize that many features you are currently using rely on data stored in Dataverse. The Power Automate’s flow run history is stored in Dataverse. Power Apps version history is stored in Dataverse. Power Automate approvals are stored in a set of Dataverse tables. Your list of canvas apps is also displayed in a hidden dataverse table. As are all of your flows.
I hope this clears up the misunderstanding.
I stand corrected. Apologies
Most excellent! I’m glad they added this functionality! Thanks for such a detailed look at this.
Stephanie,
You’re welcome. It’s a simple feature, but super helpful 🙂
Maybe “AnchorID” is the GUID for the control the comment is associated to?
Frizull,
Yeah, that’s likely the case. Thank you so much for commenting on this article 🙂
Matthew, this is very timely. If I want to set this up for my students to use to comment on each other’s apps, do they need to share the app as co-owners? I assume this is the case. Would like to see this a bit more granular, like being able to comment on certain features, like color schemes, accessibility, etc, without having to grant access to ‘code’
Carlos,
Comments can only be applied in Studio mode. You are correct, this would require the other students to be co-owners. Maybe you could COPY the current environment into another environment for app review purposes. Or promote the apps to a “User-Testing” environment
I think it’s great that Power Apps now has a comments feature that allows users to collaborate and give feedback on app designs. This feature can be especially useful for teams who are working on a project together and need to share their thoughts and ideas.
Power Apps makes collaboration and giving feedback a breeze, allowing teams to work together seamlessly and achieve their goals more efficiently.
As someone who regularly uses Power Apps, this article on the comments feature is particularly enlightening. I appreciate how you’ve carefully explained when and how to utilize the comments and the value they can bring to the app development process. I agree that using a green button would indeed signal a positive action more accurately than red, and appreciate the attention to detail you’ve exhibited here. However, I have a query regarding the ‘AnchorID’ you mentioned in your table. Could it be used as a way of linking a comment to a specific point in the app, like how anchor tags are used in HTML?
Meble,
Beside the AnchorId description in the article I said. “A GUID value. I do not know its purpose.” Therefore I have no clue.
Wow, my husband’s got this ambitious project at work, and he’s convinced that diving into PowerApps customization is the key to streamlining everything. Apparently, the out-of-the-box features just won’t cut it for his grand plans. He’s all hyped up about finding a PowerApps customization service to turn his tech dreams into a reality. I will let him know that rather than being kept in the canvas app file, comments are kept in a Dataverse database called Comment.
How to DISABLE the NERVING comments ???
I DONT USE them !!!
Steffen,
Comments cannot be disabled. Suggest you just ignore the feature if you do not like them.
Is this the same recommendation when you have an error signal in your car “just ignore them” ? I cannot ignore because I see it always
Understood! How about this:
“Matthew’s revelation about Power Apps comments is a real eye-opener! This feature promises to revolutionize collaboration and feedback in app development. Looking forward to exploring its potential and optimizing teamwork. Let’s embrace the power of constructive conversations!”