
Purpose
A Power Apps date picker control enables the user to select a date from a calendar. Its purpose is to provide a convenient and error-free way for the user to input a date, reducing the likelihood of mistakes and improving the overall user experience.
Properties
| AccessibleLabel Screen readers will voice this text when a user selects the control |
| ContentLanguage Describes the language used to the audience (e.g. “en-US”) |
| DisplayMode Selects the mode: Edit, View or Disabled. In Edit mode the user can input values. In View mode the user can only see the values and in Disabled mode the control is greyed-out. Options: = DisplayMode.Disabled = DisplayMode.Edit = DisplayMode.View |
| Height Distance from the top of the control to the bottom |
| OnChange Actions that will be executed when the Value property of the Date Picker changes |
| Required Highlights the control’s border when no value is entered.  |
| Value Initial value displayed in the control before the user interacts with it. Can also be used as an output property to get the current value of the Date Picker. |
| Visible Determines whether to show or hide the control |
| Width Distance from the left side of the control to the right side |
| X Distance from the left edge of the screen to the left side of the control |
| Y Distance from the top edge of the screen to the top of the control |
How To Setup The Power Apps Date Picke Control
1. Select the date picker control in Power Apps studio. Set the Default property value to define the date picker’s initial state.
Today()
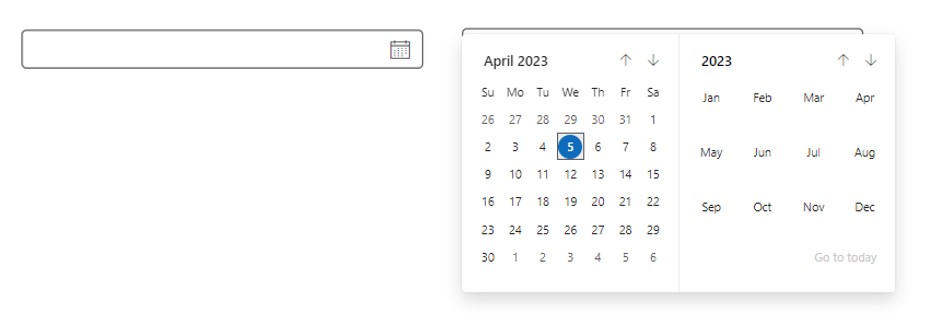
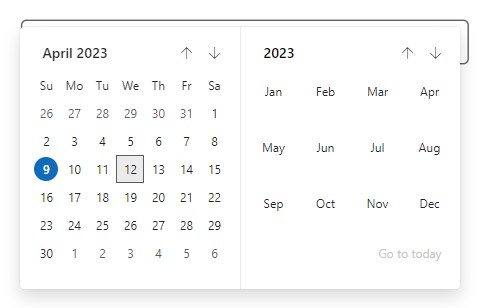
2. Click on the date picker control to open the calendar. Select a date from the calendar.

3. Get the date picker’s current value by using this code.
DatePickerCanvas1.ValueDid You Enjoy This Article? 😺
Subscribe to get new Power Apps articles sent to your inbox each week for FREE
Questions?
If you have any questions or feedback about Power Apps Date Picker – Modern Controls please leave a message in the comments section below. You can post using your email address and are not required to create an account to join the discussion.
I’ve looked for it, but can’t find it. Maybe it hasn’t rolled out yet? It is not part of the Modern Controls drop down list
Hi @Ez Otb, modern controls still in experimental mode.
To activate it, you need to go on your app settings, in “feature preview” menu I guess, then choose “Experimental” menu and found in this list something like “modern controls” – activate it and go back to your app.
Now, you should found it in the insert controls menu.
I woul take a screeshoot for you but my screen’s are saddly only in French :/
When collecting the value i can only see a random number stored on the new collection feature.
Matt,
What code are you using to create the collection?
If I leave ‘Value’ blank and then select a date from the picker, it seems to disappear next time I navigate to the screen where it is placed.
A label which is ‘supposed’ to display the date also doesn’t pickup anything when I seem to change dates, weird.
Kzh,
The bugs are still being worked out on this control. Make sure you give feedback by clicking the thumbs up/thumbs down review button and leave a comment on what you found.
anyone found a way to blank out the date?
Reset if default is set to blank.
there is no default settings to the modern date picker. Plz advise
Use a variable and set it to “” and then use this as the SelectedDate: If(IsBlank(VarDateClear),VarDateClear,
Text(YourDateField,“dd/mm/yy”))
Thank you! I had the same issue and with this idea, it worked.
Hi, I tried this for the NEW date picker and for the picker within gallery row. Does not seem to work?
I have the
SelectedDate: Text(ThisItem.Date_Airlifted,“dd/mm/yy”)
and the
Format: {null, not filled in}
and I still get the LongAbbreviated showing?
if I use the legacy DatePicker I can control the format but the datepicker too huge …
Thanks Matthew.
Chasing a way to fine tune it to highlights days or to manage days available to pick or not, and so on…. not available today, hope this will coming in near future or a workaround may exist already ?
Hi,
I am now using this new date picker and I want to have the time plus to the date. Do u know what function should I use? The function Time (Value(Hour.Selected.Value), Value(Minute.Selected.Value), 0) does not work anymore
It’s a shame there is no way to set the display format to my region i.e. dd/mm/yyyy. I have tried entering my Content Language but that doesn’t change the format. Also no ability to change design colours. Will continue using Creator Kit for now
I found the language changes only after I change the language of my web browser
The new controls look much better, but I can’t get it in the Dutch notation dd-mm-yyyy.
Any idea? Or is this not possible at the moment?
Jan,
Date formatting is not possible just yet. Soon though.
Thanks, Matthew. I was just struggling with this in the UK too. I hope it comes through soon because the new date picker is so much better than the old clunky one.
Thank you for all of your great info about Power Apps. I struggle with design and layout and your site has been so helpful in that regard.
As a temporary workaround I put a text label overlayed over the date picker control with the Text set to Text(DatePicker.Value,”dd/mm/yyyy”)
Cool!
Hi Matthew – is it still the case that you can’t change the date picker to a UK format? Any update on this that you are aware of? Thanks.
What is soon?
I do hope they extend this to include time as well. The calendar is a huge improvement over the default one, but we still need time.
There is not any Default value property for this control.
When I try to use this code for the date picker to put in my value selected, it gives me an error. It is saying the word Value isn’t recognized. Anyone have this issue?
Is this control rolled out to production now or still available only as preview? Also, how does this handle timezone settings? My requirement is my users are all around the world, but their selected date and time should be converted to PST for my app’s function. Is this possible using this control?
Meg,
Modern controls are still in preview.
Much nicer than the traditional DatePicker but… does it work in a gallery? Doesn’t seem to.
Hello;
Does anyone know how we would PATCH the modern control date value? The PATCH function does not seem to like “DatePIcker.Value”
I am using SelectedDate, when I first starting using the picker it wanted DatePicker.Value, now it wants SelectedDate
It looks like Value is no longer an option for the modern date picker control. Any idea on where we can now set this control to read the initial default value?
SelectedDate is the new attribute instead of Value
Same question, cannot see a value option
I am just starting to use the modern date picker and what I see is SelectedDate.
Can we change the colour of the Modern
date picker?
You should see a menu on the side called “Themes”, it only affects modern controls though
Hello Matthew,
I can’t seem to find anywhere how to clear/reset the modern Datepicker, I want to add a button in which the user can reset various input fields like the date picker. Its not hosted within a form.
Thanks
Peter,
Modern controls have removed the default property. Update the value property to see it behave in the same way as classic controls.
I am using the Modern Datepicker in a Form.
If there is a date set in the Dataverse table, it shows correctly after setting SelectedDate: Parent.Default (the card Default is ThisItem.Date).
If the date is Blank(), the datepicker shows the date from the last selected item in the gallery.
I would like it to appear Blank/Not selected if this is the case.
I am facing the same issue. Did you find a solution to this?
I have this issue and very little information. All other fields in the modern form change correctly but none of the date controls will show blank
Value property is gone now. I think SelectedDate is what you need to set.
Good start, what would I do to connect the Date Picker to a specific date field? Like DateOfBirth?
Patch(
YourDataSourceName,
Defaults(YourDataSourceName),
{
DateOfBirth:dp1.SelectedDate
}
);
Note: DateOfBirth is your column name and dp1 is your datepicker name.
Is it possible to “auto navigate” the calendar control to a changed date?
E.g. I have FromDate, which updates ToDate if FromDate > ToDate.
Value of ToDate gets changed, but when opening the calendar control, I want the selection of date to “auto navigate” to the new date.
is there any option in this control to pick only month and year not day?
Sheh,
No, there is not. And there never will be. The intention of this control is to pick an exact date. Use dropdown controls to design a month/day picker.